You can find the ENGLISH translation after the Italian text.
Tutti i diritti sono riservati.
È proibito ogni riutilizzo dei contenuti presenti in questo post – e dei loro derivati –, fatta eccezione la diffusione senza modifiche attraverso canali media e social media.
Le informazioni tecniche che trovi in questo articolo sono frutto di esperienze o ricerche personali. Approfondisci sempre con altre fonti ed esperienze per avere un quadro più completo sulle possibili tecniche o scenari.
Alcune delle informazioni/immagini che trovi in questo articolo potrebbero avere carattere goliardico: non ritenerle uno strumento di offesa perché non sono assolutamente state concepite o diffuse con quel fine, ma solo per alleggerire un post che potrebbe rivelarsi troppo tecnico.

Ciao!
Oggi torno con il secondo episodio del mio spazio dedicato alla costruzione di graphic design e all'uso di Inkscape. Alcune settimane fa ho lanciato l'argomento con un post introduttivo che trovi CLICCANDO QUI. Al suo interno puoi avere notizie riguardo i due fondamenti di questa specie di rubrica:
1. Creazione di loghi ipotetici a titolo di esempio
2. Utilizzo del programma di grafica vettoriale Inkscape
In questi miei articoli cercherò di mostrare alcune della azioni più semplici che Inkscape permette di attuare durante la creazione di un logo immaginario; un logo che spesso avrà caratteri giocosi e pertanto invito a non prendere questa caratteristica come volontà di offendere qualcuno (cosa che assolutamente non è nell'intenzione di questi post).
Iniziamo con la prima parte, quella dalle fattezze di un tutorial.
Nuovo Logo – Semplici LINEE CURVE in Inkscape
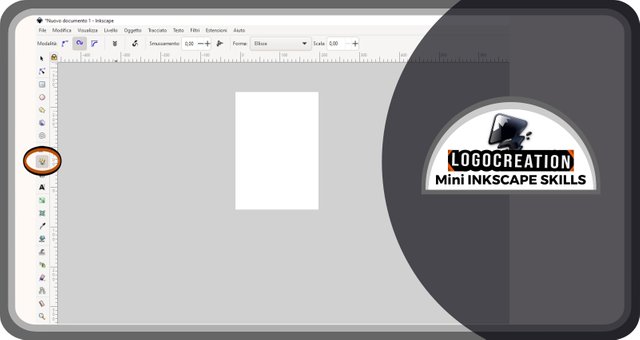
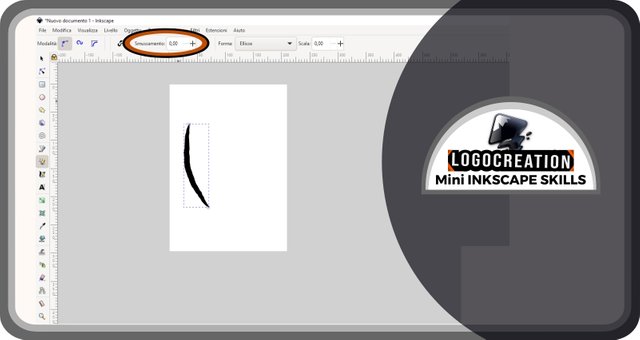
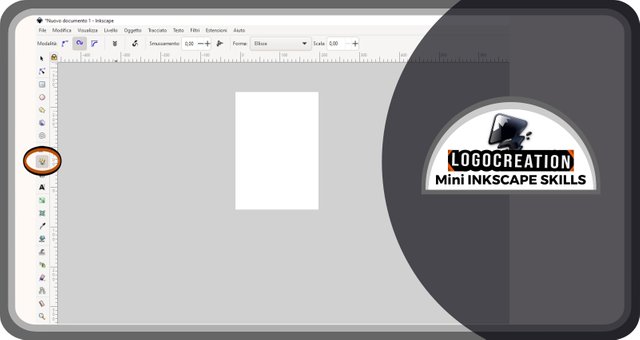
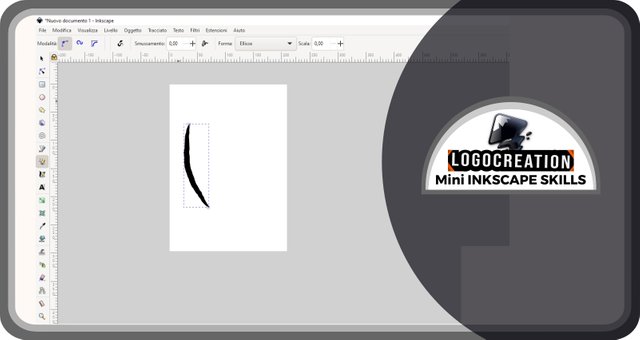
In questo secondo appuntamento ho pensato di introdurre lo strumento che permette di realizzare delle semplici linee curve. Per farlo, dobbiamo aprire l'applicazione Inkscape e trovare l'apposito tasto: trattasi della rappresentazione di una matita che traccia una linea irregolare, un tasto che si trova sulla colonna alla nostra sinistra. Per capire meglio, guarda l'immagine qui sotto: ho evidenziato il pulsante con un doppio cerchio rosso-nero.

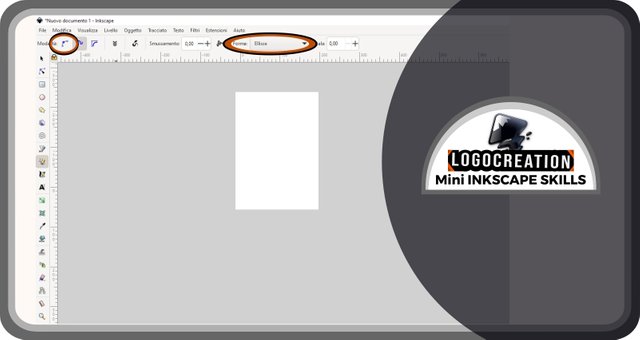
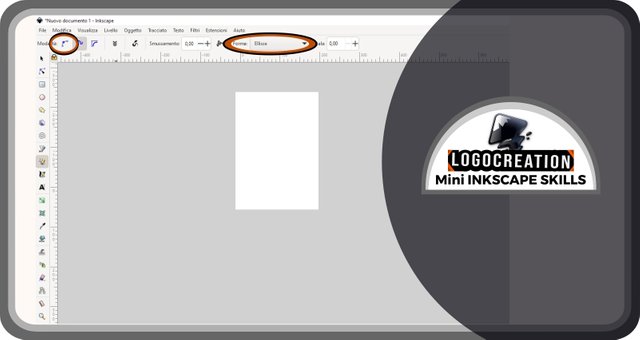
Portiamo il cursore (freccetta che possiamo muovere con il mouse) sopra il pulsante e clicchiamo con il tasto sinistro del mouse. In questo modo comparirà una serie di nuovi pulsanti sulla barra orizzontale posta in alto e di cui trovi un esempio nell'immagine qui sotto. Seleziona il pulsante della "Modalità" che ti ho evidenziato più a sinistra (clic con tasto sinistro del mouse). Questo pulsante viene contraddistinto da tre punti di varia grandezza uniti da una linea, e spesso viene selezionato in automatico dal progamma.

Capirai di averlo selezionato quando il pulsante verrà circondato da un alone di colore più scuro di quelli subito accanto. Fatto ciò, dobbiamo selezionare la casella "Forma" che viene evidenziata nell'immagine di poco fa. Al suo interno, dovrai selezionare la parola "ellisse" (clic con tasto sinistro del mouse sulla freccetta a destra della casella, poi clic con tasto sinistro sulla voce "ellisse" contenuta nella finestra a discesa apertasi).
A questo punto, siamo pronti per tracciare la nostra prima linea.
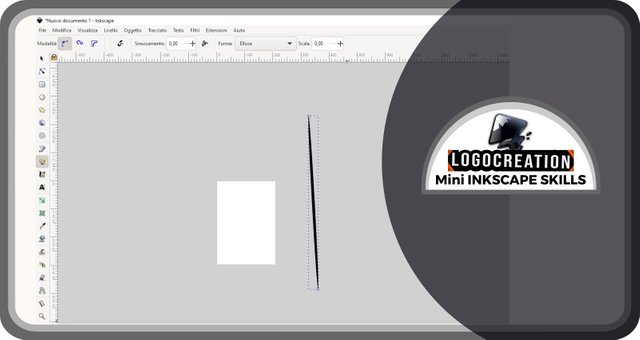
Il modo più semplice per tracciare una linea è quello di creare una linea retta: per farlo, dopo aver selezionato il tasto con la matita (definito "Disegna linee a mano libera"), dobbiamo andare al centro della pagina e cliccare con il tasto sinistro del mouse; rilasciamo e ci spostiamo con il cursore in un altro punto della pagina; poi clicchiamo nuovamente con il tasto sinistro del mouse. Al centro del nostro schermo comparirà una linea, molto sottile ai bordi e più spessa al centro. Più lunga sarà la linea, più sottile risulterà al centro; nel caso sia più corta, la linea apparirà molto più tozza.

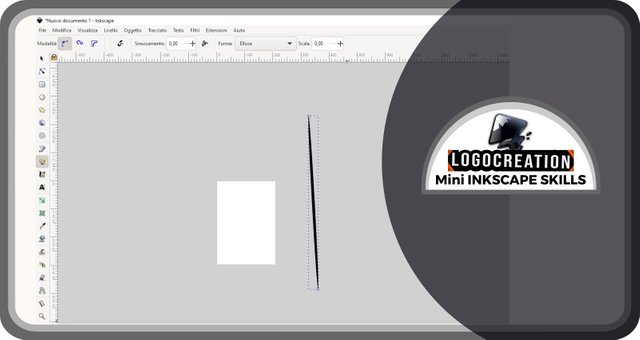
Abbiamo visto però che il nostro obbiettivo è quello di tracciare una linea curva: come fare? Andiamo sulla pagina al centro dello schermo e iniziamo: clicchiamo con il tasto sinistro del mouse, ma NON RILASCIAMOLO e CONTINUIAMO invece A CLICCARE; mentre continuiamo a tenerlo premuto, spostiamo il cursore lungo la pagina, come se stessimo disegnando una linea curva. Quando avremo raggiunto il punto desiderato, rilasciamo il tasto sinistro del mouse. Una nuova linea comparirà sul nostro schermo, questa volta tutt'altro che retta.

E qui potresti dirmi: "Ma che razza di linea è?". È una linea più corposa, ma soprattutto con un bordo molto irregolare. Potrebbe andare bene per alcune grafiche stile graffiti, ma per una curva omogenea no di certo. E allora come fare?
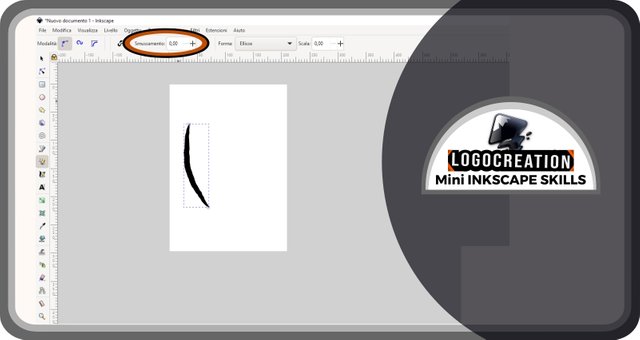
Ci vengono in aiuto alcuni strumenti. Oggi ne vedremo soltanto uno, che basta e avanza per raggiungere la meta. Sto parlando della casella con la dicitura "Smussamento": essa si trova nella riga orizzontale in alto che abbiamo visto alcuni paragrafi fa. Alla sua destra, si trova una casella con un valore numerico che noi dovremo modificare. Tanto più alto sarà il valore, tanto più smussata sarà la linea, e tanto più omogeneo sarà il bordo.

