In den letzten Tagen und Wochen hat sich einiges hinsichtlich der Weiterentwicklung der Community-Seite oder - wenn man es größer mag - dem Community-Portal getan. Ich möchte euch kurz auf den aktuellen Stand bringen...😊

Es heißt ja nicht umsonst: Alles braucht seine Zeit. Das zeigt sich auch bei diesem Projekt. Leider reicht es nicht, einfach loszulegen mit dem Programmieren...
Wenn ich eine Idee in inhaltlicher oder gestalterische Hinsicht habe, muss ich mir erst einmal Gedanken darüber machen, wie das umzusetzen ist. Geht es serverseitig? Braucht's einen Request zu Steemchillers Datenservice? Muss da noch was intern implementiert werden? Wie passt das zu den schon implementierten Teilen?
Dann gibt’s für mich immer neue Ansätze was Javascript und CSS angeht. HTML-Gestaltung habe ich bisher eher in früheren Jahren gemacht. Da waren die Seiten noch durchweg statisch und von Responsive Design hatte man damals noch überhaupt nichts gehört. Heute gewinnt man damit keinen Blumentopf mehr...
Dazu kam, dass es mir am sinnvollsten erschien, die Seite und den "Server" in Docker-Containern zu betreiben, um auch Änderungen oder Erweiterungen bequem vornehmen zu können. Dies hatte ich aber bisher auch nur theoretisch „gemacht“.
Also Lernen, Lesen und dann Umsetzen… aber es macht immer noch Spaß!

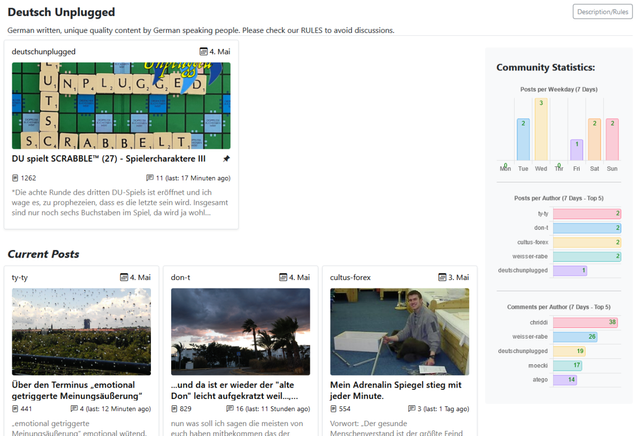
Mittlerweile bin ich seit einigen Tagen soweit, dass man die Seite auch sehr gut nutzen kann. Unter den genannten Voraussetzungen bin ich mit dem bisherigen Zwischenstand schon ziemlich zufrieden. Die Seite ist immer mein Einstieg in unsere Community.
Während der Nutzung sind mir auch diverse Punkte aufgefallen, die noch „fehlen“ oder anders gemacht werden müssten. Die wesentlichsten Änderungen, die durch das letzte Update von @Steemchiller's Datenservice eingebaut wurden, möchte ich kurz erläutern:
Last Reply:
Das ist ein Punkt, der mich schon immer genervt hat: Um herauszufinden, ob jemand einen neuen Kommentar geschrieben hat, musste man erst alle Beiträge öffnen und nachschauen. Zudem bekommt man immer nur Benachrichtigungen bei Antworten auf die eigenen Kommentare. Aber wenn sich andere austauschen, erfährt man davon wenig. Das hat jetzt ein Ende 😊. Steemchiller hat auf eine Anregung von mir seine API dahingehend erweitert, dass nun auch das Datum des letzten Kommentars zurückgegeben wird. Auf meiner Seite wird nun in den Beitrags-Cards mit angezeigt, wann der letzte Kommentar abgegeben wurde. So richtig „stylisch“ ist es vielleicht noch nicht, aber informativ 😊. Als ich das vor ein paar Tagen eingebaut hatte, war ich verblüfft, unter welchen Beiträgen es noch zur Sache ging...Tags:
Ein weiteres Highlight wird wohl die Tag-Cloud werden. @Coding-Gorilla hatte bereits eine Liste in seinem Frontend. Mittlerweile gibt es aber auch hier eine Weiterentwicklung in Steemchillers Datenservice. Nicht nur die Top-Tags aller Posts sondern auch die Top-Tags einer Community und eines Autors können nun einfach abgefragt werden.Das habe ich leider in der aktuellen Version noch nicht einbauen können. Leider wird es auch noch dauern, da mit den Tags ja auch Aktionen verbunden sein sollen...

Community-Statistik:
Die Statistik in der Community hat mich schon immer interessiert. Daher hatte ich das schon recht früh auf der Seite. Einen Screenshot hattet ihr dazu schon gesehen. Aufgrund der Datenmenge, die da in einigen Communities zusammenkommen, habe ich die Auswertung zunächst auf 7 Tage beschränkt. Ich werde das sicherlich noch ein wenig umbauen. Möglicherweise auch nur auf besonderen Abruf/Link anbieten. Es ist an sich zwar interessant, aber sicher nicht jeden Tag.Für die Darstellung der Charts nutze ich übrigens Chart.js mit der Erweiterung chartjs-plugin-datalabels.
Ausblick:
Also da gäbe es einen ellenlange Liste.😉 Ich will mal nur ein paar Punkte aufführen, die ich jetzt schon im Blick habe:- Ein wenig Kosmetik bei der Beseitigung der HTML- und Markdown-Tags für den Text-Teaser ist noch erforderlich.
- Internationalisierung der Zeitangaben (ich habe noch nicht herausgefunden, wie ich dem Browser/Server eine andere Zeitzone oder einen anderen Sprachraum vormachen kann)
- Außerdem möchte ich eine Einstiegsseite machen, die mir den Feed eines Users - also auch den eigenen - anzeigt. Darüber hinaus auch eine Autoren-Seite, die man von der Feed- oder Community-Seite erreichen kann...
- Und mir gefällt die Unterteilung in Pages noch nicht.
- ...
Testen:
So, an der Stelle seid ihr dran. Ihr dürft jetzt gern auch mal starten und die Seite nutzen. Da sie aber eher Test-Charakter hat, habe ich die Anzahl der angezeigten Beiträge zunächst auf 200 begrenzt. Aber für DU ist das durchaus in Ordnung 😉Die Adresse lautet also:
Dort wird euch direkt die Seite angezeigt, wie sie sonst beim Anfügen der Community-Adresse von DU erscheinen würde. Also der gleiche Inhalt wie bei der Adresse https://moecki.online/hive-146118. Statt der DU-Adresse kann aber auch jede andere Community-Adresse angegeben werden.
Der Server ist zwar nicht großartig dimensioniert, aber ich hoffe es reicht trotzdem. Zumindest ist es mehr als ich begann, da war der Server-RAM schon von den Docker-Containern belegt. Ich hoffe ihr könnt einen Einblick gewinnen.
Ansonsten bin ich auf eure Rückmeldung gespannt😊.
Moecki

Boah!!!
Ich renne umgehend in Moeckis Online-Bude... also bis später!
LG Chriddi
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Auf den ersten Blick sah es nach "Mucki-Bude" aus ;-))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das ist einer der Posts, wo es dann doch ein bisschen schade ist, dass ich keine STEEM-Power zum Upvoten mehr habe. :)
Das Portal sieht top aus!
Das Einzige, was ich mich frage, ist, ob du deine enorme Schaffenskraft an der richtigen Stelle investierst. Manchmal frage ich mich, ob nicht für den STEEM der Zug schon längst abgefahren ist und HIVE - so sehr ich die Aktivitäten seines 'Führungspersonals' missbillige -, allein aufgrund dessen DApps und der zumindest ansatzweisen Dezentralität, nicht doch das größere Potential birgt ...?
Aber egal, jetzt keine weiteren Krümmel von mir in den Käse: Das hast du auf jeden Fall toll hingekriegt! Man sieht, dass du einer der (zu wenigen?) Programmierer bist, die Wert darauf legen, dass ihr Code nicht nur die erwünschte Funktionalität liefert, sondern auch in einer ansprechenden Ästhetik resultiert. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich danke dir.
Schön, wenn es so gut bei dir ankommt. Obwohl es noch einiges gibt, was noch nicht so passt, vor allem mir nicht passt... 😀 Ich bin mir selbst der größte Kritiker...
Mir macht es hauptsächlich Spaß daran zu arbeiten. Ich hatte in letzter Zeit programmiertechnisch nicht mehr viel Neues gemacht. Ein wenig Smart Home und was mit Datenbanken für den privaten Bereich.
Auf der Blockchain ergeben sich da ganz neue Möglichkeiten... neben dem weltweiten Austausch mit anderen Leuten. Sozusagen eine Win-win-Situation 😏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Genau diesen (positiven) Eindruck hatte ich.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Na dann nun mein Senf zu diesem Salat hier - wie angedroht... 😂
Supi, Moecki, sieht toll aus und ist ganz hervorragend zu benutzen - klasse, yipieh!!!
Pft, Kleinigkeiten!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Heute war so schönes Gartenwetter, da war noch keine Zeit, einen ausführlichen Kommentar zu schreiben :-) Aber jetzt:
Ja, ich vermute mal, dass die Formatierung beim Seitenaufbau den Sicherheitseinstellungen zum Opfer fällt. Das wird noch geklärt.
Scrabble kommt automatisch nach ganz oben ;-) Nein, der ist oben, weil er angepinnt ist. Die werden zuerst angezeigt. Damit das nicht die ganze Seite blockiert, stelle ich mir hier eine horizontale Scroll-Möglichkeit vor. Mal sehen.
Das habe ich jetzt mal mit dem Account-Namen gemacht. Soll später evtl. über ein eigenes Icon erfolgen, wenn es eine "echte" Autoren-Seite gibt.
Hm, das könnte natürlich sein. Den Zeitstempel bekomme ich ja aus den Daten vom steemchiller. Ich weiß nicht, ob er das Editieren mit berücksichtigt. Aber bei Atego wird bei mir (aktuell) ein neuer Kommentar von vor zwei Tagen angezeigt, der auch da ist (von udabeu). Hast du den evtl. übersehen?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hervorragende Idee. Besonders geeignet für Communities wie die WoX, die ich scon gar nicht mehr betreten mag. wenn man sich - selbst bei der Einstellung "New Posts" durch die ganzen angepinnten Beiträge gescrollt hat, hat man schon keine Lust mehr, irgendwas Neues zu entdecken, gar zu lesen.
So hat der Gorilla es bei seinem Frontend ja auch gemacht. Ganz praktisch zum "Überprüfen" (eine abscheuliche Aufgabe), wenn man aber am Blog des Users interessiert ist, bedarf es drei Klicks mehr. Insofern wäre ein zusätzliches Icon ebenfalls eine prima Idee.
Könnt ihr zwei euch nicht mal ein bisschen mehr austauschen?!
Kann sein, kann ich jetzt nicht mehr nachvollziehen. Habe aber eigentlich zweimal drüber gescrollt. Wie gesagt: Kleinigkeit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Das geht mir da oft auch so. Meist lande ich in WOX durch Resteems oder Autoren, die dort schreiben.
Haben wir ja schon gemacht und wird sich bestimmt auch noch weiter ergeben...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke für den Senf... ist ja mittlerweile Goldstaub... 😜
Wir kamen gerade aus dem Kino und ich falle jetzt erstmal ins Bett... Morgen gibt's noch ne richtige Antwort.😵
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hehe geile Sache die Seite, hübsch anzusehen nur die rechte Seite mit den Statistiken geht irgendwie nicht ganz runter da zeigt es mir nur die oberste Hälfte an !?
Ich habe genau wie Weisser-Rabe alles verstanden was Du geschrieben hast hahaha, ne mit einigem kann ich was anfangen aber nicht mit allem.
Ich als alter Hase hier arbeite die Kommentare meistens aus dem Standardtool von Steemit dem SchweizerMesser vom Chiller also steemworld.org ab das geht für mich am einfachsten Kommentare in der Accounthistorie sind gelb wichtig lesen, klicken, antworten, erledigt !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Der Block mit den Statistiken scheint fixiert und wird nur im Vollbildmodus ganz angezeigt. Bei mir noch zusätzlich doof, weil ich eine sehr große Vergrößerung einstelle bei mir auf dem Bildschirm, rein augentechnisch nötig.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ja, genau, ist fixiert. Wird aber auf jeden Fall geändert.
Solange: Wenn du ganz nach unten scrollst, scrollt auch der Bereich mit. :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Klar so weit... Entschuldige, daß ich gestern abend nicht mehr geschrieben habe - bin gerade paar Tage auf einer Konferenz. Melde mich aber noch mit Usability-Report, versprochen ;-))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke dir!
Das rechte Element ist "sticky", steht also solange fest, bis du zum unteren Ende gescrollt hast, und scrollt dann erst mit. Ist noch aus der Vorlage und hat mich auch manchmal gestört. Das werde ich auf jeden Fall demnächst rausnehmen. Bisher habe ich das noch so gelassen, da ich die Statistik ohnehin anders unterbringen wollte.
Das mache ich genauso. Das wird sich auch bei mir nicht ändern.
Ich meinte eher auch die Kommentare innerhalb einer Diskussion von anderen Usern zu einem Beitrag. Wenn dir einer nicht direkt antwortet, weißt du nie, was noch so abläuft beim Thema. Außer du schaust dir alle Beiträge erneut an.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
...das mit den Kommentaren in dem Kontext stimmt natürlich und das ist etwas was mich auch immer anzipft, gut ist es wenn die Leute dich dann wenigstens taggen dann bekommst du mit was abgeht, aber gut ist alles ein sehr komplexes Thema wenn man es richtig machen will ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your post is manually rewarded by the
World of Xpilar Community Curation Trail
STEEM AUTO OPERATED AND MAINTAINED BY XPILAR TEAM
https://steemit.com/~witnesses vote xpilar.witness
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Of course, the site can also be tested by the WOX community :-)) With the appropriate address
But for bigger communities (e.g. WOX), a few modifications are still necessary because of the number of posts...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nichts von dem, was Du da machst, könnte ich nachvollziehen. Aber sieht prima aus, auf den ersten Blick! Schaue heute abend genauer ;-))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Für den Anwender soll es ja auch "nur" funktionieren.
Das ist allerdings etwas, was ich an einigen Programmen vermisse :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Jetzt löse ich 'mal mein Versprechen ein - habe bißchen näher hingeschaut:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke für deine Rückmeldung.
Das ist insgesamt eine Frage der Übersichtlichkeit. Wenn nur wenig Platz zur Verfügung steht, wird es schwierig, wenn es mehr sind. Je nachdem, wo die Statistik später landen wird und wie viel Platz die Übersicht einnehmen kann, ist durchaus auch eine höhere Zahl denkbar.
Notiert :-)
War schon notiert. :-) Ist auch eher eine Zwischenlösung.
Das könnte nach Baugefühl wohl der schwierigste Punkt werden. Aktuell kann ich nicht abschätzen, welche Anpassungen dafür notwendig sind. Aber insgesamt notiert :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wau, schaut wirklich gut aus. :)
Ich habe mit einem kleinen provisorischen Versuch begonnen, um die Weiterleitung abzulösen.
CSS hat mich wirklich in den Wahnsinn getrieben.
Ich habe mir bei dir das ausrichten der Bilder abgeschaut, weil meine Versuche furchtbar ausgesehen hat.
Ich weiß wieder, wieso ich andere designen lasse. :D
Aber bevor ich alles schön mache, sorge ich erst dafür dass auch die API richtig genutzt wird.
Javascript hatte da auch schon seine Macken und hat die Funktion plötzlich nicht mehr synchron ausgeführt, wo dann alles plötzlich durcheinander war.
Ich werde es aber auch denke ich nur zum Übergang nutzen.
Ich brauche aber eine andere API als die von Steemit suchen.
So wie ich das jetzt habe, muss ich meinen gesamten Blog herunterladen, obwohl ich eigentlich viel weniger Informationen benötige.
Der Server von Steemit findet die vielen Anfragen bestimmt auch nicht gerade toll, muss ich also auf jeden Fall ändern.
Ich denke, ich muss zum Schluss doch die Seiten vorgenerieren und halt dann immer prüfen, ob die aktuell sind oder vielleicht auch die ersten Einträge vom Client erstellen.
Muss da später auf jeden Fall weniger auf einen Schlag laden allen.
Falls du eine andere API hast, die nicht den ganzen Server herunterlädt, wäre das hilfreich.
Ich habe das damals für ein Plugin benutzt, dafür war die mehr als ausreichend.
Es gibt ja auch noch andere Apis für die Steem Blockchain, ich hoffe da werde ich fündig.
Dir noch viel Erfolg. :)
Edit:
Ich war gerade im Netzwerk Monitor und habe gesehen, ne die meinen das ernst.
Steemit macht es einfach fast gleich wie ich.
Also bei den APIs die ich bis jetzt gefunden habe für die Steem Blockchain, kann man die Anfragen nicht präziser stellen.
Vielleicht hast du noch etwas für mich, du hast da wie ich sehe mehr Erfahrung als ich. ☺️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Danke für deine Rückmeldung.
Was meinst du damit?
Mich manchmal immer noch :-) Über kurz oder lang muss ich meine css-Datei auch umstrukturieren, damit es übersichtlich bleibt...
Das ist z. B. bei
fetchauch nicht ganz einfach. Die Abfragen werden ja generell asynchron durchgeführt, so dass du das irgendwie abfangen musst, wenn die Promises noch nicht erfüllt sind. Javascript versuche ich soweit wie möglich zu vermeiden :-)Wie geschrieben nutze ich die API von Steemchiller unter https://sds.steemworld.org/. Die basieren auf http-Responses und lassen sich gut verwenden. Auch mit Javascript ;-)
Er hat verschiedene Abfragen, die du je nach Verwendungszweck nutzen kannst. Schau einfach mal in den Blog vom Chiller, er hat da einiges beschrieben.
Ebenfalls viel Erfolg!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich benutze das gerne, vielen vielen Dank!
Frage: kannst du Bots identifizieren und aus den Comment Statistics ausfiltern?
(Oder ist "investinthefuture" gar kein Bot?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Guter Hinweis! Identifizieren wäre wohl schwierig, aber es könnte eine Liste geführt werden.
Doch, der ist schon ein Bot.
Ich habe auch noch die Erhöhung der Anzahl im Blick, die von weisser-rabe bei großen Communities vorgeschlagen wurde.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Aus meiner Sicht nicht erforderlich.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Lieber Moecki, über Nacht sind da Sachen passiert: 2 Millionen Tags dort, wo bis eben noch die Statistiken waren...? Das ist nix gut ;-((
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah, es fällt auf ;-)) Doch doch, alles gut! :-))
Die Statistik ist unter den Tags. Das war so beabsichtigt. Kannst jetzt nach den Tags filtern.
Ich hatte allerdings gestern keine Lust mehr, es "einklappfähig" zu machen.
Was wäre deine Empfehlung aus praktischer Sicht: Statistik oben, Tags unten?
Wäre wohl wirklich besser, da die Tags natürlich mehr Platz einnehmen...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Du sagst es... Und es sind so viele. Alle? Oh oh... Und um filtern zu können, müßte ich sie doch anklicken können...? Da passiert nix.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
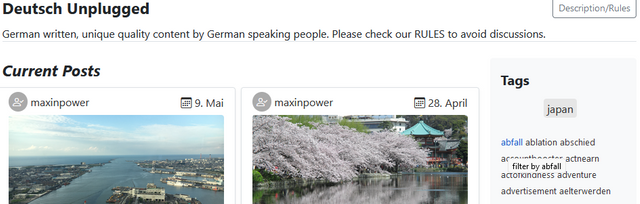
Sie sind anklickbar. Durch die Begrenzung der Post-Anzahl gibt's noch nicht so viele Ergebnisse.

Hab es mal mit "japan" gemacht. Das sieht dann so aus:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Oha. Jetzt geht das. Probiert habe ich es natürlich mit Tags, wo ich einigermaßen den Überblick zu haben glaube...: wie lange zurück dürfen denn die Beiträge sein, die dann erscheinen? Ich fand mit dem #books z.B. nicht die Buchvorstellung von @ty-ty zum Erstling von @doro2021 oder mit dem #horses nicht mein "Noch was mit Pferden..." aus November '21...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Aktuell ist der Abruf auf die letzten 300 Posts begrenzt. Aus denen werden die Posts herausgefiltert, die die angegebenen Tags enthalten (bis zu 5 sind wählbar).
Wie lange die Posts zurückliegen, spielt daher keine Rolle. Bei DU halt etwas länger als bei WOX :-)
Später bekommt man natürlich alle Posts mit den jeweiligen Tags. Das "Nachladen" hat aber Einfluss auf weitere Methoden, daher muss ich mir das erst einmal genauer durchdenken... :-)
Mir gefällt die Tag-Anzeige noch nicht so richtig. Eigentlich soll man anhand der Schriftgröße die Häufigkeit des Vorkommens erkennen, aber dadurch dass "deutsch" und "steemexclusive" nahezu unter allen Posts erscheinen, ist der Unterschied so groß, dass die Tags, die nur unter 10 oder weniger Posts stehen, sich nicht mehr in der Größe unterscheiden...
Ich könnte die Anzahl natürlich auch hinter den jeweiligen Tag schreiben, aber dann wird die Liste noch länger... Na mal sehen :-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wäre es nicht schon eine Verkürzung oder Vereinfachung, wenn die Tags, die noch nie verwendet wurden, also die ohne Suchtreffer, herausfallen? Also wenn erst bei erstmaliger Nutzung eines Tags dieser in der Übersicht auftaucht?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ich weiß, es ist verwirrend...
Alle dort angezeigten Tags sind in DU bereits verwendet worden. 😲
Es werden aktuell nur nicht alle Posts dazu abgerufen, da Tags und Posts unabhängig voneinander abgerufen werden.
Dass (momentan) keine Suchtreffer angezeigt werden, ist nur ein temporärer Effekt.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit