Assalamu Alaikum |
|---|
This is @shadow04
From #bangladesh🇧🇩
Graphics design is one of the demanding sectors nowadays and its demand is increasing day by day. This sector has also become important in our Steemit platform and that is why this Graphics design course was organized. In the last five weeks users have been taught a lot of things that a Graphics designer can do.

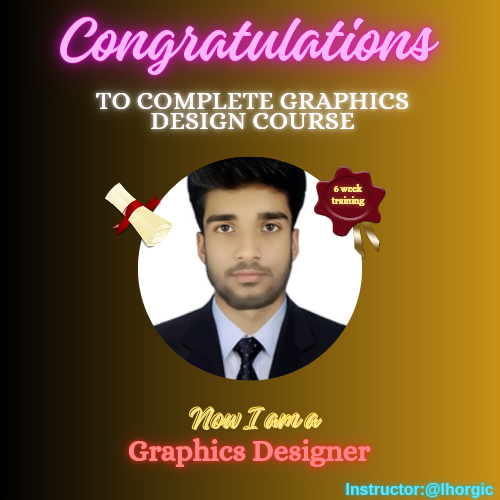
But, this week everyone is instructed to design according to their own wishes to celebrate the successful completion of this course. However, being a new user, I did not join last weeks and went directly to the course celebration. Which is really scary to me. Because to me it looks like getting a certificate without taking an exam🤭🤭Anyway, thanks @lhorgic sir for giving us such a nice homework.

Step 1: Creating my workspace.
 1 1 |  2 2 |  3 3 |
|---|
1.First I go into the Canva app and select a banner from the logo option here.
- Now I remove all the text and images in the banner and also remove the background of the banner so that it becomes a completely white image.
- Now I select a color from the color option gradient.
Step 2 : Writing the text and designing it.
 1 1 |  2 2 |  3 3 |
|---|
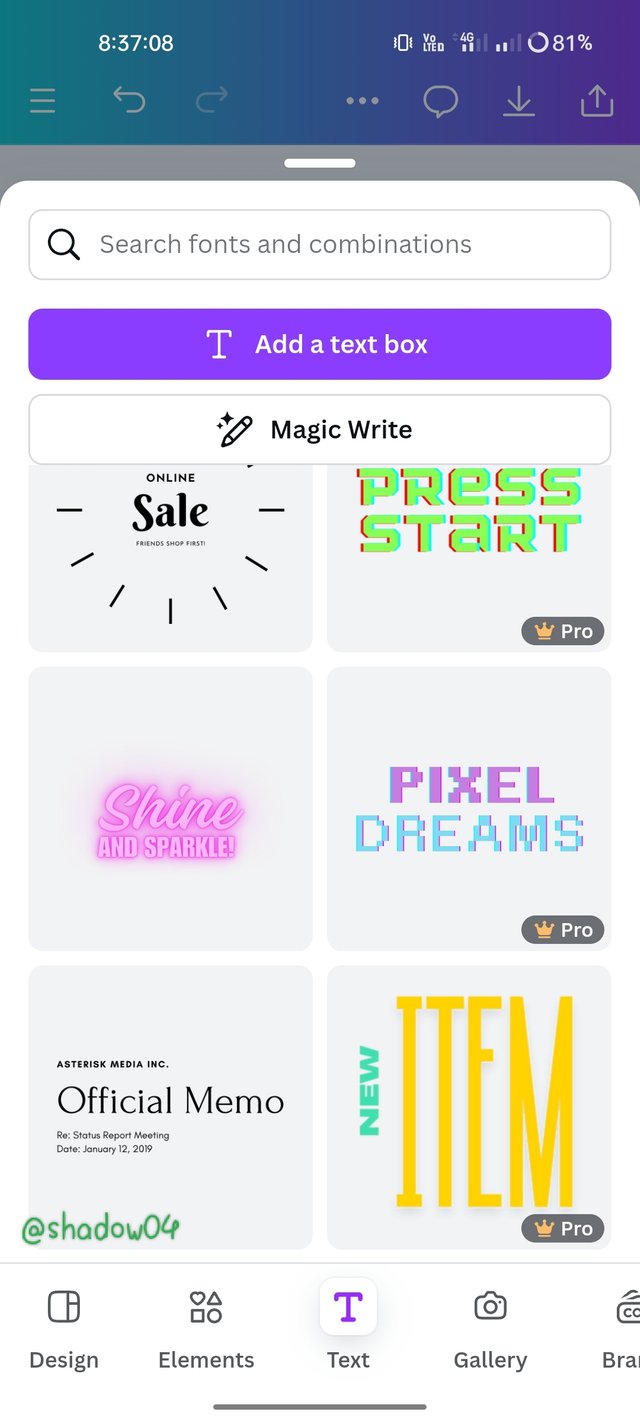
- First I scroll down to the text to use option and select a nice template.
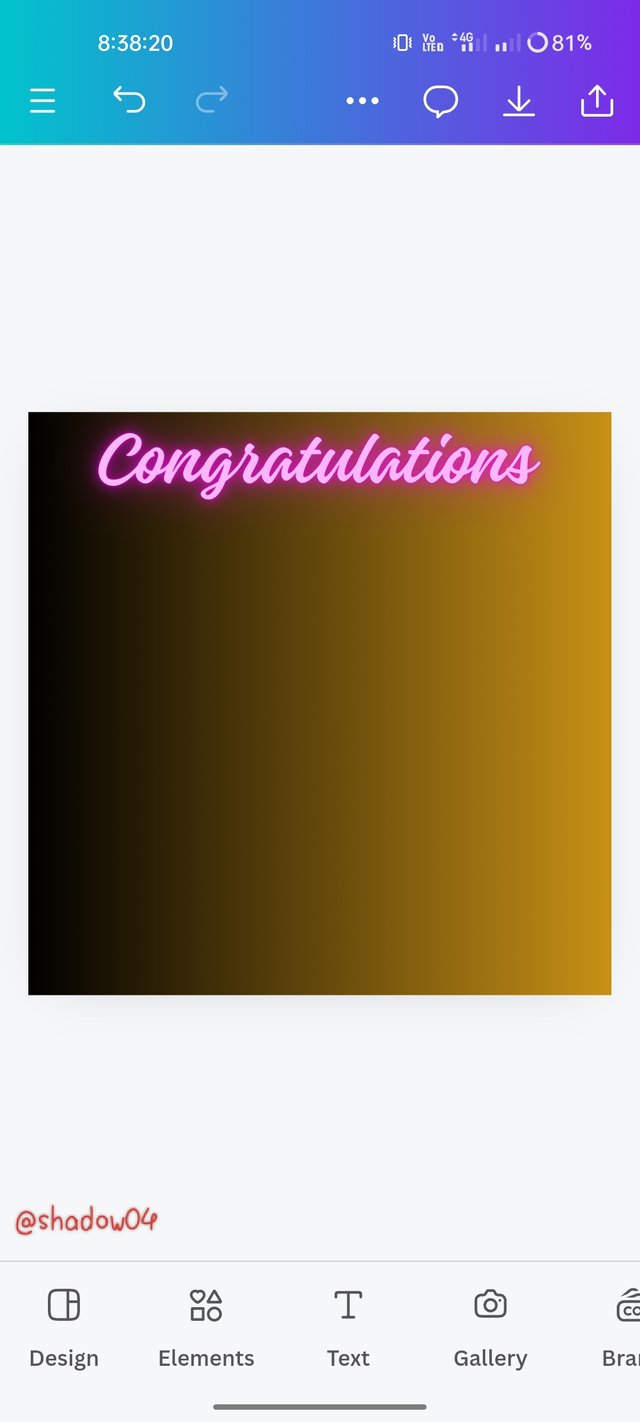
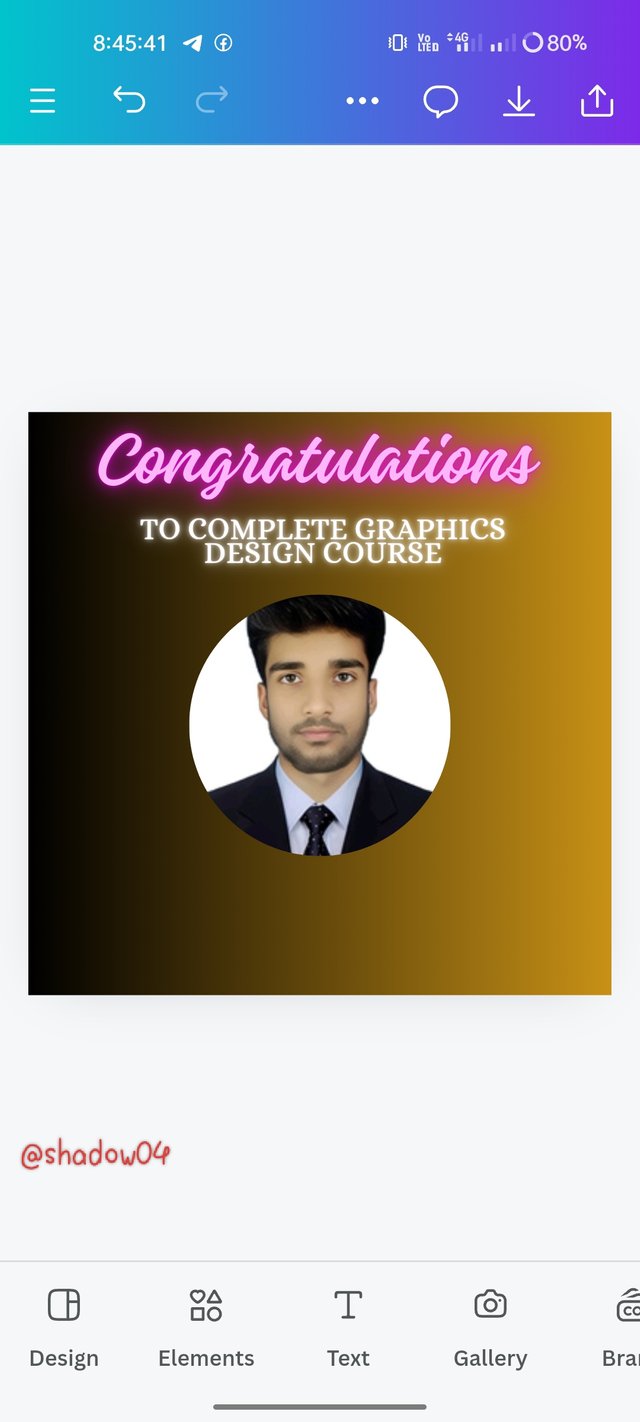
- Now I delete the main text of the template and write Congratulations there and change it to a sizeable size.
- Now I enter the text to use option again and click on the add a subheading option and write to complete Graphics Design course and resize it. Then select the font Alice and go to Effects and select Neon.
Step 3: Adding my picture.
 1 1 |  2 2 |  3 3 |
|---|
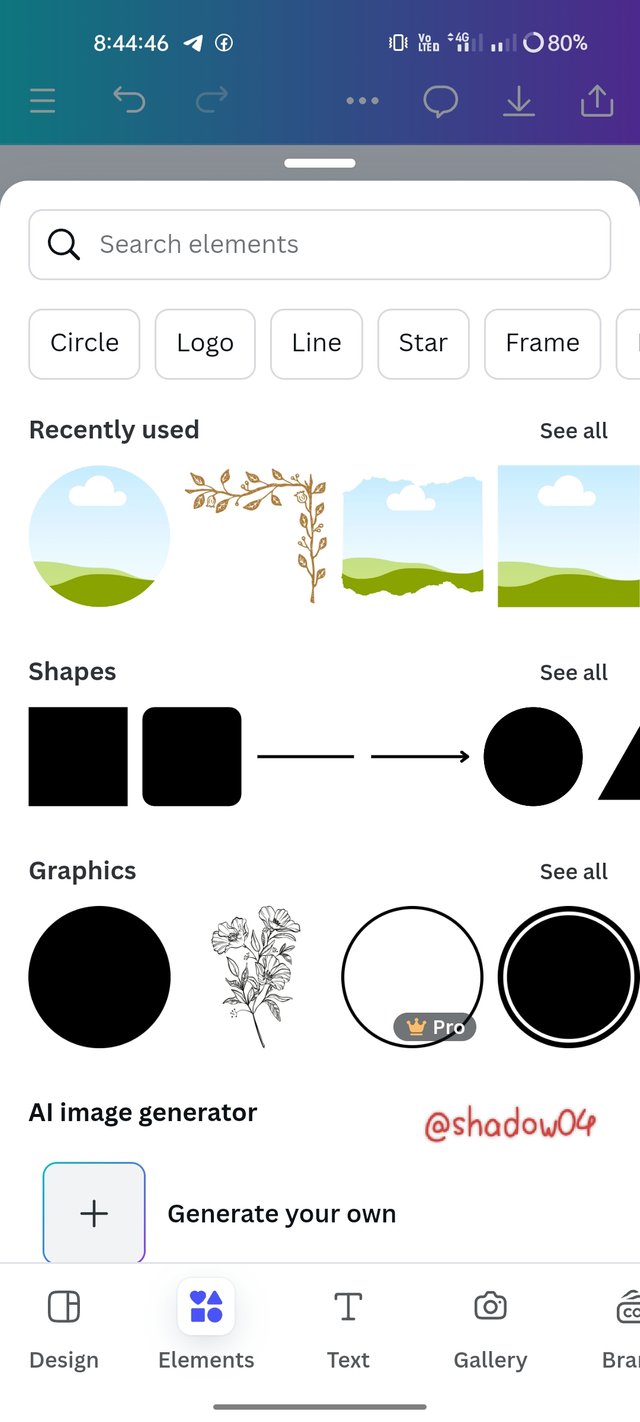
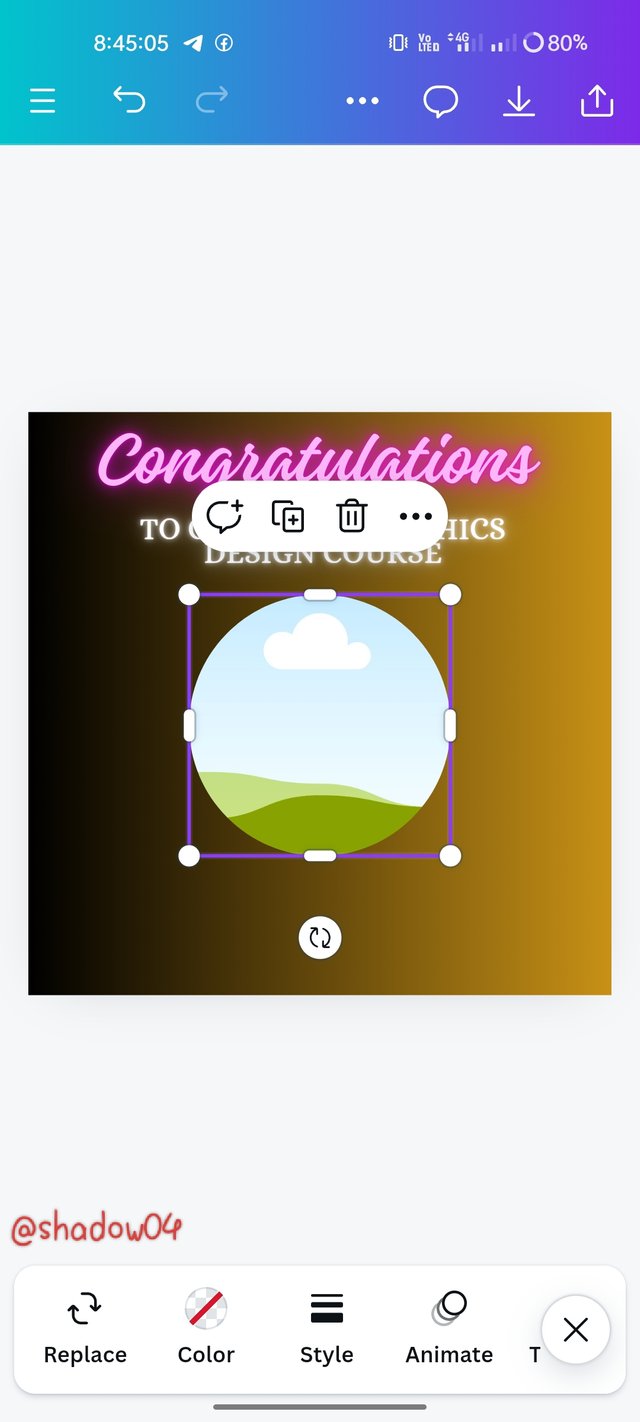
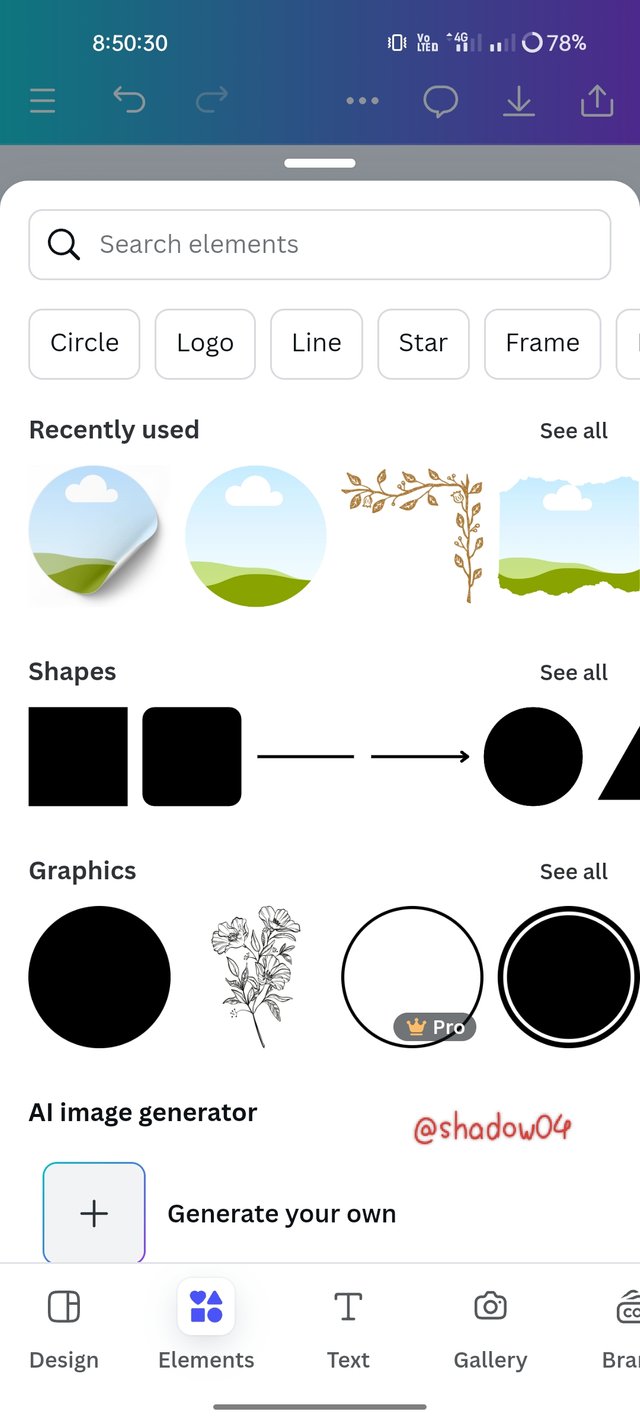
- First I click on the Elements option and select the frame from there.
- After placing the frame correctly in the right place, fix its size.
- Now I replace one of my pictures in place of Frame.
Step 4: Add two more site pictures on either side of the main picture.
 1 1 |  2 2 |  3 3 |
|---|
- I go back to Elements and select the two small spherical frames. Then I make them smaller and place them on either side of the main picture.
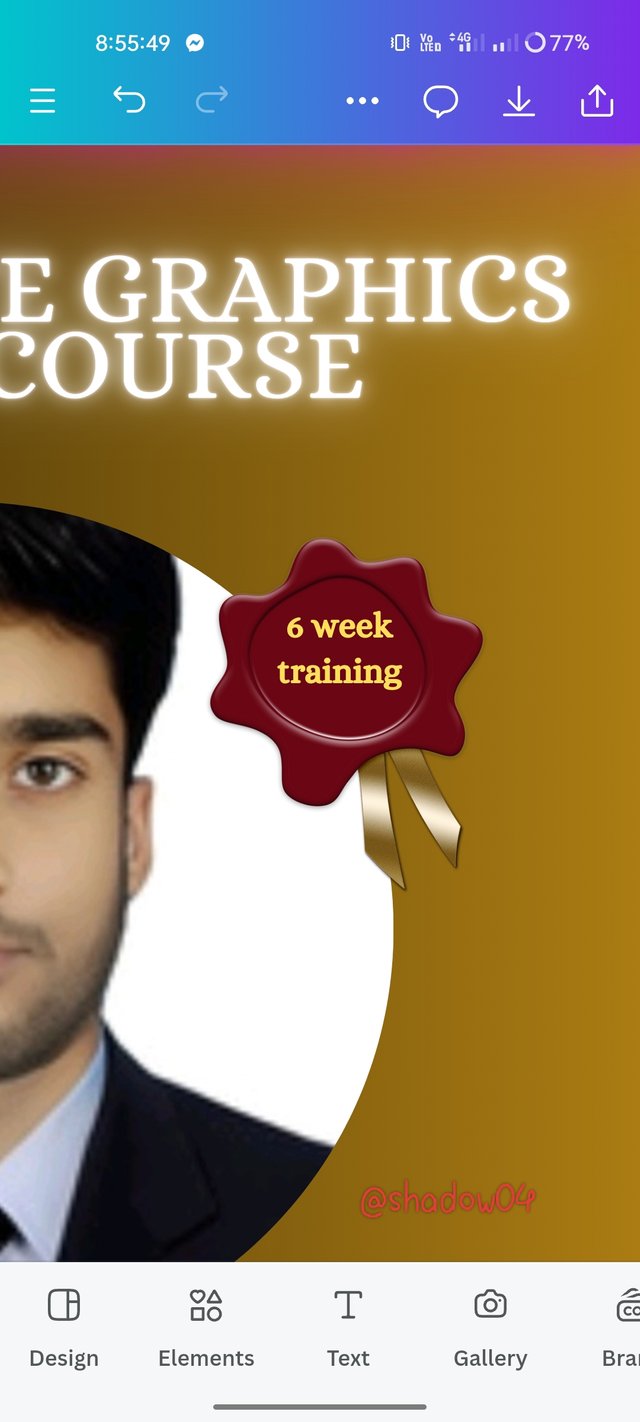
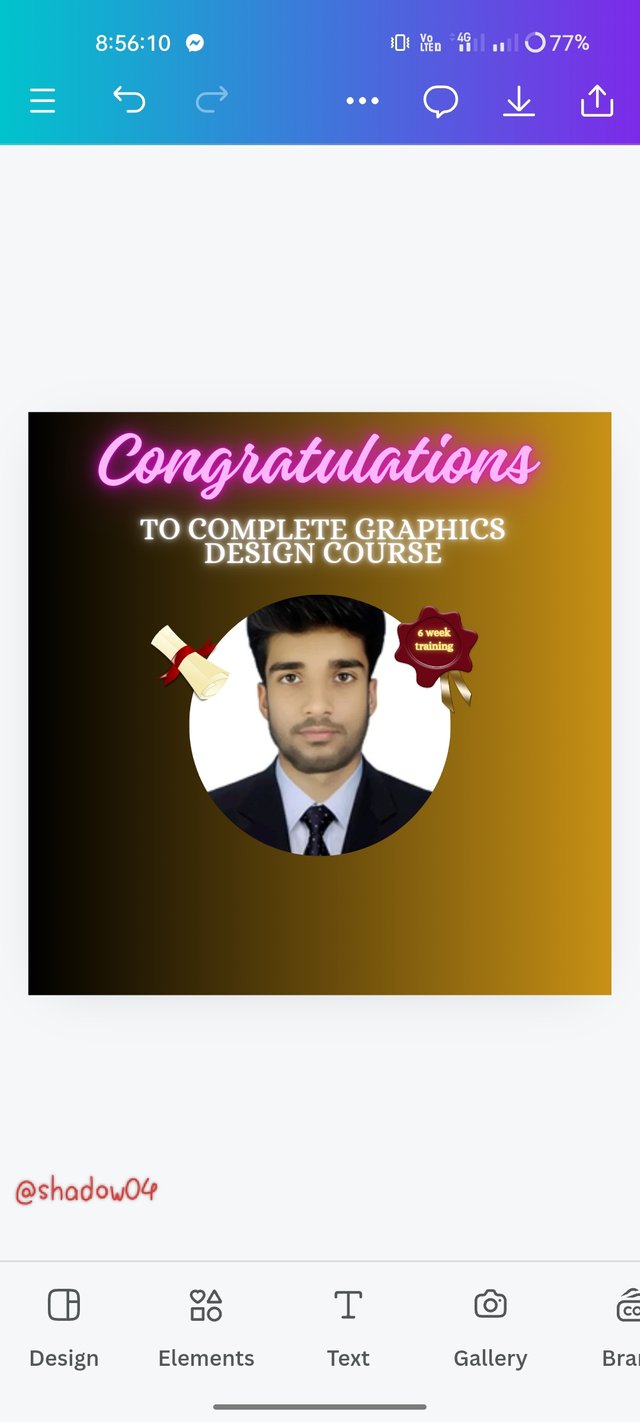
- Now replace a previously downloaded free image in the frame on the right side and write 6 week training there, color it yellow and select Neon as Effect.
- In the frame on the left we also replace the previously downloaded copyright free image.
Step 5: Add the instructor's name and some other important text below the picture.
 1 1 |  2 2 |  3 3 |
|---|
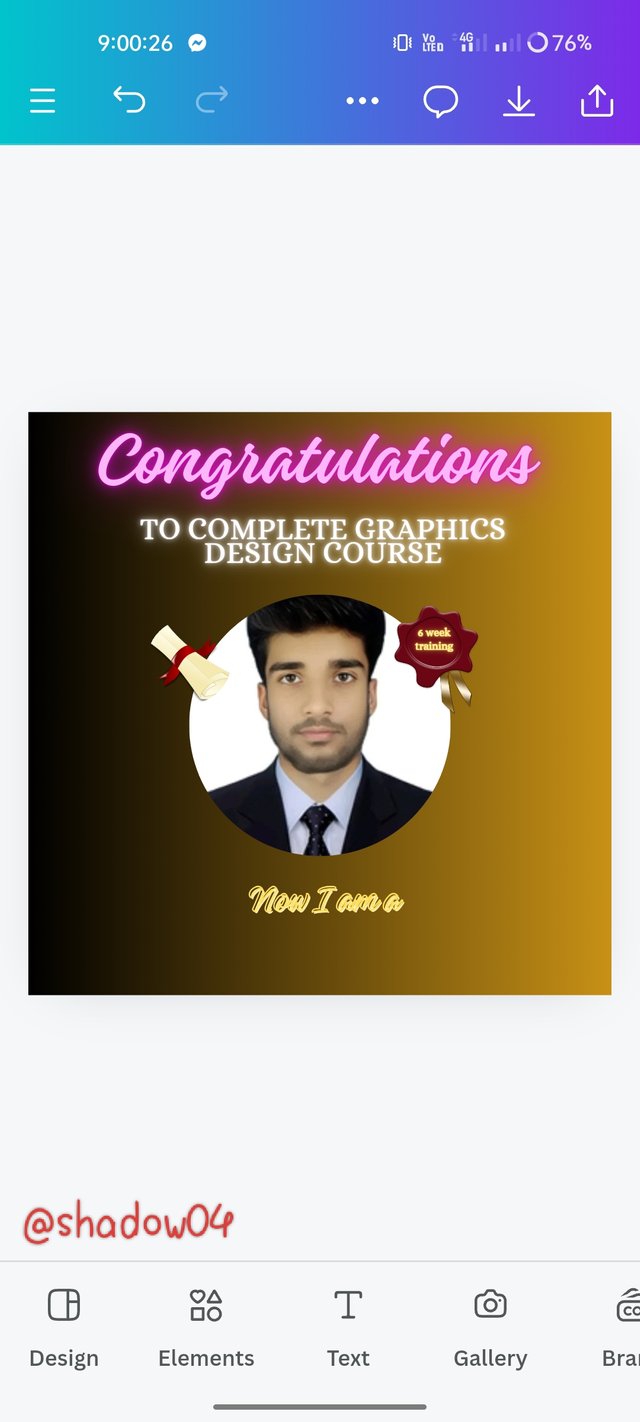
- First I select add a subheading from the text to use option and then change the color of Now I am and select splice as Effect and change it to italic font.
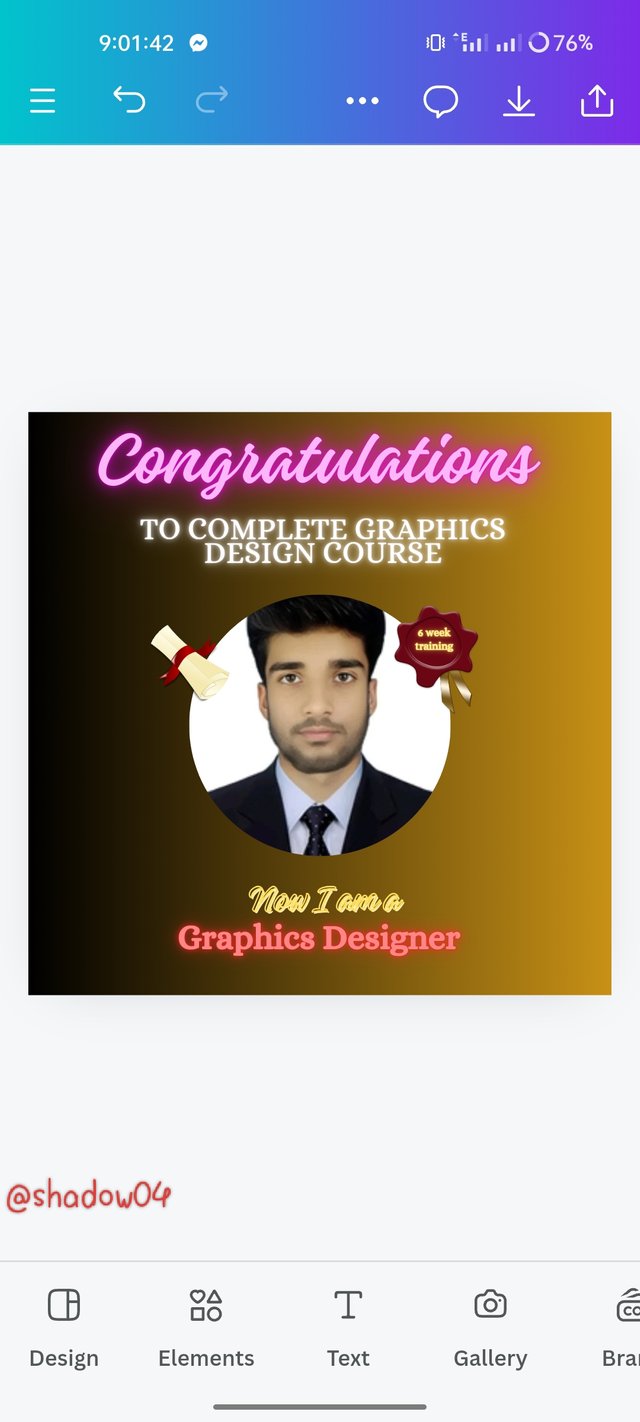
- Now I again select add a subheading from text to use option and then write Graphics Designer and change its color to red color and select Neon as Effect.
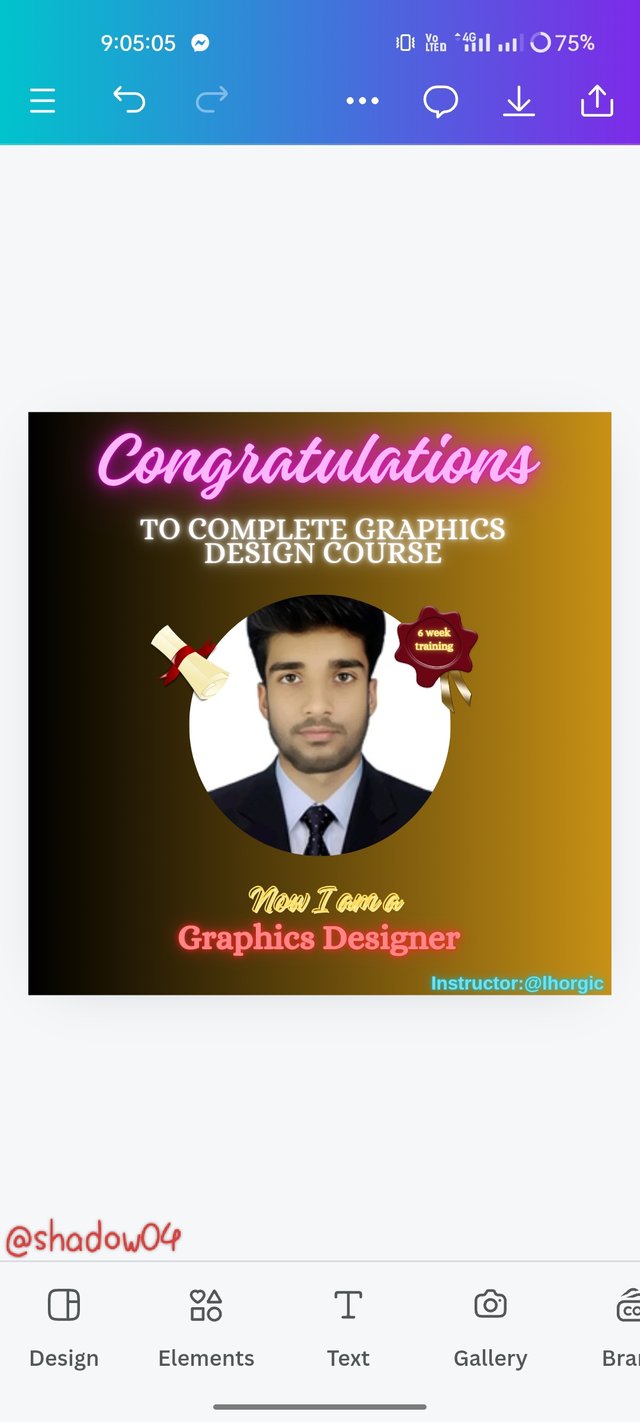
- Finally, I again select add a subheading from the text to use option and write Instructor: @lhorgic and change its color and select Neon as the effect to complete my design.
I want to invite @zisha-hafiz, @rajusam and @bonaventure24 to this contest.Here is the contest link. |
|---|
Thanks by,,
@shadow04


Hello @shadow04 thank you for participating in this week's lesson. We have assessed your entry and we present the result of our assessment below.
Feedback:
Let me start by appreciating you for coming this far with me on this six weeks course and also commending you for the effort put into this practical, I love the outcome of your step, your design looks cool.
Your design is nice and of course there is always room for improvement based on what you have leant so far. I noticed you have too many conflicting colours on your design and your message is not very clear grammatically...More details are needed.
In all, you did beautifully well and I must commend you for a job weldone. Thanks for staying through the whole process, I hope we continue this journey together in the next season. I wish us the very best.
Regards
@lhorgic❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Actually I am joining this competition for the first time. I was very nervous while making the design because I was just afraid that my small design would be insignificant in front of big designs like yours. So even though the design was made a few days ago, I didn't post it yet due to nervousness.
However, with your support and inspiration, I will try my best to design better in the coming days.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
X promotion link :
https://x.com/MdNasirHos74975/status/1847519524087878105?t=4bSKK7vWBDRFHx2cljD99g&s=19
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
By going through your post I gather many knowledge about graphic design. This experience will help me to do designs further. Through every step you have clearly shown the process by this we'll learn clearly. Thank you for inviting me in this challanges and my best wishes are always for you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit