Realizar una réplica de un diseño puede resultar entretenido pero a su vez representa un desafío para quienes no somos tan expertos en el manejo, no tanto de la aplicación canva sino de los criterios y principios básicos del diseño gráfico.
 F
FEsta es la parte más importante que debemos considerar cuando pretendamos desarrollar un diseño propio, así que por algo hay que comenzar para aplicar dichos criterios y seguir aprendiendo en el camino de la experiencia.
💠 Paso 1

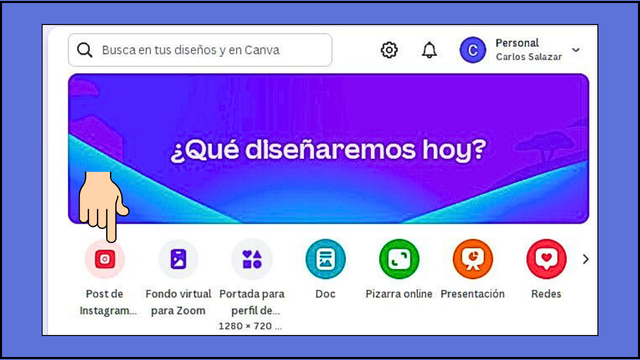
Para replicar el diseño de la muestra observamos que su tamaño es cuadrado, así que utilizaremos el tamaño estándar de Instagram, ingresando en la aplicación canva y seleccionamos el tamaño correspondiente en el menú de 1800x1800 px. Enseguida se genera el lienzo con blanco de fondo configurado con el tamaño seleccionado.

💠 Paso 2
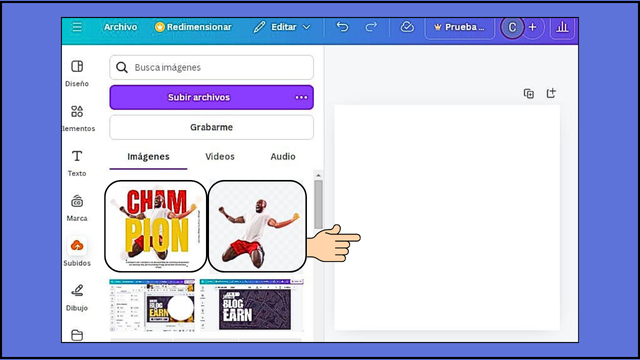
Incorporamos a la galería el diseño de la muestra y la imagen libre a utilizar para el diseño de la réplica. Comenzamos con el diseño de muestra y la agrandamos para acercarme a las proporciones que debo replicar.

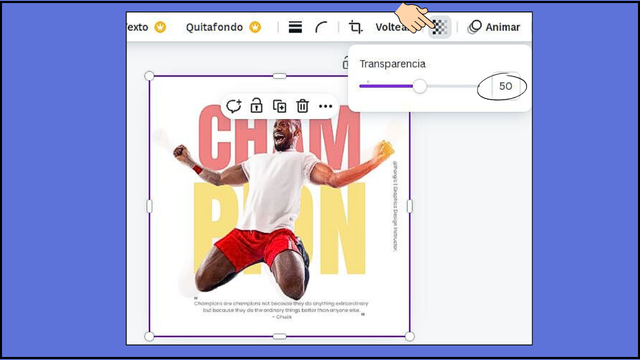
Luego, lo dejamos como fondo de referencia con este propósito por lo que aplicamos una transparencia de 50% haciendo click en la herramienta correspondiente.

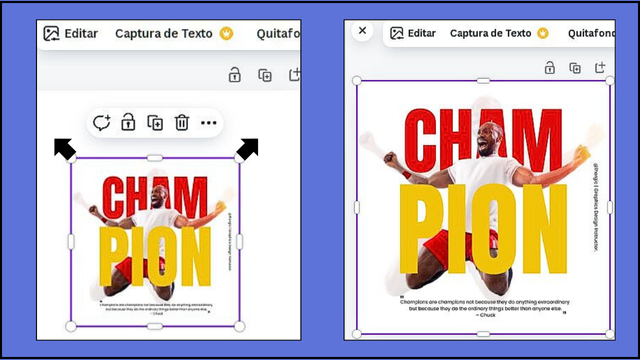
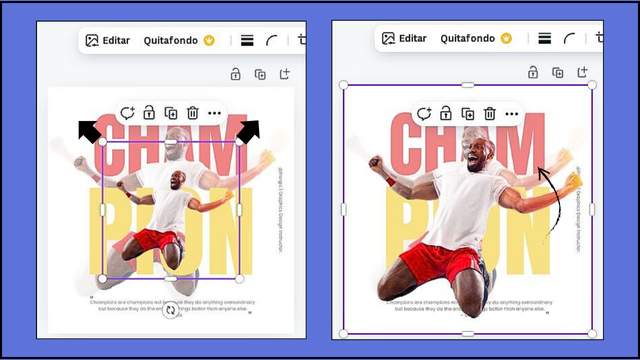
Entonces procedemos a incorporar la imagen libre y la agrandamos como hicimos con el diseño de la muestra. La superposición de la imagen me permite descubrir que la imagen libre está rotada y no encaja con la original.

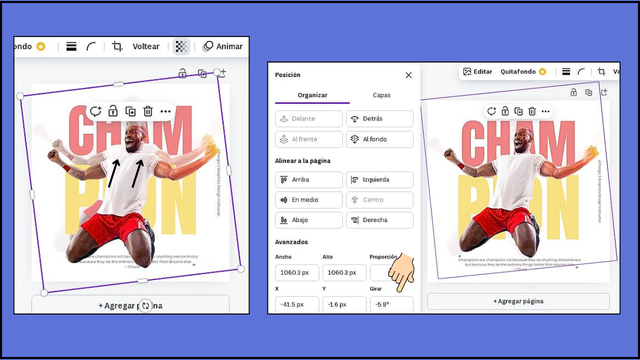
Así que aprovechamos esta condición para rotarla en el menú de posición utilizando la rotación y desplazamiento manual hasta lograr alinearla con la imagen de fondo como guía.
Esta rotación es clave para lograr una réplica muy cerca de la original. Debo advertir que la superposición utilizada fue un artificio o un atajo pues en este caso cuento con el diseño de la muestra, pero en condiciones normales no contamos con ello.

Nuestro diseño debe ser original y la imagen debe ensayarse con las herramientas de posición hasta ubicarla en el lugar correcto pensado para el diseño, no obstante no dejan de tomarse en cuenta los criterios y principios del diseño gráfico aprendidos.
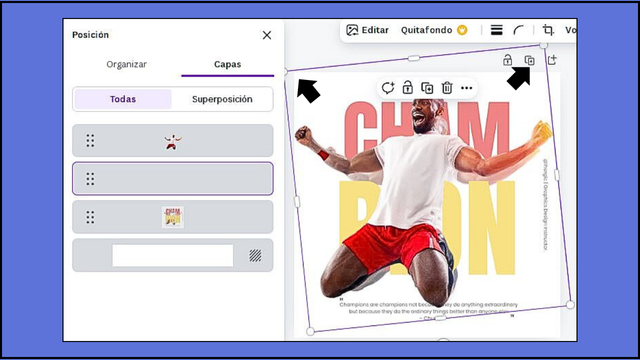
Hasta ahora logramos ubicar la imagen coincidiendo con la del diseño de muestra ubicada en una segunda capa.
💠 Paso 3
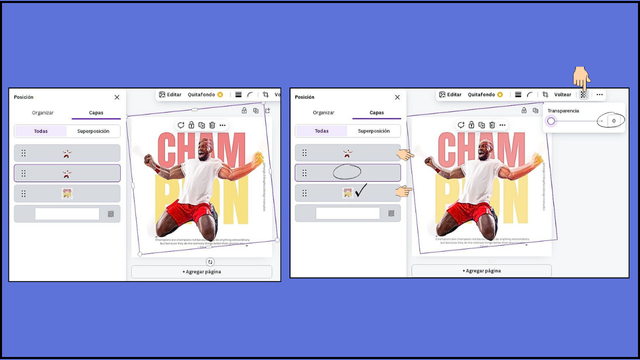
En este paso duplicaremos la imagen de la primera capa para crear la imagen replicada de fondo del diseño que pasa a primer plano o capa. Luego, ocultamos la imagen original que se ubica en segundo plano o capa ajustando la transparencia a 0% de visiiibilidad para preservarla y trabajamos con su duplicado.


Luego agrandamos el duplicado y lo posicionamos hasta que coincida con la imagen duplicada del diseño de la muestra que se encuentra en el tercer plano o capa.

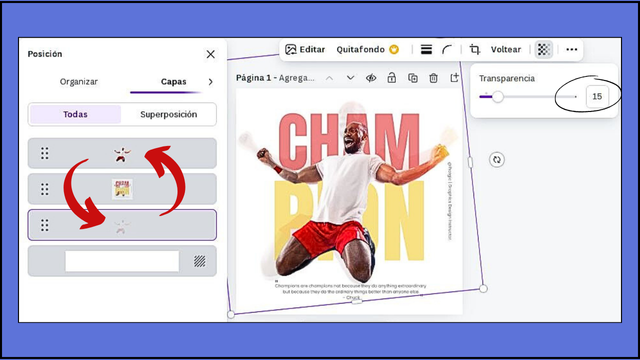
Procedemos a ordenar las imágenes desplazando la posición de la imagen original a la primera capa con transparencia 100% visible y el duplicado a la tercera capa con una transparencia del 15% visible.
Hasta este paso concluye el manejo de las imágenes del diseño y solo resta la réplica de los textos incluidos en el diseño de la muestra.
💠 Paso 4
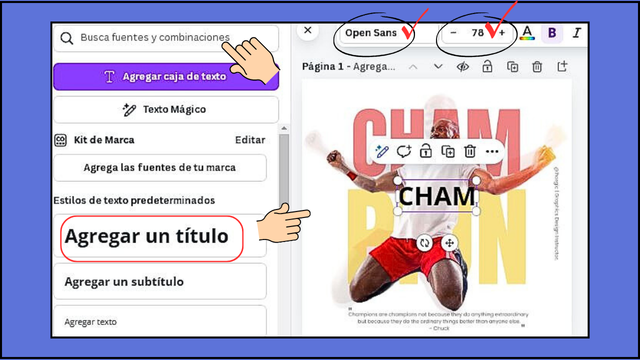
En este paso debemos agregar las sílabas “CHAM” y “PION”. La primera la incorporamos con la herramienta de texto de la aplicación pulsando la opción “Agregar un título”. El texto por defecto tiene fuente Open Sans tamaño 78 en color negro, por tanto, como se evidencia no coincide con la que del diseño.

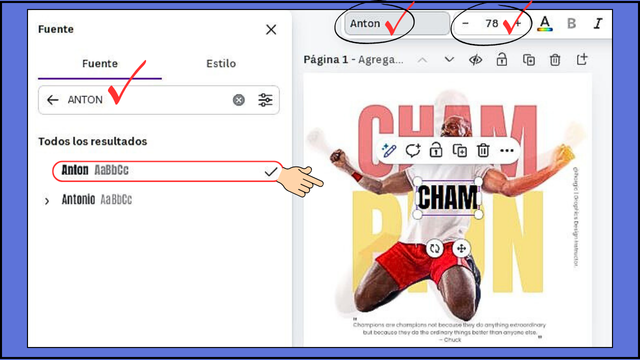
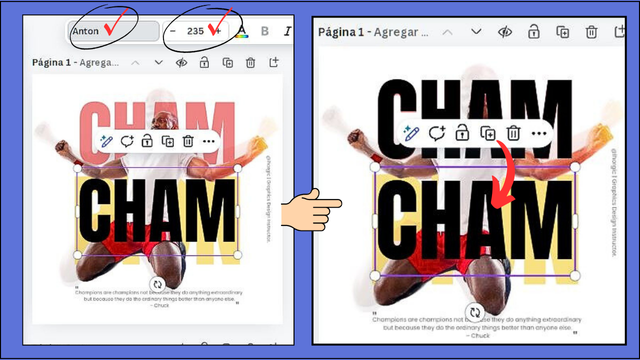
Procedemos a cambiar estas características pulsando la ventana de búsqueda de fuente y combinaciones, en este caso se ubica la fuente “Anton”, pulsamos la fuente para cambiarla en la palabra seleccionada.


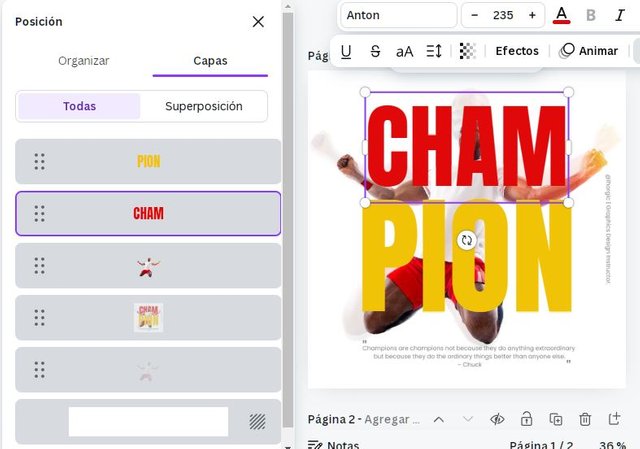
Una vez introducida la fuente de la sílaba ajustamos su tamaño proporcionalmente con el mismo ancho de la fuente del diseño desplazándola hacia arriba hasta hacerla coincidir con la del fondo en el tamaño 235.
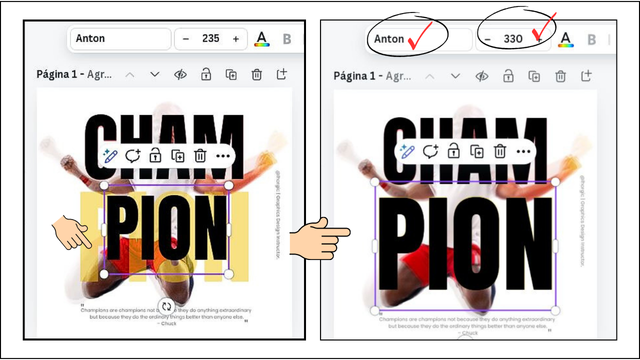
Duplicamos el texto y lo ubicamos en la parte central, luego lo editamos con la otra silaba “PION”. Obviamente, el tamaño requerido para este es mayor, por lo que lo ajustamos proporcionalmente hasta igualar la altura del diseño de la muestra superponiéndolo sobre éste hasta llegar al tamaño 330.

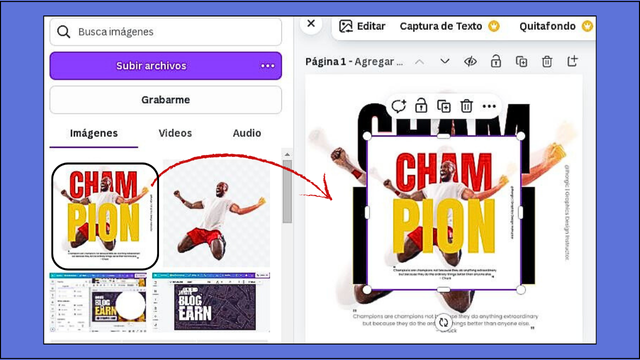
En este punto debemos determinar el color exacto de las letras según el diseño de la muestra. Para ello vamos a la galería e incorporamos el diseño con dicho propósito.

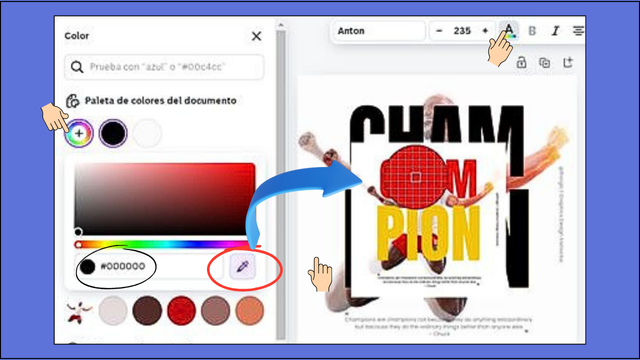
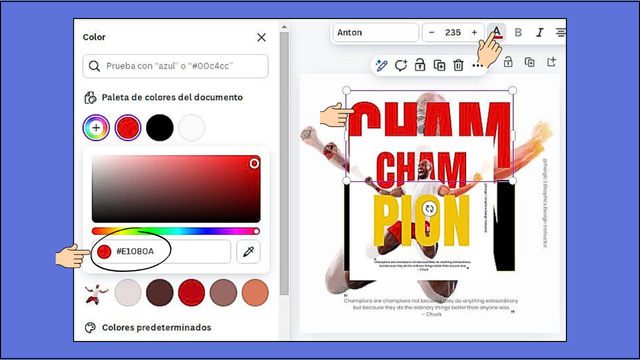
Empezamos por seleccionar la sílaba “CHAM” y pulsamos “Color del texto” en el menú de la barra superior para habilitar la paleta de colores.
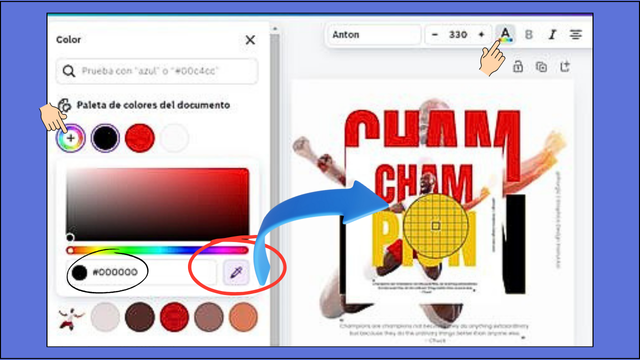
Luego pulsamos el signo “+” y aparece el código hexadecimal actual # 000000, seguidamente pulsamos el color a elegir, se activa un círculo lector que movemos sobre la sílaba “CHAM” del diseño de la muestra.


Al hacer click en el círculo encontramos el color de código # E1080A que se transfiere a nuestro diseño en la sílaba seleccionada como se puede observar en el capture anterior.


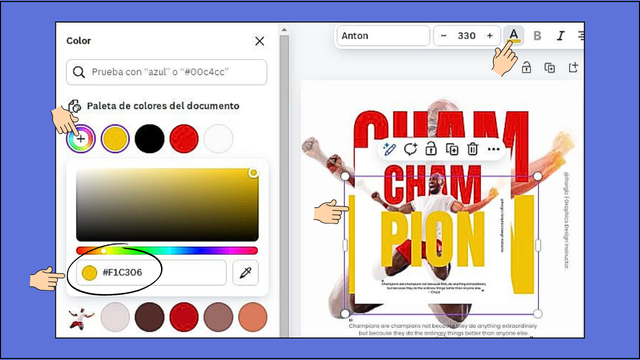
Para obtener el color exacto de la sílaba “PION” se repite el procedimiento anterior obteniendo el color # F1C306 del diseño de la muestra.

Una vez concluido la obtención de los colores, podemos desincorporar el diseño de la muestra que se había incorporado para este fin.

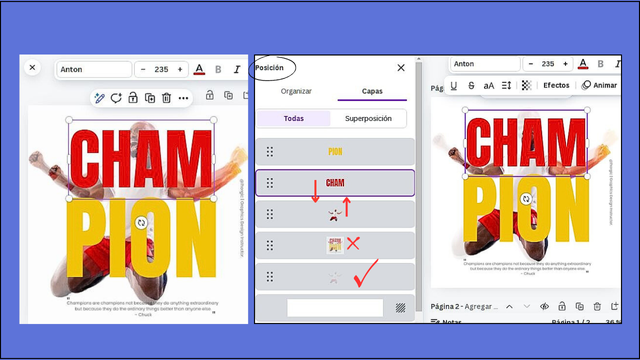
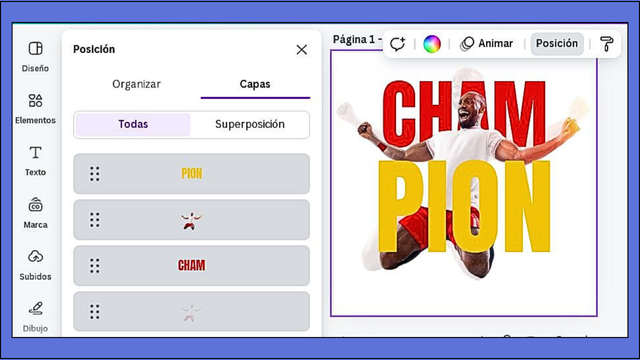
Esta imagen muestra la posición de las imágenes por capa. Se procede a ordenar las capas tanto de texto como imagen según el diseño de la muestra utilizando el menú de posición.

Para ello desplazamos a la primera capa a “PION”, a la segunda capa la imagen del jugador, a la tercera capa a “CHAM”, desincorporamos el diseño de la muestra, quedando en la última capa la imagen duplicada del jugador con la transparencia y tamaño que definimos con anterioridad.

💠 Paso 5
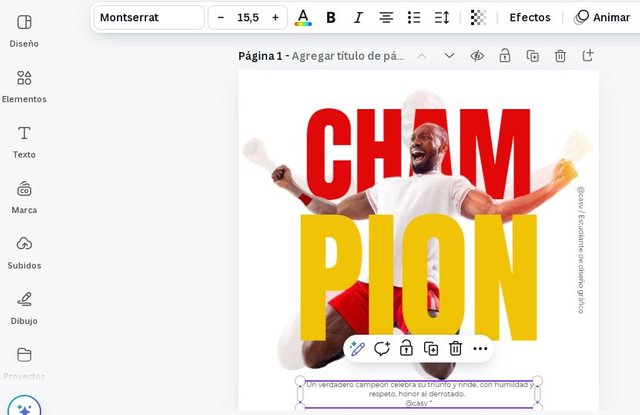
Finalmente se procede a colocar las notas de pie de página y lateral. En este caso, la cita motivacional en la parte inferior del diseño debe respetar la jerarquía del texto, el espacio y los bordes.

Se mantiene también el balance conservando el ancho del bloque del texto igual al ancho del texto “PION”. El tamaño será menor para no llamar la atención antes que los elementos principales o importantes.
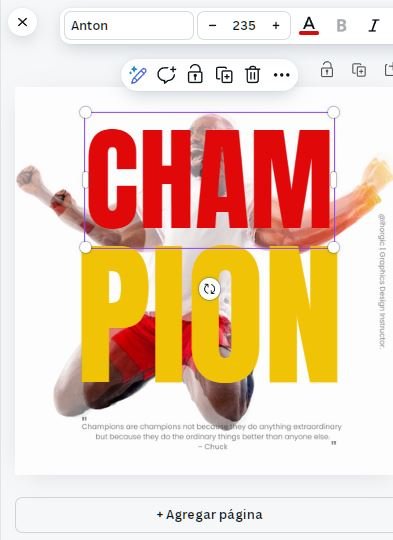
💠 Diseño final

💠 Principios aplicados
Énfasis.
Este principio está presente en nuestro diseño al resaltar elementos que destacan como la palabra “CHAMPIONS” de manera fraccionada y con colores llamativos contrastantes.
Igualmente se utilizó la imagen doblada del jugador en otro tamaño y como fondo transparente para transmitir la sensación de euforia o energía de celebración.
Equilibrio.
Los elementos gráficos utilizados como las imágenes y el texto están distribuidos adecuadamente en el espacio de trabajo, de tal manera que ninguno de los lados del diseño se muestra desproporcionado, dejando una sensación visual de equilibrio.
Jerarquía.
En este diseño la jerarquía está presente en el texto al combinar diferentes tamaños dirigiendo la mirada del espectador hacia los elementos de importancia. Es este caso se utiliza el título fraccionado resaltando los colores y la posición estratégica que encierra la imagen como el mensaje clave.
Borde con borde.
Este diseño mantiene sus márgenes equidistantes en los bordes superior e inferior, así como el lateral izquierdo y derecho. En efecto, el conjunto se encuentra centrado en el espacio de trabajo.
Espacio entre elementos.
En este diseño se puede notar la integración del texto a la imagen mostrando una fuerte conexión de los elementos formando una unidad. Se puede notar que no existen espacios innecesarios entre los elementos que pueden hacer el diseño menos atractivo.
Combinación de colores.
Los colores adecuados hacen grandes diferencias y potencian el atractivo de un diseño sobre todo es de gran ayuda cuando se requiere hacer énfasis en determinados elementos.
En este caso me gustó la combinación de los colores rojo y amarillo contrastando aunque este último es un color terciario o similar. El rojo contrasta con el blanco de la camiseta del jugador y combina con el rojo del pantalón corto. Estos detalles son muy importantes a la hora de escoger los colores que resalten a la vista el diseño y lo hagan muy atractivos.
Tamaño y dimensión del diseño.
El tamaño del diseño seleccionado es adecuado por cuanto la cantidad de elementos integrados no generan congestión o desproporción forzada de algunos de ellos. El tamaño adecuado depende mucho de la cantidad de elementos del diseño, el lugar, el propósito y el formato establecido en las plataformas o redes sociales.

Notas:
📌 Imágenes capturadas en mi PC y presentadas con la aplicación canva.com
📌 Invito a participar a mis amigos @patjewell @paholags @marito74 @genomil @cruzamilcar63 @dove11 @goodybest
📌 Más información del concurso en el siguiente enlace.
📌 Mi discord: casv#3716
📌 Mi twitter: steemit_casv
📌 Invito a participar a mis amigos @patjewell @paholags @marito74 @genomil @cruzamilcar63 @dove11 @goodybest
📌 Más información del concurso en el siguiente enlace.
📌 Mi discord: casv#3716
📌 Mi twitter: steemit_casv
Saludos a @lhorgic
¡Gracias por su visita!

Hello @casv thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by commending you for the effort put into this practical.Your work came out beautiful, I love your approach to reproducing this design and most especially for showing how you got your colour hex, majority who got the colour hex didnt show how, maybe they even copied from those who seem to have gotten it but in your own case you proved yourself a good and diligent student and that has earned you additional points.
Thanks for talking about the principles you engaged in making this design and how you engaged them.In all, you did beautifully well and I must commend your effort. I hope you keep up with the energy level dear student.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por su apreciación y verificación.
Saludos y feliz día.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Promocionado en X.com :
https://x.com/steemit_casv/status/1845377173252685871
Saludos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola amigo,me da gusto ver tu entusiasmo con este curso 🤗 que es super útil dado que estás aprendiendo estrategias,tips para lograr efectos que sin duda mejoran las presentaciones de contenidos y sirven también para otros proyectos personales o laborales.
Feliz domingo 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Exactamente hay que aprovechar el conocimiento y corregir errores que nos permitirán mejorar nuestras contenidos e incluso en nuestra área laboral. El aporte de estos desafíos es inconmensurable sin lugar a dudas.
Saludos y éxitos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
¡Holaaa amigo!🤗
Seguimos avanzando en este súper curso de Diseño Gráfico el cual, nos servirá para realizar piezas gráficas incluso fuera de Steemit. Me alegra mucho ver que cada semana sigues las lecciones... Después de esta solo nos faltará una pero hasta este punto, vas muy bien.
Te deseo mucho éxito en la dinámica... Un fuerte abrazo💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Muchas gracias por tu visita, comentario y buenos deseos.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It is always nice to not only read but also view your posts.
Best wishes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola, muchas gracias por tu visita y comentario. Estas clases de diseño me están abriendo más la mente para mejorar la presentación, aunque he sido autodidacta en el uso de canva, estoy aprendiendo los principios del diseño gráfico para potenciar su uso.
Saludos y un fuerte abrazo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am a Canva lover!
I use it for everything. For me it is the next best thing than slice bread. (•ิ‿•ิ)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hola, muchas gracias por el apoyo.
Feliz día.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit