在记录一提到,我想练习并加入:
- 加入following的列表。如果有Liker ID,可以调出啪啪啪的文章。如果能自动啪最好;
- 掌握怎么计算Steem Power
等功能。

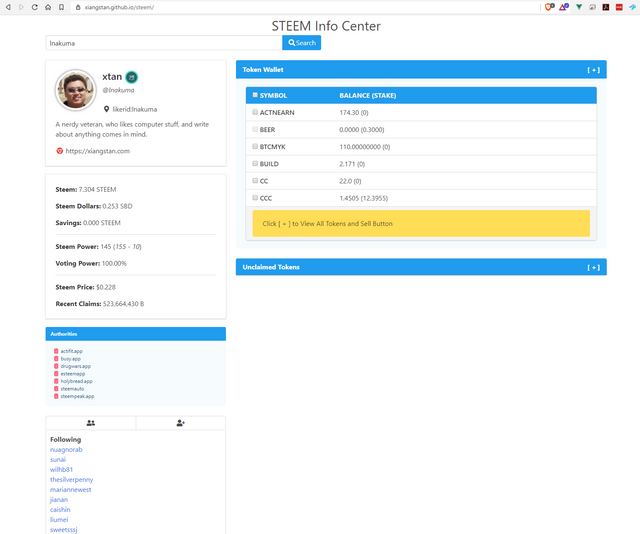
https://xiangstan.github.io/steem/
原来这两条还是很简单的。
Followers/Following
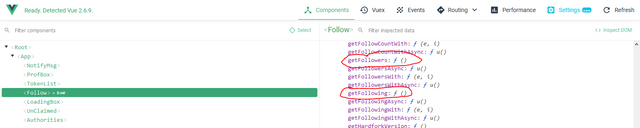
在SteemJS的API中有getFollowers和getFollowing两个method方法。

根据https://github.com/steemit/steem-js/blob/master/src/api/methods.js和https://developers.steem.io/tutorials-javascript/get_follower_and_following_list的介绍,这两个方法都拥有四个参数。分别为:STEEM ID, 初始跟随/跟进,类型,和最高的限制。听起来挺空洞的。我的理解就是,用户ID,从头一个follow的人开始为0,哪里跟随/跟进的(都是在blog里面的),和一共显示多少人的名单。以我现在在STEEMIT里面混的面子,查看的介绍中的显示100个人绰绰有余。所以我就用了default的数字。
GetFollow: function(method) {
const that = this;
window.setTimeout(function() {
steem.api[method](that.SteemId, 0, "blog", 100, (err, result) => {
if (err) {
that.$store.commit("updFollowList", [
{ "follower": '<p class="notification is-danger">Error: '+ err +'</p>' }
]);
}
else{ that.$store.commit("updFollowList", result); }
that.$store.commit("setLoading", false);
});
}, 100);
},
程序1
在我的VueJS现在Followers/Following的单文件组件里面,我设立了一个Method方法(程序1)。通过method这个参数,我可以告诉程序调取getFollowers还是getFollowing,由于四个参数完全一样,因而无需再传送任何其他的数据。
这里我想说我本来是不想用VueJS的Vuex状态管理模式的。没有什么必要。数据完全可以作为一个变量存在根下的数据中。但是以下几条原因使我还是决定把followers/following的列表commit(that.$sotre.commit())到Vuex中。
- 已经使用了Vuex,
- 而且比较喜欢使用Vuex来管理各种数据,
- 既然允许输入STEEM ID搜索用户信息,不设法再搜索的ID变化之后,不能自动改变followers/following列表的数据有点说不过去。再加上,我想允许用户点击任何一个罗列的用户名,改变当前搜索的目标,必须有一种方法能够将搜索的数据存放在一个所有单文件组件都能共享的区域。
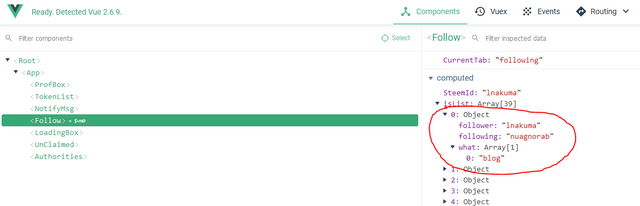
本来设想的直接掉啪啪啪的liker ID看来是有一些难度。getFollowers和getFollowing返回的数据只有跟随,跟进和类型三条信息。