Non posso darti un valore fisso, ma posso invece consigliarti di andare per tentativi. Se volessi creare una linea molto grande come quella che hai appena visto in figura, allora io ho spesso utilizzato uno smussamento a 35,00 punti. Se invece volessi avere lo stesso effetto su linee dalle dimensioni più ridotte, dovrai gradualmente diminuire questo valore.
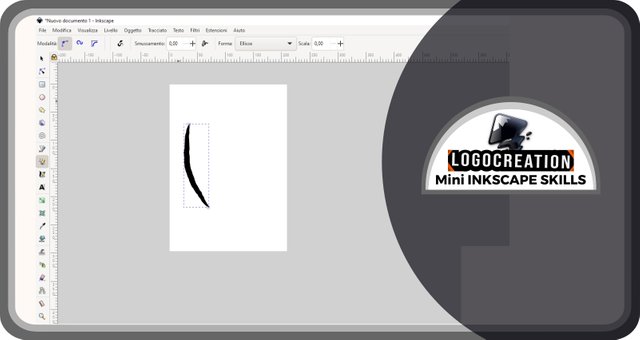
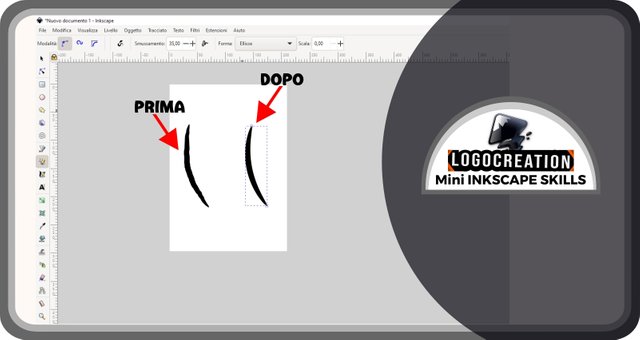
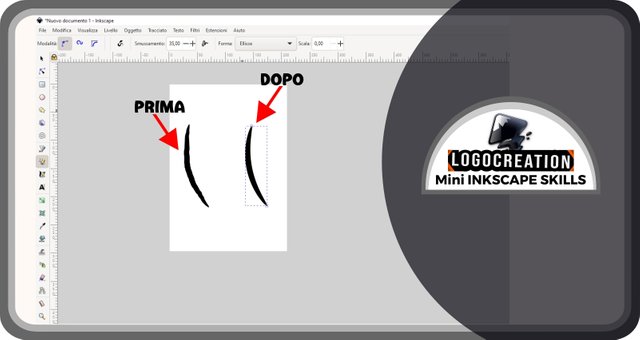
Per avere un'idea del risultato che otterrai con o senza smussamento (una volta saputo bilanciare correttamente) puoi dare un'occhiata all'immagine qui sotto. Il procedimento per disegnare la linea è lo stesso, ma cambierà il prodotto finale.

Noti la differenza? A parer mio è evidente, molto utile per creazioni di una certa veste grafica caratterizzata da ritmi regolari. Io ho deciso di utilizzare questo semplice elemento per parte di un logo che adesso ti mostrerò.
Logo "SENZA GIUNTIVO"
Questa volta ho pensato all'ipotetico logo come destinato al mondo della cultura, in particolare alla lingua italiana. Ancor più nel particolare, ho pensato a un'idea per un'associazione culturale destinata alla promozione della lingua italiana. Ciò che ne è venuto fuori è il logo dal nome SENZA GIUNTIVO. Ma vediamo nel dettaglio la sua realizzazione.
Sono partito dalla creazione di un pittogramma semplicissimo. Il "pittogramma" è quella porzione di logo non riconducibile a caratteri della lingua scritta o parlata, o perlomeno a elementi testuali di senso compiuto. In realtà un pittogramma potrebbe anche utilizzare dei caratteri testuali, ma non per rappresentare per esempio parole di senso compiuto, quanto piuttosto rappresentare significati astratti o suscitare idee/emozioni. Per questa occasione, ho utilizzato le linee di cui abbiamo discusso nel primo paragrafo.

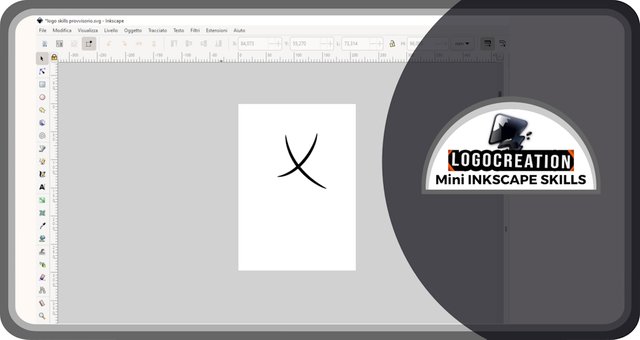
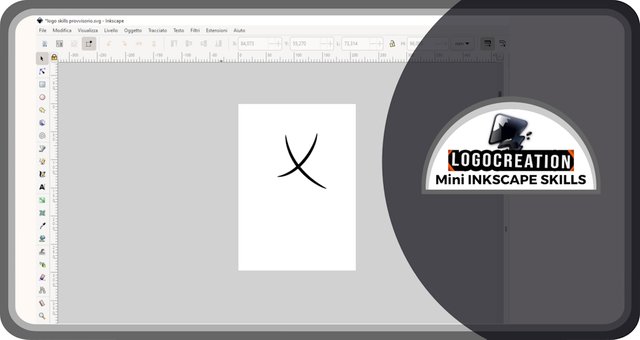
Dopo aver creato una linea curva, ne ho riproposto una seconda, andandola a incrociare per formare un segno simile a una "x", solo un po' più rotondeggiante.

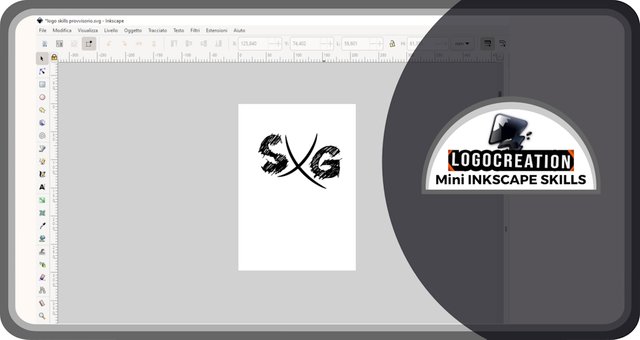
A questo punto ho inserito due lettere: le iniziali delle due parole che costituivano il nome "Senza Giuntivo". Una a destra e l'altra a sinistra, cercando una posizione il più omogenea possibile. Ho utilizzato un font molto particolare offerto in licenza sul web (a uso limitato, vedremo in futuro che cosa significa questa limitazione).

A questo punto ho dato colore al tutto, aggiungendo una minuscola frase all'interno del logo provvisorio: "Se io avrei letto". Questa aggiunta è una delle parti goliardiche del logo, e non rappresenta l'utilizzo corretto della lingua italiana come chi parla questa lingua in maniera fluente potrà comprendere.

Finita qui? Ovviamente no, perché il logo appena creato potrebbe andare bene come marchio, ma a scopo comunicativo-promozionale sarebbe poco efficiente. Ho quindi deciso di creare una versione estesa contenente il nome completo e una descrizione testuale dell'attività. Spero che sia piacevole: per me lo è stato.

E per stavolta è finita qua. Spero che la spiegazione su come utilizzare le linee sia stata chiara e che possa poi risultarti utile nel caso volessi iniziare una carriera da creator con Inkscape. Detto questo ti saluto e ti lascio i link dei miei precedenti due post:
Ciao!
Below, the ENGLISH translation I previously published on Blurt.
All Rights Reserved.
All the uses of the contents herein - and their derivatives - are strictly prohibited without the explicit consent of the author, except for dissemination without modification through media and social media channels.
The technical information you find in this article is the result of personal experiences or research. Always delve further with other sources and experiences to have a more complete view of possible techniques or scenarios.
Some of the information/images you find in this article may have a joking nature: don't consider them an instrument of offence because they weren't conceived or distributed with that purpose, but only to lighten a post that could prove too technical.

Hello!
Today I'm back with the first real episode of my space dedicated to building graphic design and using Inkscape. A couple of weeks ago I launched the topic with an introductory post that you can find CLICKING HERE. Inside, you can get information about the two foundations of this kind of initiative:
1. Creation of hypothetical logos as an example
2. Using the vector graphics program Inkscape
I won't repeat everything you can find there, but - basically - my article will try to show some of the basic actions of Inkscape during the creation of an imaginary logo; a logo that will often have playful features, and therefore I invite you not to take this characteristic as a desire to offend someone.
Let's start with the first part, the tutorial-shaped one.
New Logo – Simple CURVED LINES in Inkscape
In this second appointment, I would introduce the tool that allows you to create simple curved lines. To do this, we need to open the Inkscape application and find the appropriate button: it's the representation of a pencil drawing an irregular line, a button located on the column to your left. To understand better, look at the image below: I highlighted the button with a double red-black circle.

Let's move the cursor (the arrow that we can move with the mouse) over the button and click with the left mouse button. In this way, a series of new buttons will appear on the horizontal bar at the top, an example of which you can find in the image below. Select the "mode" button I highlighted (left mouse click), currently the simplest for educational purposes. It's characterized by three points of various sizes joined by a line, and is often selected automatically.

You will notice that you have selected it when the button is surrounded by a halo of a darker color than those immediately next to it. Once this is done, we must select the "Shape" box which is highlighted in the image above. Inside it, you will need to select the word "ellipse" (left-click with the mouse on the little arrow to the right of the box, then left-click on the "ellipse" item contained in the drop-down window that will open).
At this point, we are ready to draw our first line.
The simplest way to draw a line is to create a straight line: to do this, after selecting the button with the pencil (defined as "Draw freehand lines"), we must go to the center of the page and click with the left button of the mouse; we release and move the cursor to another point on the page; then click again with the left mouse button. A line will appear in the center of your screen, very thin at the edges and thicker in the center. The longer your line, the thinner it will be in the center; if it is shorter, the line will appear much stubbier.

However, we have seen that our goal is to draw a curved line: how can we do it? Let's go to the page in the center of the screen and start: click with the left mouse button, but DON'T STOP CLICKING; as we continue to hold it, we move along the page, as if we were drawing a curved line. When we reach the desired point, we release the left mouse button. A new not-straight line will appear on our screen.

And here you might ask me: "What kind of line is that?". It's a fuller line, but above all with a very irregular edge. It might be fine for graffiti-style graphics, but certainly not for a smooth curved-shapes one. So how can we do it?
Some tools come to our aid. Today we will see only one, which is more than enough to reach the goal. I'm talking about the box with a word like "Smoothing": it's located in the top horizontal line you saw a few paragraphs ago. To its right, there is a box with a numerical value that we will have to modify. The higher the value is, the smoother the line will be, and the more homogeneous the edge will be.

I can't give you a precise value, but I suggest trying several combinations. If I want to create a large line like the one you just saw in the figure, I often use a 35.00-points smoothing. However, if you want to get the same effect on smaller lines, you need to gradually decrease this value.
To get an idea of the result you will get with or without smoothing (once you know how to balance correctly) you can have a look at the image below.

Do you notice the difference? In my opinion, it's remarkable and useful for creations with a certain graphic appearance characterized by regular rhythms. I decided to use this simple element for part of a logo which I'll show you now.
Logo "SENZA GIUNTIVO"
This time I thought of the hypothetical logo as intended for the world of culture, particularly about the Italian language. Even more specifically, I thought of an idea for a cultural association aimed at promoting the Italian language. What came out of it was the logo with the name SENZA GIUNTIVO. But let's see the creation in detail.
I started by creating a very simple pictogram. The "pictogram" is the portion of the logo that cannot be traced back to characters of the written or spoken language, or at least to meaningful textual elements. In reality, a pictogram could also consist of textual characters, but not to represent - for example - meaningful language words, but rather to represent abstract meanings or arouse ideas/emotions.
For SENZA GIUNTIVO's logo I used the lines we discussed in the first paragraph.

After creating a curved line, I proposed a second one, crossing it to form a sign similar to an "x", only a little more rounded.

At this point, I added two letters: the initials of the two words that made up the name "Senza Giuntivo". One on the right and the other on the left, trying to find the most homogeneous position possible. I used a very particular font offered under license on the web (for limited use, we will see in the future what this limitation means).

At this point, I gave color to everything, adding a tiny phrase inside the temporary logo: "Se io avrei letto". This addition is one of the fun parts of the logo, and doesn't represent the correct use of the Italian as those who speak this language will understand.

Is it over here? Obviously no, because the newly created logo could be fine as a brand, but for promotional communication purposes it would be inefficient. For this reason, I created an extended version containing the full name and a text description of the project. I hope it's enjoyable: it was for me.

And for this time, we reached the end. I hope the explanation on how to use the lines was clear and that it can be useful to you if you want to start a career as a creator with Inkscape. Having said this, I greet you and leave you the links to my previous two posts:
- the Introductory article
- Fonts and Characters post
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit