Hello Everyone
I'm AhsanSharif From Pakistan
Greetings you all, hope you all are well and enjoying a happy moment of life with steem. I'm also good Alhamdulillah. |
|---|
 |
|---|
First, I want to thank my teachers @kouba01 and @sttarchris who ran this good campaign. We can learn web development well and create beautiful websites. This is the first week of the season so hopefully we will learn more in the coming weeks and have a good campaign as well as good content.

Task 01
Quiz

Answer
| No | Selection | Answer |
|---|---|---|
| 1 | (b) | < h1> |
| 2 | (b) | < p> |
| 3 | (b) | < img> |
| 4 | (b) | color |
| 5 | (a) | < link rel="stylesheet" href="styles.css"> |

Task 02
Theoretical

01
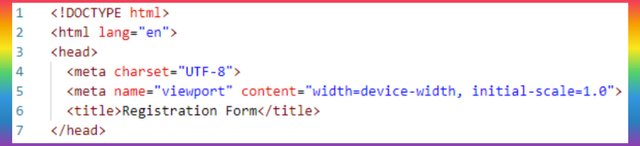
This tag is used to provide various types of information on a web page. It helps to understand browsers' search engines and indexes.
For example, in the form I created today, I used the meta tag to do two things.

Charset: This tag sets the character of the web page to UTF-8, which helps in understanding different languages.
Viewport: We use the viewport in the meta tag so that our web page looks right on all devices.
02
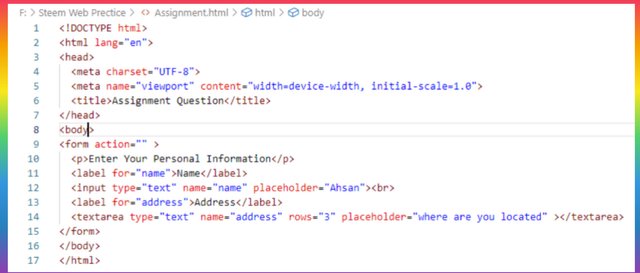
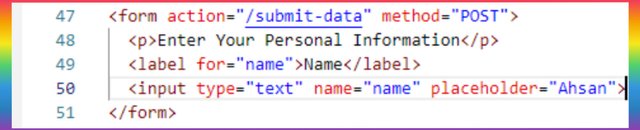
The input tag helps us to control our form which has different fields which are as follows.
Text Field |
|---|
The text field is used because it tells us that the data we want to fetch should be in text form only.
Name: Name refers to the name of our input.
Placeholder: The placeholder indicates to the user what to write in the field.
Example:


Radio Button |
|---|
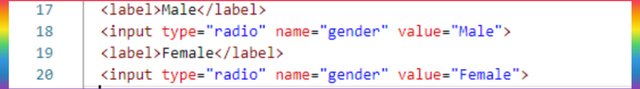
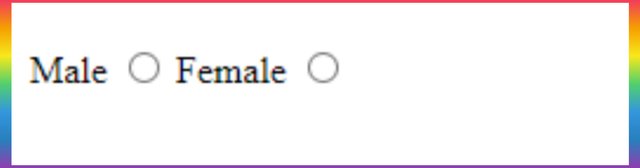
The radio button is used when we have to choose one of two or three fields. For example, if we have to use gender in a form, then we will select only one. Either we will select male or we will select female.
Example:


Check Box |
|---|
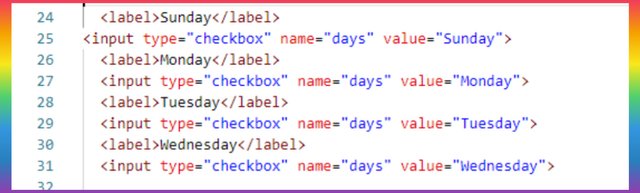
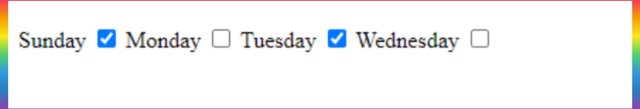
The check box is used when we have to select one or more things.
For example, if we want to select five or four days in a week, then we have to use this field.
Example:


03
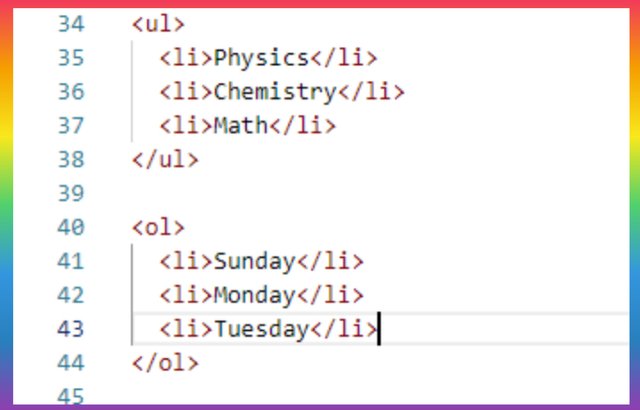
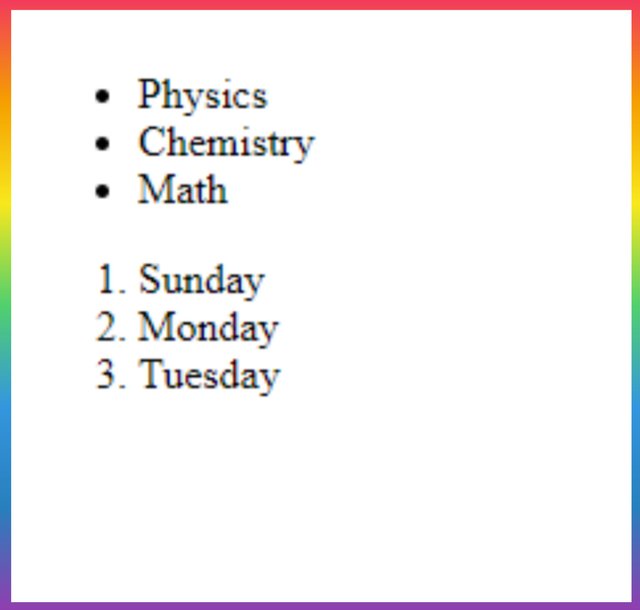
UL is used to list any item but here it doesn't matter the order in any order we can create and it is marked with bullets.
OL is also used to create a list of items but here the order matters. We mark it with sequence and it is marked with numbers.
Example:


04
The form tag is used to take input from the user and send it to the server. It contains various types of elements including input fields, checkboxes, radio buttons, etc.
Action: Action is an attribute that lets us know where the data will go after it is submitted.
Method: This HTTP method defines which method the data is going through. Going from the GET method or POST method.
Example:

05
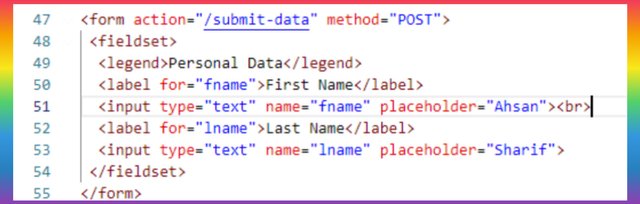
The fieldset tag is used where group-related elements are present in the form for ease of understanding by the user and the developer and contains a legend tag that provides a caption for the group.
Example:



Task 03
Practical

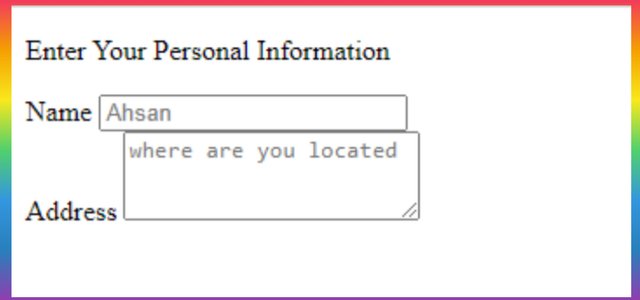
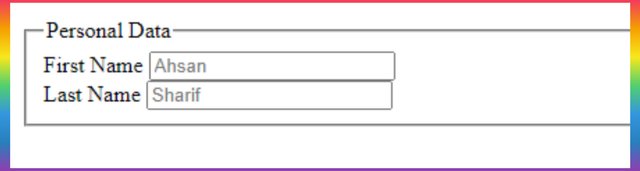
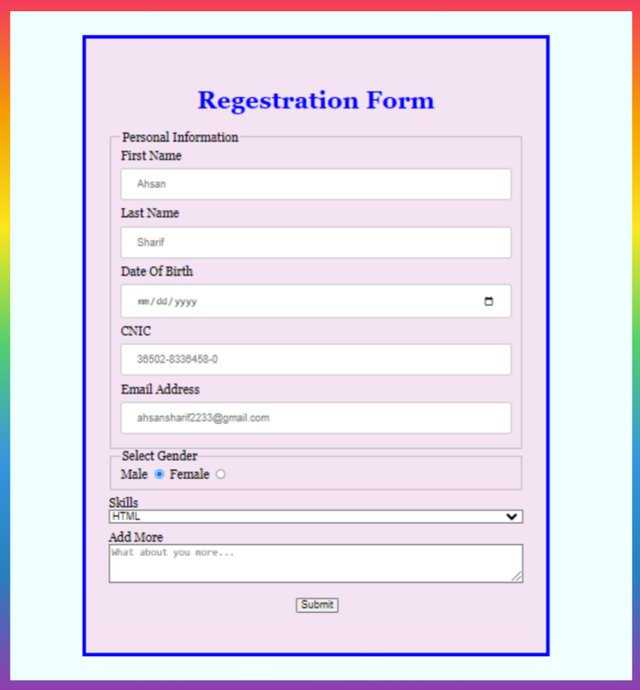
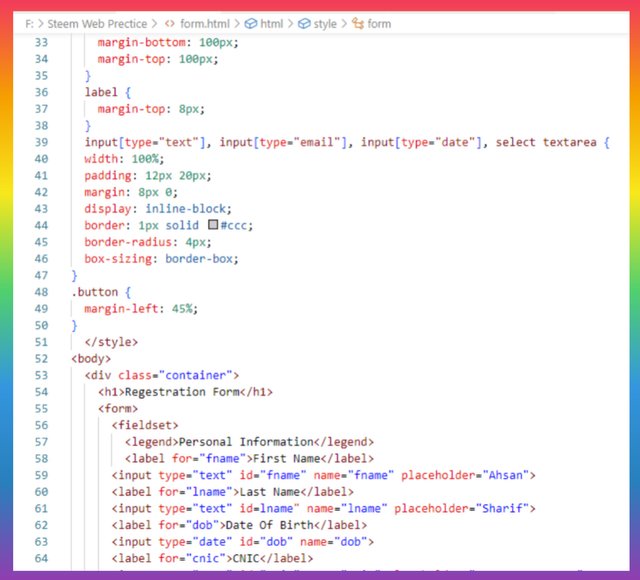
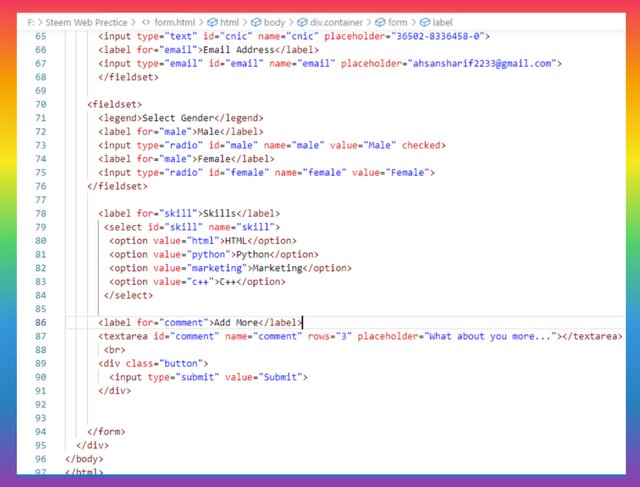
First I simply downloaded VS Code from Google Chrome. Then I installed it on my laptop. After installing I opened it and created a new file called form. The output of the form I have created is shown below.
Final Look Of Form |
|---|

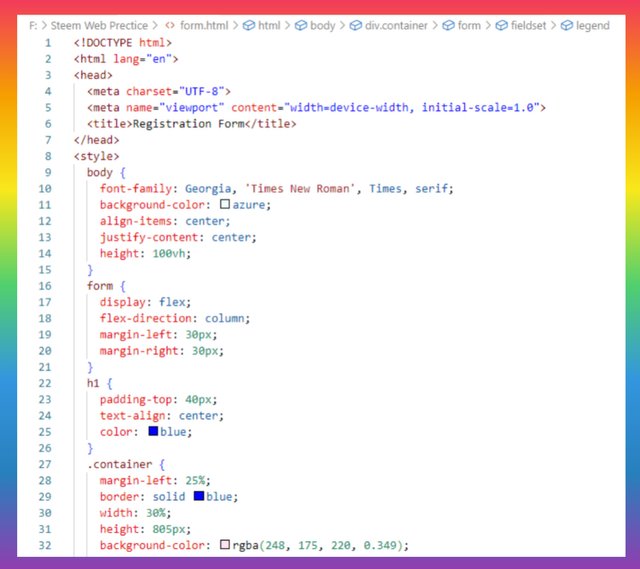
HTML Source Code |
|---|



Here is all about my task. I try my best to perform let's see what's my teacher impression is.
Thumbnail Created On Canva By Me @ahsansharif
All Pictures Of My Property Were Taken From My Laptop And Add Background Using the Inshot App.
Invitation:
@rumaisha, @neelofar, @josepha

Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted. Thank You for sending some of your rewards to @null. It will make Steem stronger.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have done a nice work brother. Thanks for inviting for I have also participated. Good luck to you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for accepting 😊. I wish you good luck too.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
x:
https://x.com/AhsanGu58401302/status/1811306380214825085
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot dear @ruthjoe for this love and support. This little rewards are our motivation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello Sir.
Greetings to you. I'm really excited reading from your entry, and I see you have mastered various text in the HTML 5 coding. As a beginner, I will always revisit your Post for inference and get deeper understanding of things I am still lacking in
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings too my friend thanks for reaching here. I love coding so in course we also learn a lot from our teacher's.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bro I'm very happy to see that you have nicely presented the whole topic and answered all the questions with their source code which adds more beauty to your article. I'm waiting to see more impressive articles from you 😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot brother for spending precious time here. I try to do better for this task and in the next i also perform well and confirmly you like my tasks. Best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello brother
Your way of explaining this task is Fabolous. You add your content with proper examples I like it very much. I see you love with coding of web development. Hope you are a good web developer in future with the help of steemit. Best of luck.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I love your work. In first week you perform very well and hope in the next you provide more better content. Form is just simple and gorgeous. I see your form coding and learn how you make this form perfectly. Overall I say you are brilliant in web developing. I wish you more success. Keep it up.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit