You can find the ENGLISH translation after the Italian text.
Tutti i diritti sono riservati.
È proibito ogni riutilizzo dei contenuti presenti in questo post – e dei loro derivati –, fatta eccezione la diffusione senza modifiche attraverso canali media e social media.
Le informazioni tecniche che trovi in questo articolo sono frutto di esperienze o ricerche personali. Approfondisci sempre con altre fonti ed esperienze per avere un quadro più completo sulle possibili tecniche o scenari.
Alcune delle informazioni/immagini che trovi in questo articolo potrebbero avere carattere goliardico: non ritenerle uno strumento di offesa perché non sono assolutamente state concepite o diffuse con quel fine, ma solo per alleggerire un post che potrebbe rivelarsi troppo tecnico.

Ciao!
Oggi torno con un altro episodio del mio spazio dedicato alla costruzione di graphic design e all'uso di Inkscape. Nel nostro ultimo appuntamento, ho parlato di alcuni strumenti di interpolazione di elementi vettoriali. Oggi torno un passo indietro, mostrando invece uno degli strumenti più semplici in assoluto, sebbene non così banale da utilizzare: disegno a mano libera. Avevo già parlato di questo strumento, ma stavolta entrerò più nel dettaglio.
LINEE CURVE SPESSE in Inkscape: Altre funzioni
Il disegno a mano libera è uno strumento che permette di creare delle linee curve. Può essere usato così come la definizione vuole, oppure "ornato" da un tocco di intelligenza artificiale che permette di creare tratti meno spigolosi, una funzione utilissima per evitare tutti quei tremolii che la nostra mano potrebbe avere mentre muoviamo il mouse. Un ulteriore strumento utile in questi casi – che tuttavia io non tratterò – è l'uso di un tablet su cui possiamo usare delle penne o similari per tracciare le nostre linee sullo schermo. Ma andiamo a vedere come tracciare le nostre linee curve.
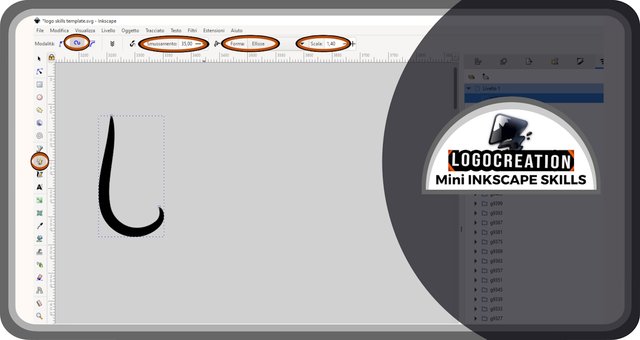
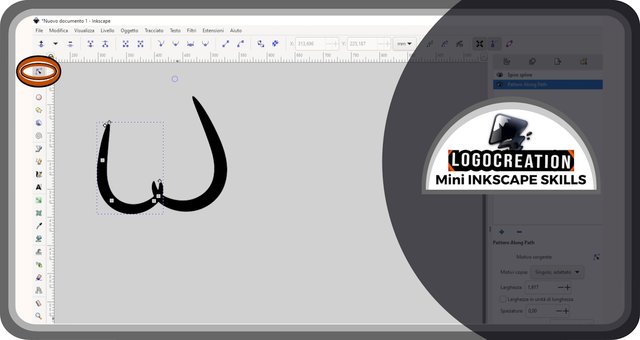
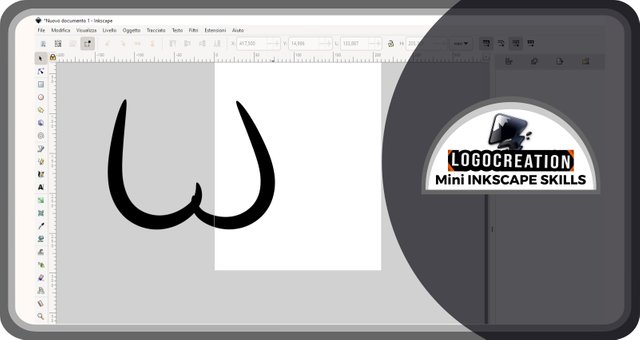
Per prima cosa, apriamo la suite Inkscape. Dovrai trovare l'icona "disegno a mano libera" nella colonna alla tua sinistra sullo schermo, quella contrassegnata da una matita e da una linea irregolare. Come ogni altro elemento utile, l'ho evidenziato nelle immagini usando dei doppi cerchi rossi e neri. Come adoperare questa funzione? Se noi clicchiamo con il tasto sinistro del mouse su quell'icona e ci spostiamo sulla pagina vuota, dobbiamo iniziare a cliccare con il tasto sinistro senza però rilasciarlo. Mentre lo teniamo premuto, dobbiamo spostarci facendo compiere al mouse un movimento la cui traiettoria corrisponderà alla linea che il programma Inkscape ci mostrerà.

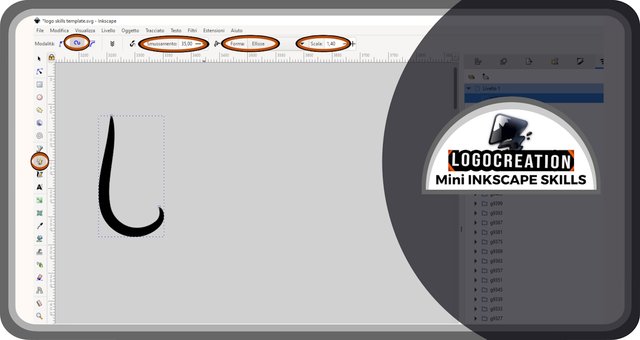
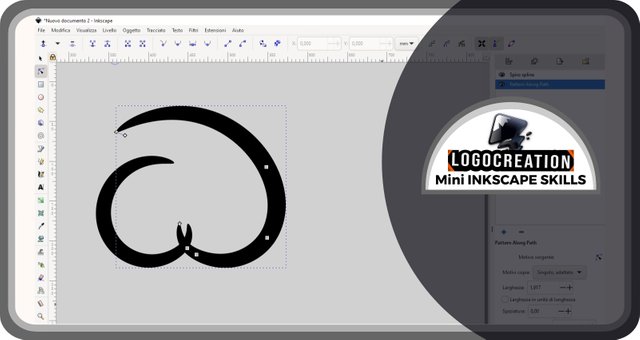
Nell'immagine sopra ci sono però molte zone evidenziate. Perché? Perché, se noi lasciassimo quegli spazi in balia del destino, otterremmo una linea tremolante e poco armoniosa. Vediamo allora a che cosa servono quelle zone evidenziate, le responsabili del risultato finale (la linea curva) che hai visto in figura. Partirò spostandomi da sinistra a destra, cercando di spiegare ognuno dei quattro pulsanti evidenziati sulla riga in alto.
- MODALITÀ, da impostare su "Spiro" o "crea un tracciato spiro", la più adatta per linee curve armoniose. Anche le altre non sono tuttavia da accantonare del tutto, perché permettono comunque di ottenere delle linee curve in associazione con le altre funzioni;
- SMUSSAMENTO, la funzione più importante, perché permette di attenuare le spigolosità della linea creata, tanto più quanto più grande è il valore che assegniamo a questa voce (35, nel mio caso). Questo pulsante, così come i prossimi, deve essere modificato se decidiamo di creare linee più grandi o più piccole, perché causerà in quel caso un eccesso di smussamento o una sua insufficiente azione;
- FORMA, da impostare su "Ellisse" nella casella apposita. Altre voci daranno una forma diversa alla linea che abbiamo tracciato. Nel caso di "ellisse" questa funzione permette di ottenere una linea con uno spessore che si assottiglia alle estremità e che si ispessisce al centro;
- SCALA, che permette di aumentare lo spessore della nostra linea, tanto più quanto più grande è il valore che gli assegniamo.
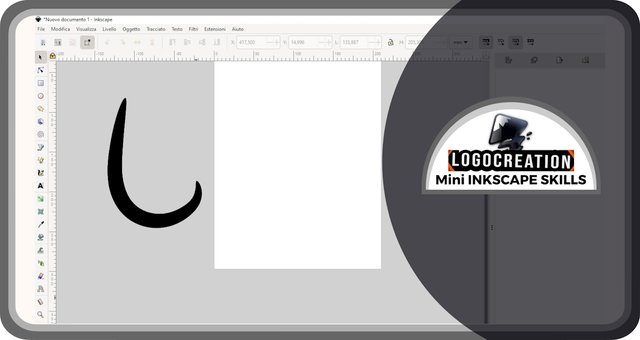
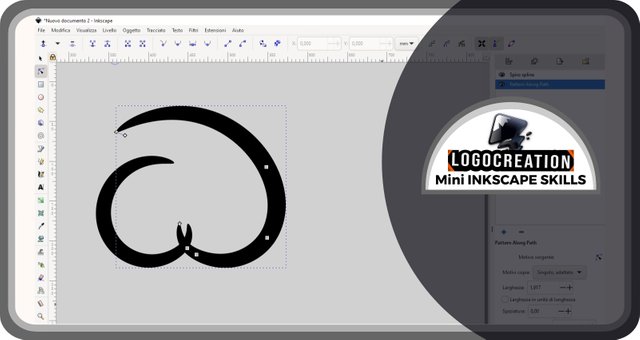
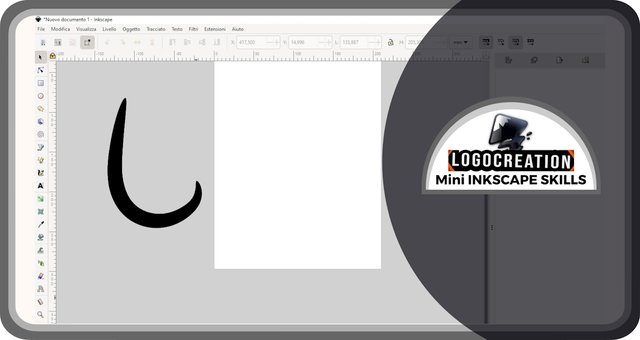
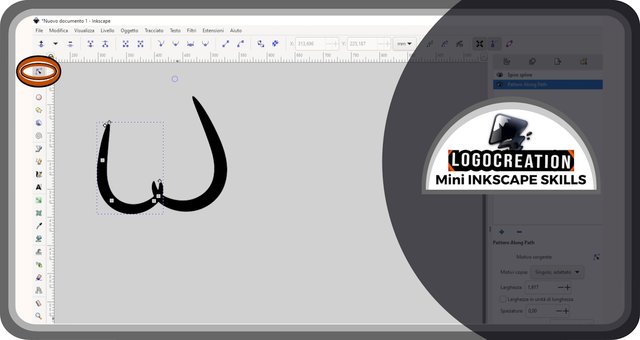
Io ho usato questo strumento per creare il pittogramma di un logo, così come faccio di solito. Ma c'è una parte ancora utile al nostro tutorial, per cui vado avanti descrivendo ciò che ho fatto tra questo e quel momento. Prima di tutto, ho selezionato il tracciato creato con lo strumento disegno a mano libera.

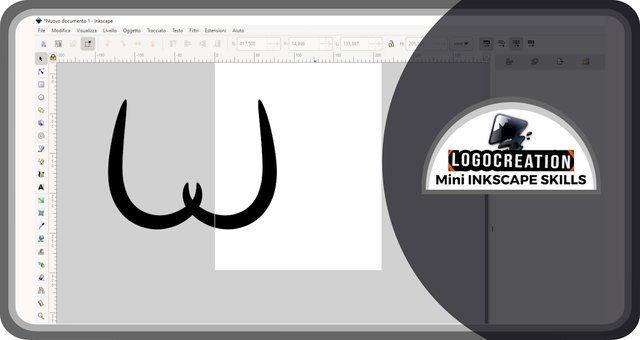
Ho creato una copia e ho usato lo strumento "rifletti orizzontalmente". Puoi cercare questo strumento sulla riga in alto dopo aver selezionato un elemento grafico (clic con tasto sinistro), oppure puoi semplicemente selezionare l'elemento e premere il tasto "H" sulla tastiera.

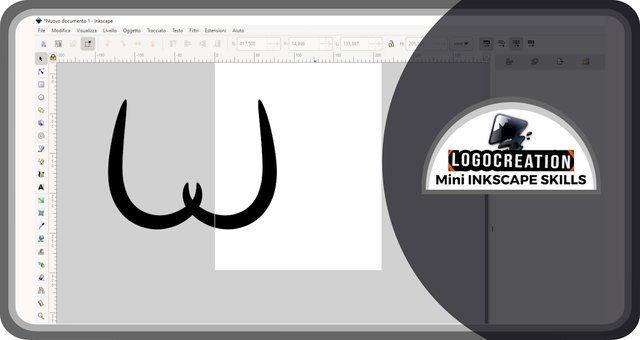
Ho quindi ruotato la copia per renderla più idonea ai miei scopi

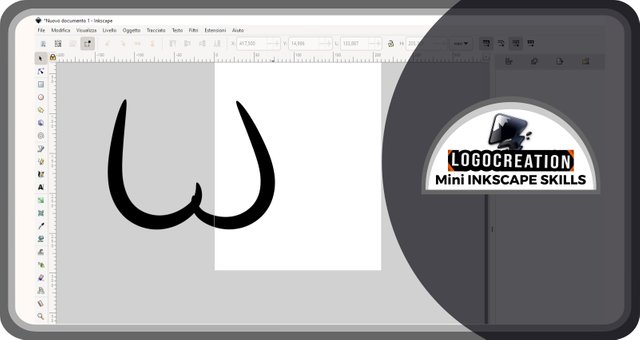
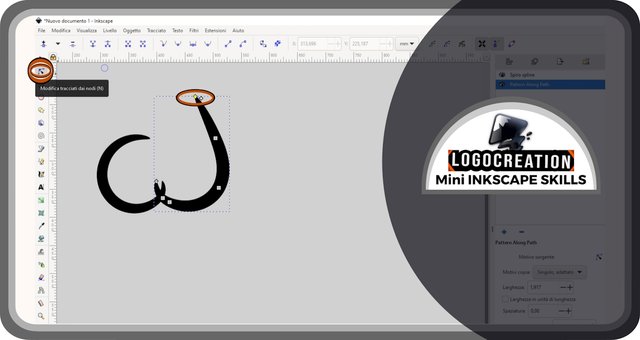
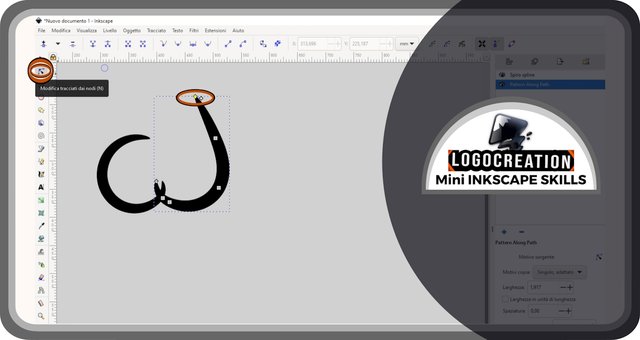
e sono arrivato al momento più interessante, quello in cui avevo bisogno di rimodellare il mio tracciato (la linea spessa creata in precedenza). Per farlo, dobbiamo selezionare l'elemento vettoriale a cui siamo interessati (attenzione!: possiamo utilizzare questa funzione solo con elementi vettoriali e non con immagini) e cliccare poi su una delle icone che trovi nella colonna alla tua sinistra sullo schermo. Questa icona è contrassegnata da un triangolino nero che punta una linea a forma di arco su cui giacciono 3 quadratini blu. Prova a cliccarci e il risultato sarà quello che vedi in figura:

Sul tracciato che avevamo selezionato compariranno alcuni oggetti quadrangolari. Questi elementi serviranno da maniglie: cliccando su di essi (tasto sinistro), tenendo poi premuto, e spostando infine il cursore, il tracciato che abbiamo disegnato assumerà una forma diversa; una forma tanto più diversa quanto diversa è la posizione in cui rilasceremo la maniglia rispetto a quella di partenza.

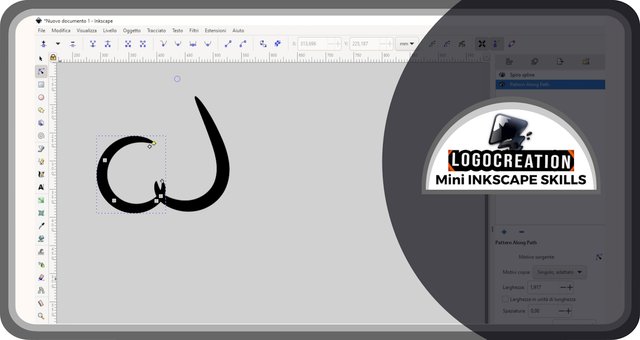
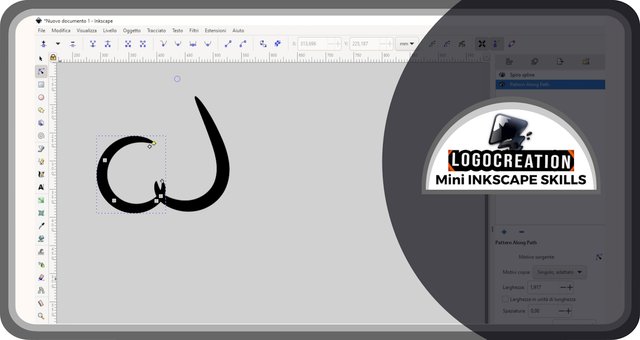
Inoltre, se spostiamo una delle maniglie quadrangolari, noteremo la comparsa di altre maniglie di forma ovoidale. Modificando la posizione di queste maniglie non andremo a modificare la posizione di quelle quadrangolari, ma cambieremo la curvatura della linea che congiunge una maniglia quadrangolare con la successiva. Io sono andato avanti step dopo step modificando la forma delle linee come volevo.

Oltre alle maniglie viste in precedenza, nel caso decidessimo di selezionare la maniglia quadrata posta sull'estremità del tracciato, ne comparirà una nuova di forma romboide. Selezionando questa maniglia (e spostandola) ciò che modificheremo sarà lo spessore della linea tracciata.

Logo "LuNatica"
E poi basta tutorial: ho creato una scritta di più parole: una parte mi sarebbe servita come nome per il mio logo, l'altra come parte descrittiva.

Ho sperimentato diversi stili e abbinamenti, cercandone tra gli ultimi arrivi sul mio "menù font".

La scelta è ricaduta su un font abbastanza elegante, un Serif (il tipo di caratteri tipografici che ha delle estremità abbellite con qualche piccolo fronzolo anziché avere una linea spigolosa) per la parte identificativa, e un secondo Serif dai connotati più "medievali" per la porzione descrittiva.

Ho quindi miscelato il tutto per dare vita al logo finale: "LUNATICA, intimo donna umbro".

E anche per oggi abbiamo concluso. Spero che tu abbia compreso come operano le funzioni dello strumento linea curva e disegno a mano libera. Se avessi domande, usa pure la sezione commenti. Io ti saluto e ti lascio i link dei miei precedenti post:
Ciao!
Below, the ENGLISH translation I previously published on Blurt.
All Rights Reserved.
All the uses of the contents herein - and their derivatives - are strictly prohibited without the explicit consent of the author, except for dissemination without modification through media and social media channels.
The technical information you find in this article is the result of personal experiences or research. Always delve further with other sources and experiences to have a more complete view of possible techniques or scenarios.
Some of the information/images you find in this article may have a joking nature: don't consider them an instrument of offence because they weren't conceived or distributed with that purpose, but only to lighten a post that could prove too technical.

Hello!
Today I come back with another episode of my space dedicated to the construction of graphic design and the use of Inkscape. In our last appointment, I discussed some tools for interpolating vector elements. Today I go back a step, showing instead one of the simplest tools ever, although not so trivial to use: freehand drawing. I had already talked about this tool, but I will go into more detail this time.
CURVED THICK LINES in Inkscape: More functions
Freehand drawing is a tool that allows you to create curved lines. It can be used as the definition suggests, or "decorated" with a touch of artificial intelligence that allows you to create less sharp strokes, a very useful function to avoid all those tremors that our hand might have while we move the mouse. Another useful tool in these cases - which I will not discuss - is the use of a tablet on which we can use pens or similar to trace our lines on the screen. But let's see how to trace our curved lines.
First, let's open the Inkscape suite. You need to find the "FREEHAND DRAWING" icon in the column to your left on the screen, the one marked with a pencil and an irregular line. Like any other useful element, I have highlighted it in the images using double red-and-black circles. How to use this function? If we click with the left mouse button on that icon and move to the empty page, we must start clicking with the left button without releasing it. While we hold it down, we have to move by making the mouse perform a movement whose trajectory will correspond to the line that the Inkscape program will show us.

In the image above, however, there are many highlighted areas. Why? Because, if we left those spaces to fate, we would get a shaky and inharmonious line. Let's see what those highlighted areas are for, the ones responsible for the final result (the curved line) that you saw in the figure. I will start by moving from left to right, trying to explain each of the four buttons highlighted on the top row.
- MODE, to be set to "Spiro" or "create a Spiro path", the most suitable for harmonious curved lines. However, the others shouldn't be completely set aside, because they still allow you to obtain curved lines in association with the other functions;
- SMOOTHING, the most important function, because it allows you to attenuate the sharpness of the created line, the more the greater the value we assign to this item (35, in my case). This button, as well as the next ones, must be modified if we decide to create larger or smaller lines, because in that case it will cause an excess of smoothing or an insufficient action;
- SHAPE, to be set to "Ellipse" in the appropriate box. Other entries will give a different shape to the line we have drawn. In the case of "ellipse" this function allows us to obtain a line with a thickness that becomes thinner at the ends and thickens in the center;
- SCALE, which allows us to increase the thickness of our line, the more the greater the value we assign to it.
I used this tool to create the pictogram of a logo, as I usually do. But there is a part still useful to our tutorial, so I will continue describing what I did between this and that moment. First of all, I selected the path created with the freehand drawing tool.

I created a copy and used the "flip horizontally" tool. You can find this tool on the top row after selecting a graphic element (left click), or you can simply select the element and press the "H" key on your keyboard.

I then rotated the copy to make it more suitable for my purposes.

and I got to the most interesting moment, the one where I needed to reshape my path (the thick line created previously). To do this, we need to select the vector element we are interested in (be careful!: we can only use this function with vector elements and not with images) and then click on one of the icons that you find in the column to your left on the screen. This icon is marked by a black triangle that points to an arc-shaped line on which lie 3 blue squares. Try clicking on it and the result will be what you see in the figure:

In the path we have selected, some quadrangular objects will appear. These elements serve as handles: by clicking on them (left button), then holding down, and finally moving the cursor, the path we have drawn will take on a different shape; a shape that will be all the more different the more different the position in which we release the handle is compared to the starting one.

Also, if we move one of the square handles, we will notice the appearance of other handles with an ovoid shape. By changing the position of these handles we will not change the position of the square ones, but we will change the curvature of the line that connects one square handle with the next. I went ahead step by step modifying the shape of the lines as I wanted.

In addition to the handles seen previously - if we decide to select the square handle located at the end of the path - a new diamond-shaped one will appear. By selecting this handle (and moving it) what we will modify is the thickness of the drawn line.

Logo "LuNatica"
And then, enough tutorial. I created a multi-word text: one part would serve as the name for my logo, the other as a descriptive part.

I experimented with different styles and combinations, looking for the latest arrivals on my "font menu".

The choice fell on a fairly elegant font, a Serif (the type of typographic character that has ends embellished with some small frills instead of having a sharp line) for the identifying part, and a second Serif with more "medieval" connotations for the descriptive portion.

I then mixed everything together to create the final logo: "LUNATICA, Intimo donna Umbro" (something like "LUNATICA, Umbrian underwear for women" in English).

And that's it for today. I hope you have understood how the Curved line functions work. If you have any questions, feel free to use the comments section. I'll say goodbye and leave you the links to my previous posts:
Bye!

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit