
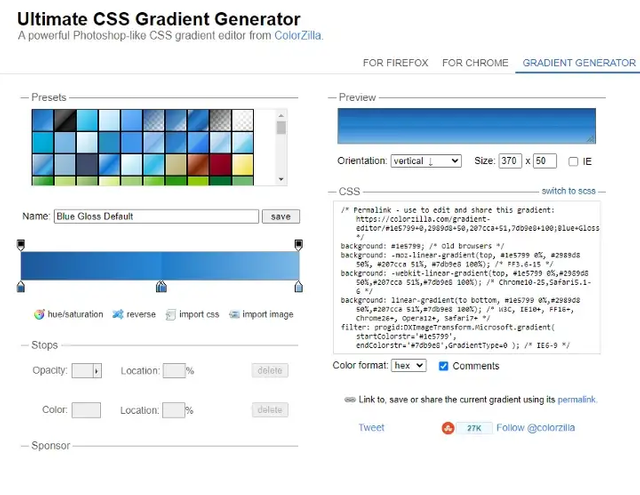
1.Color Zilla
It assists web developers and graphic designers with color related tasks — both basic and advanced. ColorZilla includes a Color Picker, Eye Dropper, Gradient Generator and many additional advanced color tools. With ColorZilla you can get a color reading from any point in your browser, quickly adjust this color and paste it into another program. You can analyze the page and inspect a palette of its colors. You can create advanced multi-stop CSS gradients

https://www.colorzilla.com/gradient-editor/
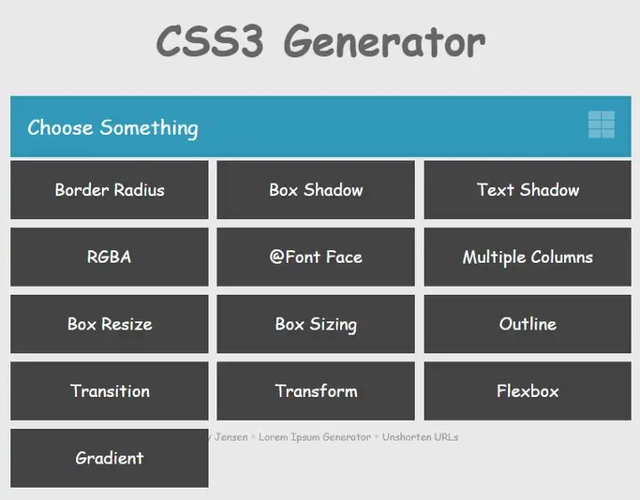
2.CSS3 Generator
Generate in a few clicks:
Border Radius, Box Shadow, Text Shadow, RGBA, @Font Face, Multiple Columns, Box Resize, Box Sizing, Outline Transition, Transform, Flexbox and Gradient
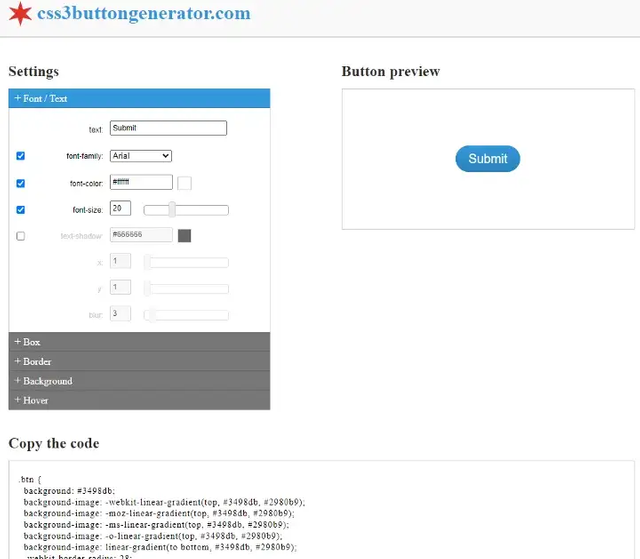
3.CSS3 Button Generator
Generate “Buttons” and copy code in a few clicks:
Text, Font Family, Font Color, Font Size and Shadows.

https://css3buttongenerator.com/
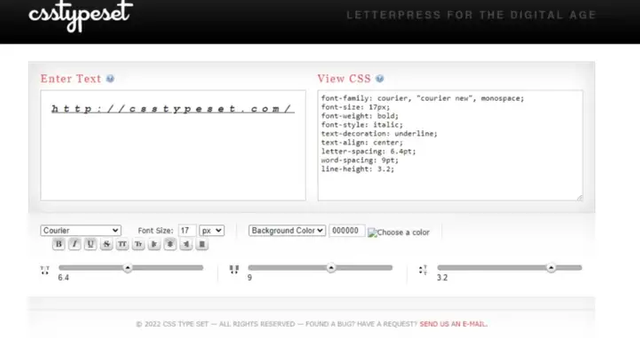
4.CSS Type Set
Generate Typeset is a few clicks and copy code in a few clicks:
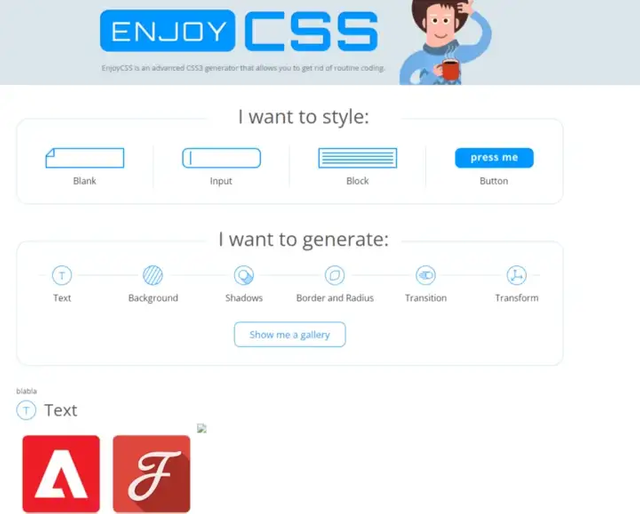
5.Enjoy CSS
Enjoy CSS is an advanced CSS3 generator that allows you to get rid of coding.
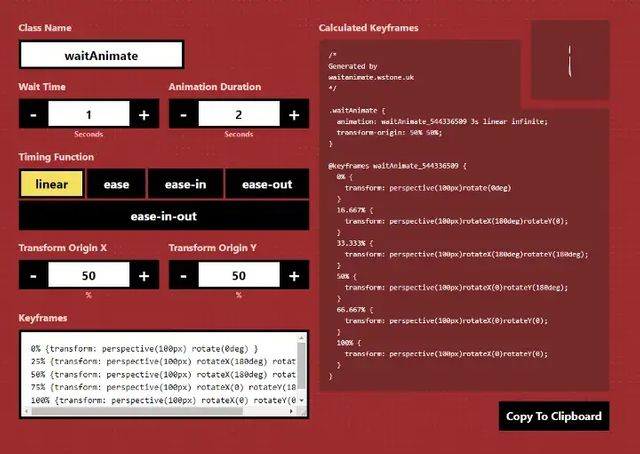
6.Wait Animate
CSS doesn’t provide a property to pause an animation before it loops around again. There is an animation-delay but this simply denotes a delay at the very start of the animation.
When the element is first shown. WAIT! Animate calculates updated keyframe percentages given a wait time meaning you can insert a delay between each animation iteration using pure CSS, without JavaScript.

https://waitanimate.wstone.uk/
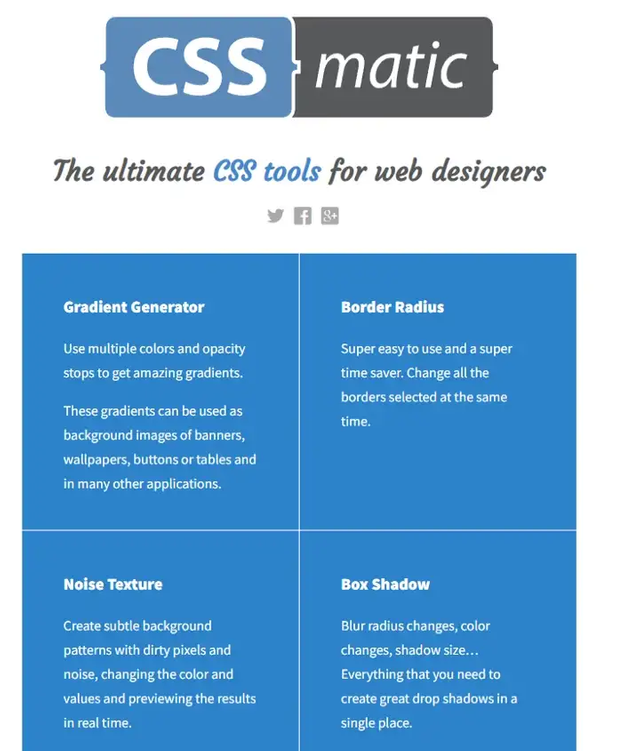
7.CSSmatic
CSSmatic is an ultimate tool for webdesigners. It has Gradient Generator, Border Radius, Noise Texture and BoxShadows. “CSSmatic” is a non profit project, made by developers for developers
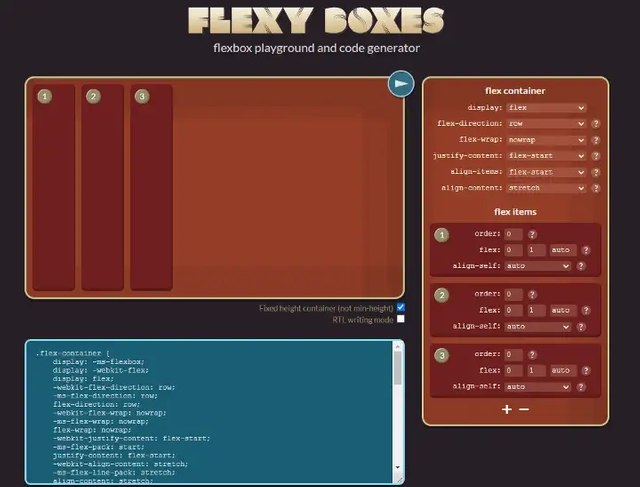
8.Flexy Boxes
This website allows you to create Flexboxes in a few clicks and just copy code to your project.

https://the-echoplex.net/flexyboxes/
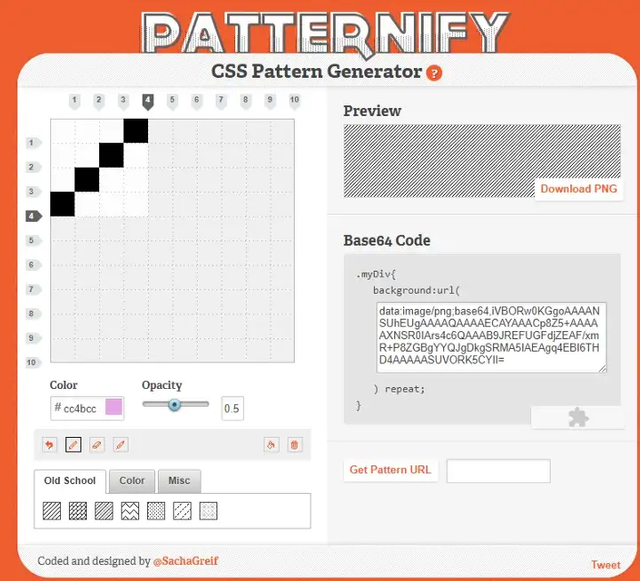
9.Patternify
CSS pattern Generator
Thank you for reading if it helped in any way please applaud and upvote thank you!