Steem Power
在参读了两篇很老的文章之后:
- https://steemit.com/utopian-io/@stoodkev/steemjs-for-dummies-2-calculate-the-user-s-steem-power
- https://steemit.com/utopian-io/@stoodkev/steem-js-for-dummies-1-how-to-calculate-the-current-voting-power
我找到了如何计算Steem Power,Voting Power,Steem Price,和Recent Claims的公式。
这几个公式的共同点就是,都需要Current Median History Price,Get Reward Fund,和Steem Golbal Properties这三个API的数据。
/* generic steem.api call without query parameter */
SteemApiNoQry: function(api, callback) {
const that = this;
that.steem.api[api](function(err, result) { callback(err, result); });
},
/* generic steem.api call with query parameter */
SteemApiQry: function(api, query, callback) {
const that = this;
that.steem.api[api](query, function(err, result) { callback(err, result); });
},
/* current median history price */
SteemCurMedHisPrice: function() {
const that = this;
that.SteemApiNoQry("getCurrentMedianHistoryPrice", function(err, result) {
if (err) { console.err(err); }
that.$store.commit("updateHisPrice", result);
});
},
/* get reward fund */
SteemGetRewardFund: function() {
const that = this;
that.SteemApiQry("getRewardFund", "post", function(err, result){
if (err) { console.error(err); }
that.$store.commit("updateRewardFund", result);
});
},
SteemGlobalProperties: function(){
const that = this;
that.steem.api.getDynamicGlobalProperties(function(err,result) {
if(err === null) {
that.$store.commit("updateGlobal", result);
}
});
},
这里我要说一下。我的本专业是学电脑工程,无线电波的。编程是爱好。我能想到的如果简化同类函数的方法就是上面SteemApiNoQry和SteemApiQry这种方法。如果要三个参数加callback的话,我只能再写一个SteemApiTwoQry(api, query, blah, callback)了。我觉得应该有更好的方法,但是我不会。
公式是什么样子的,我就不细说了,反正不是我写出来的。分享这几个API返回的数据的方法还是用Vuex。只要受到新的信息,VueJs的Computed就能随时更新计算的数值。
备注: 给Steem Golbal PropertiesAPI设置了window.setInterval(function() { that.SteemGlobalProperties(); }, 120000);,每隔两分钟自动更新一次最新数据。
取消授权
我顺便加了一个能够取消授权的小功能。比如说如果我想取消我给steempeak.app登录我的账号的授权,实际上就是利用Steemconnect网址获取(URL Get)来revoke来删除权限https://beta.steemconnect.com/revoke/steempeak.app。只要在网页上加一个同样的连接就可以实现这个功能。
未来想要练习的功能
已经完成了第一期的两个愿望。在未来的攻克中,我要继续完成剩下的功课:
- Stake代币;
- 把Splinderlands加进来(这个又可以有example抄)
除此之外,我还想:
- 代币转账;
- 代币交易史
拍拍手,你很棒哦
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢:D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
拍拍手,原来是一个隐藏实力的高手啊
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
高手称不上,是一个爱好。👏 👏 回敬
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
厉害哦~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
拍手,村里臥虎藏龍呢
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢👏 👏 回敬
每天看群里对话,也有同感,能人很多。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
这帖子应该可以被 steemstem 点赞的,之前可能太忙了没看到。。。邀请阿酷进一个 cn-stem 的群,如果有需要可以在里面分享帖子链接,我和软哥看到了会审核。
我是阿盐的小号。。。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢阿盐的邀请。👏 👏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
编程我真的不懂,只好给Kuma兄拍拍拍 XD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢。啪啪回敬。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @lnakuma! You have completed the following achievement on the Steem blockchain and have been rewarded with new badge(s) :
You can view your badges on your Steem Board and compare to others on the Steem Ranking
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard:
Vote for @Steemitboard as a witness to get one more award and increased upvotes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
你好鸭,lnakuma!

@annepink赠送1枚SHOP币给你!
目前你总共有: 2枚SHOP币
查看或者交易
无聊吗?跟我猜拳吧! **石头,剪刀,布~**SHOP币请到 steem-engine.com.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
布
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It’s a tie! 平局!再来!在猜拳界,我还没有输过!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
棒棒哒~
粉丝那个就是只能显示100个
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
还是你比我了解这些API。我还以为是一个自定义的数字呢🤣
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
api最多还回1000个粉丝,如果要超过1000个,你要用Recursion
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
原来如此,每个iteration需要setTimeout吗?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
啪啪啪
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
谢谢,啪啪回敬👏 👏
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice you can try https://steem.esteem.app as well for this sort of development
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. Will do.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yay!
Your post has been boosted with ESTM. Keep up the good work!
Dear reader, Install Android, iOS Mobile app or Windows, Mac, Linux Surfer app!
Learn more: https://esteem.app
Join our discord: https://discord.me/esteem
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tipu curate 情人节快乐啊🌷
原来跟村长样是编程王噢👍
!shop
Posted using Partiko Android
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted 👌 (Mana: 5/20 - need recharge?)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
我比村长差得远咧。我可建造不出来整个一个新手村。
!shop
(这个shop也不会弄)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
你好鸭,萍萍!
@lnakuma给您叫了一份外卖!
由 @xiaoyuanwmm 村凤 迎着海啸 开着宝马 给您送来

情人节快乐~
吃饱了吗?跟我猜拳吧! 石头,剪刀,布~
如果您对我的服务满意,请不要吝啬您的点赞~
@onepagex
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit