You can find the ENGLISH translation after the Italian text.
Tutti i diritti sono riservati.
È proibito ogni riutilizzo dei contenuti presenti in questo post – e dei loro derivati –, fatta eccezione la diffusione senza modifiche attraverso canali media e social media.
Le informazioni tecniche che trovi in questo articolo sono frutto di esperienze o ricerche personali. Approfondisci sempre con altre fonti ed esperienze per avere un quadro più completo sulle possibili tecniche o scenari.
Alcune delle informazioni/immagini che trovi in questo articolo potrebbero avere carattere goliardico: non ritenerle uno strumento di offesa perché non sono assolutamente state concepite o diffuse con quel fine, ma solo per alleggerire un post che potrebbe rivelarsi troppo tecnico.

Ciao!
Oggi torno con il terzo episodio del mio spazio dedicato alla costruzione di graphic design e all'uso di Inkscape. Alcune settimane fa ho lanciato l'argomento con un post introduttivo che trovi CLICCANDO QUI. Al suo interno puoi avere notizie riguardo i due fondamenti di questa specie di rubrica:
1. Creazione di loghi ipotetici a titolo di esempio
2. Utilizzo del programma di grafica vettoriale Inkscape
In questi miei articoli cercherò di mostrare alcune della azioni più semplici che Inkscape permette di attuare durante la creazione di un logo immaginario; un logo che spesso avrà caratteri giocosi e pertanto invito a non prendere questa caratteristica come volontà di offendere qualcuno (cosa che assolutamente non è nell'intenzione di questi post).
Iniziamo con la prima parte, quella che assomiglia a una specie di tutorial.
VETTORIALIZZARE PAROLE in Inkscape
In questo terzo appuntamento ho pensato di mostrare il procedimento necessario per trasformare una o più delle parole in elementi vettoriali singoli. Per capire meglio gli elementi vettoriali, trovi uno spazio dedicato nell'articolo introduttivo che ho linkato precedentemente. Al suo interno, trovi anche la spiegazione su come scrivere delle parole all'interno dell'applicazione Inkscape e su come cambiare Font.
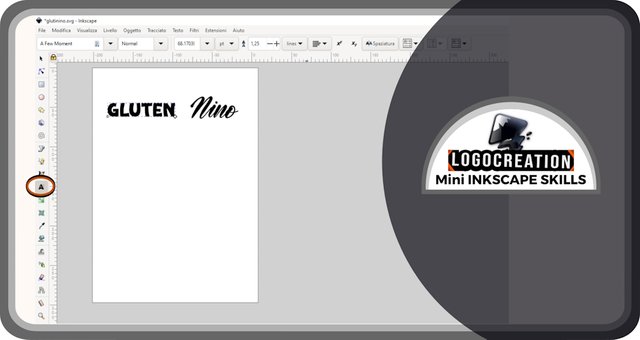
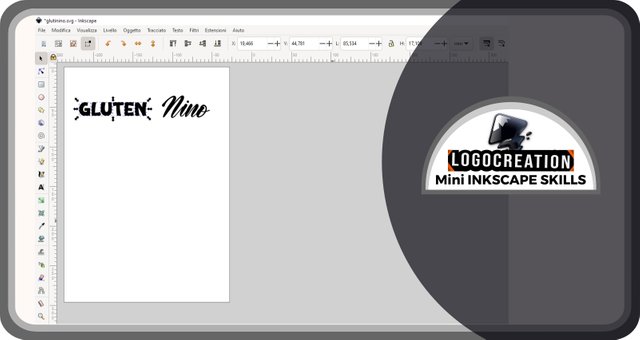
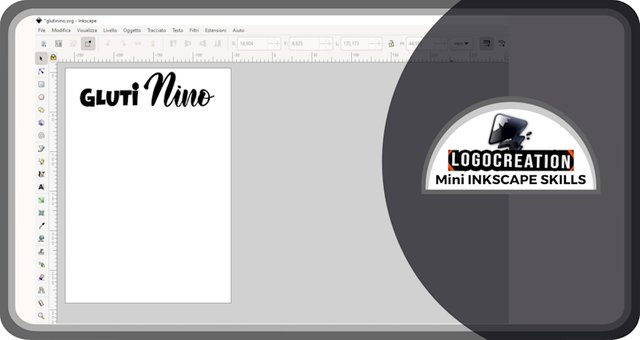
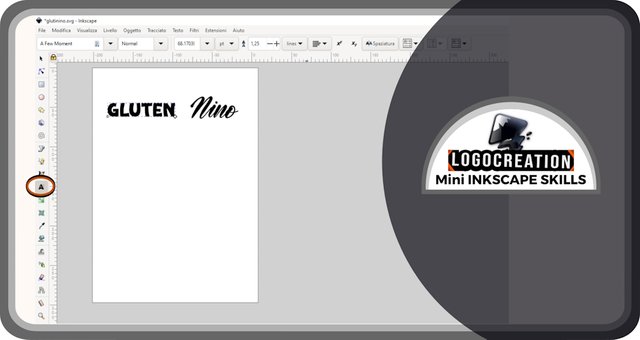
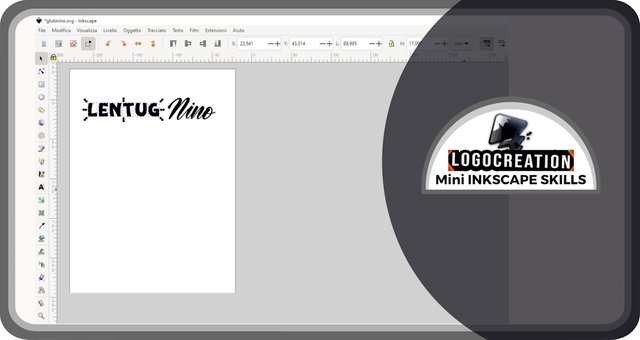
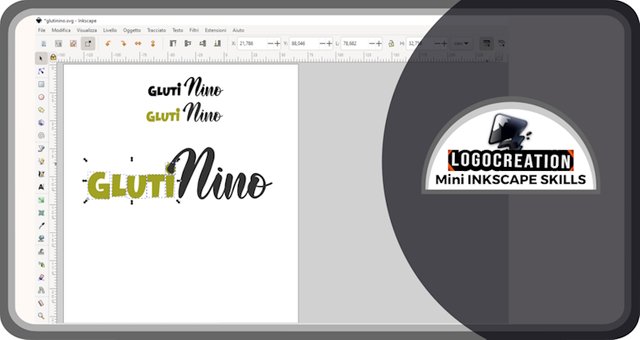
Dopo aver aperto il programma sul nostro computer, cerchiamo la casella di testo, quella con la rappresentazione di una A maiuscola in grassetto (che, come sono solito fare con le zone su cui focalizzare l'attenzione, ho evidenziato con un contorno circolare rosso e nero). Clicchiamo con il tasto sinistro, poi spostiamo il cursore sulla pagina bianca e clicchiamo ancora con il tasto sinistro: iniziando a digitare le lettere sulla nostra tastiera, le parole compariranno sulla pagina. Lascio un esempio con due parole diverse che puoi vedere nell'immagine sottostante.

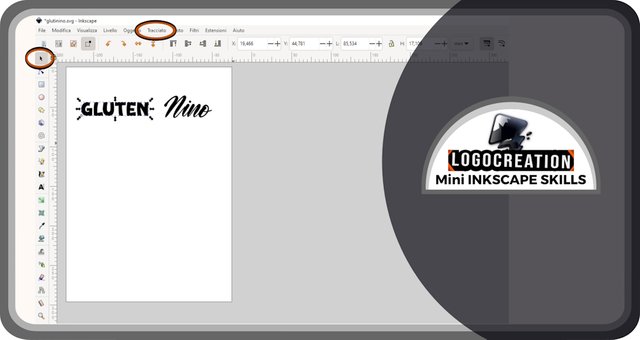
Clicchiamo quindi sul pulsante raffigurante una freccia, che trovi a lato sulla colonna alla tua sinistra: è il tasto di SELEZIONE, un tasto che ti permette di selezionare gli oggetti su cui vuoi andare ad agire. A quel punto, sposta il cursore su una parola e clicca su di essa con il tasto sinistro del mouse. Comparirà un rettangolo tratteggiato tutto intorno alla parola, delimitato da alcune frecce che puntano verso direzioni diverse. Se andiamo su queste frecce e clicchiamo – CONTINUANDO però a TENERE PREMUTO il pulsante sinistro del mouse – e spostiamo poi il cursore, possiamo ridimensionare, allargare, rimodellare, ecc, la parola che abbiamo selezionato. Questo procedimento non altererà la qualità dei contorni delle lettere, e da questo punto di vista esso può essere considerato un elemento simile a un vettoriale. Tuttavia, se procediamo nel dettaglio, esso NON È un elemento vettoriale propriamente detto, poiché i punti di raccordo tra una linea e l'altra (le linee che costituiscono i contorni delle lettere) non possono essere modificati.

Gli elementi VETTORIALI propriamente detti sono invece quelli che vengono definiti da un TRACCIATO, una sorta di contorno che delimita un elemento (che potrà essere una parola, una forma, ecc, a seconda dei casi). Questi tracciati altro non sono che l'unione di più punti attraverso delle linee rette o curve.
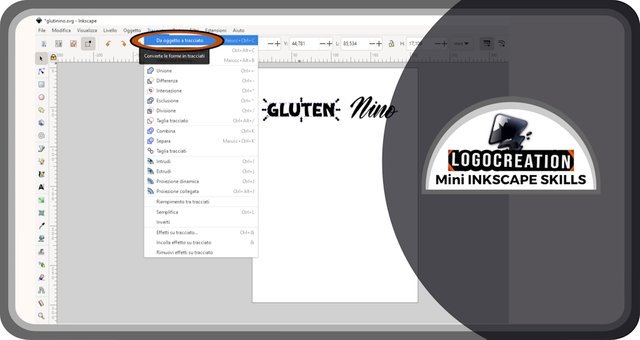
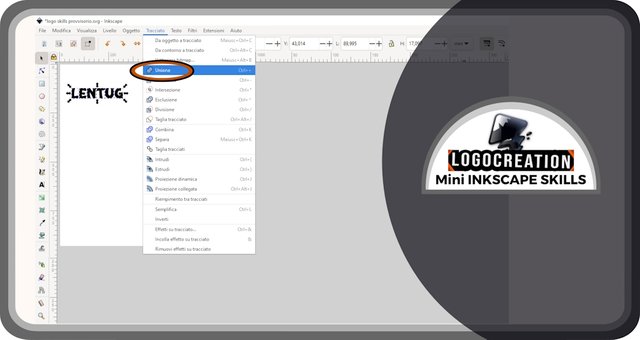
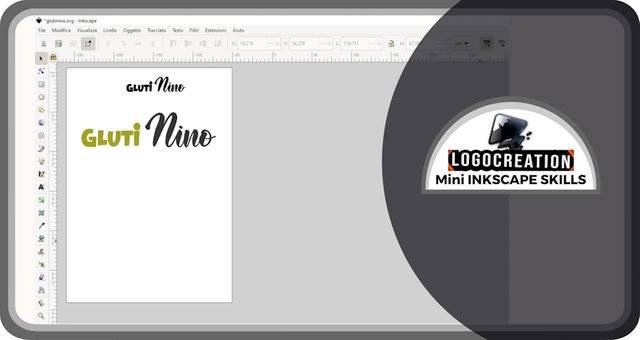
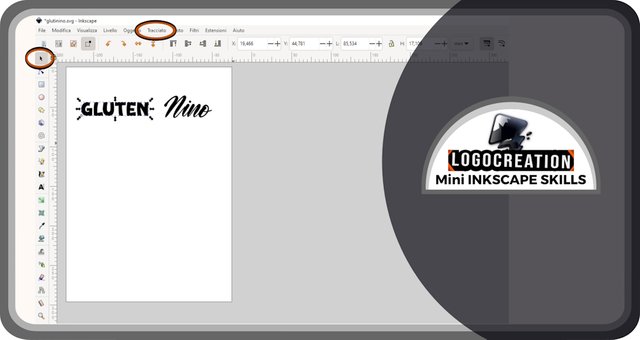
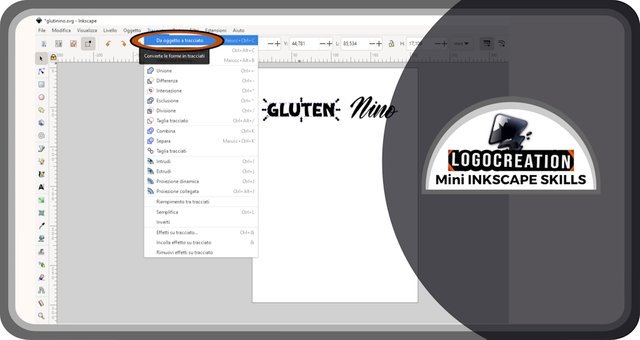
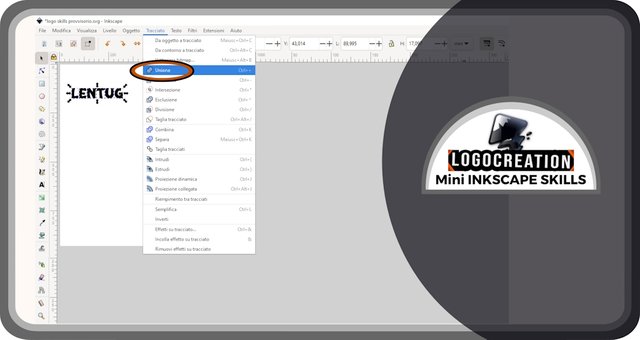
Per trasformare un oggetto (come una parola) in un tracciato è necessario averlo selezionato come detto qualche riga fa; poi, spostarci con il cursore verso la parte più alta dello schermo, dove l'applicazione Inkscape mostra una riga cosparsa di nomi. Noi dovremo cliccare con il tasto sinistro sopra la parola "TRACCIATO" (vedi l'immagine sopra).
A questo punto si aprirà una finestra a discesa. Noi dovremo spostare il cursore sopra la casella contraddistinta dalla dicitura "Da oggetto a tracciato" e cliccare con il tasto sinistro.

A questo punto, il nostro testo sarà diventato un tracciato. Tuttavia, la diferenza non sarà immediatamente evidente. Difatti, il testo verrà contornato dalla stessa linea tratteggiata vista in precedenza. Ma qualcosa è cambiato: cosa?
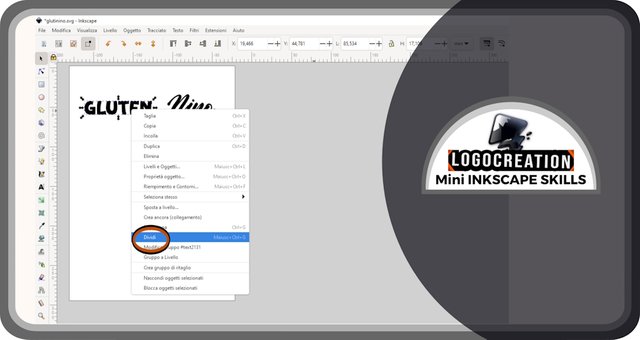
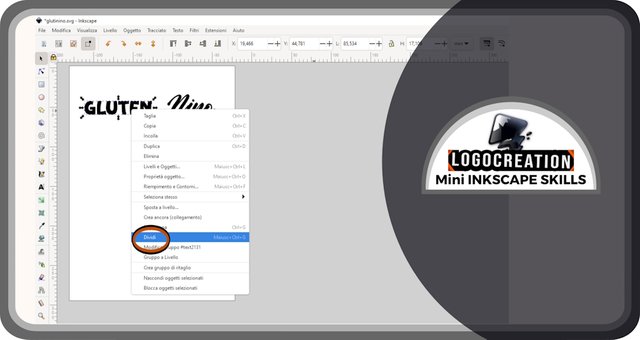
Per capirlo, dobbiamo svolgere un ulteriore azione: spostiamo il cursore sopra l'oggetto selezionato e clicchiamo – attenzione attenzione – con il TASTO DESTRO del mouse. In questo modo comparirà una nuova finestra a discesa in cui noi dovremo individuare il pulsante con la dicitura "Dividi"; cliccando con il tasto sinistro del mouse su di esso, avremo la prima evidenza di un cambiamento.

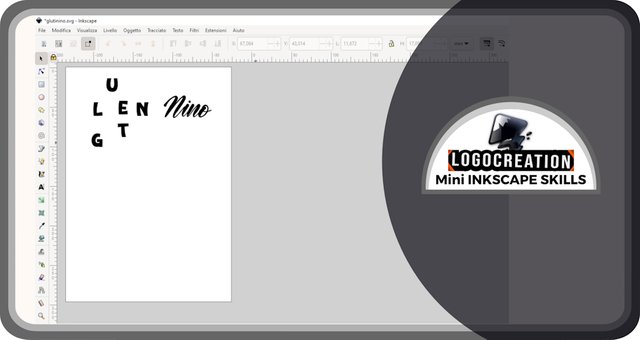
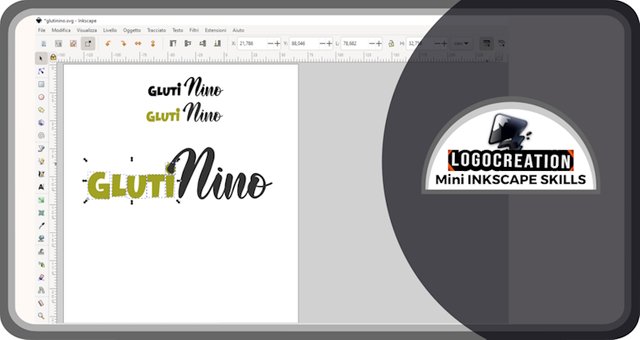
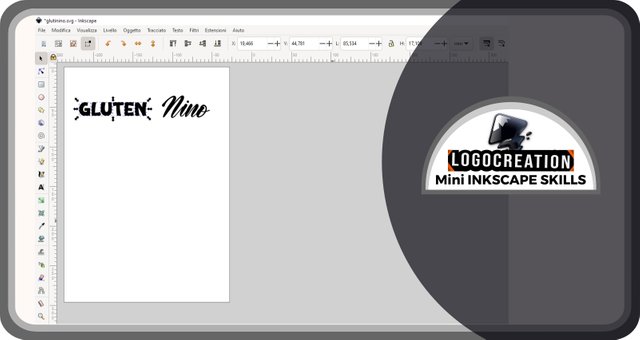
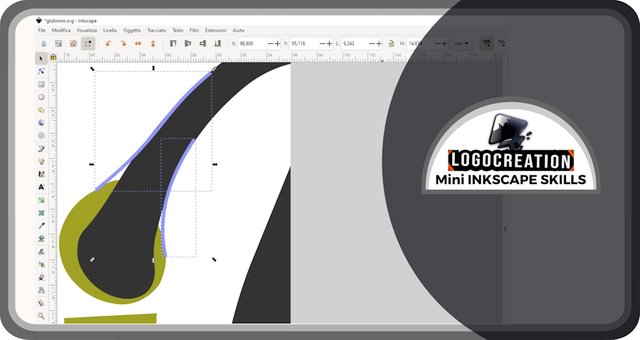
Questa evidenza è riscontrabile nell'immagine qui sotto. A questo punto – infatti – ogni singola lettera che componeva il testo da noi inizialmente digitato verrà circondata da una linea tratteggiata. Questo ha un unico significato: ogni elemento senza continuità con gli altri – all'interno di quella che era la nostra scritta – diventa un elemento a sé. Così: ogni lettera diventa un elemento a sé, talvolta addirittura più di uno (la "i" per esempio andrà a formare due diversi elementi, nello specifico una forma circolare al di sopra di una forma con le fattezze di un'asta).

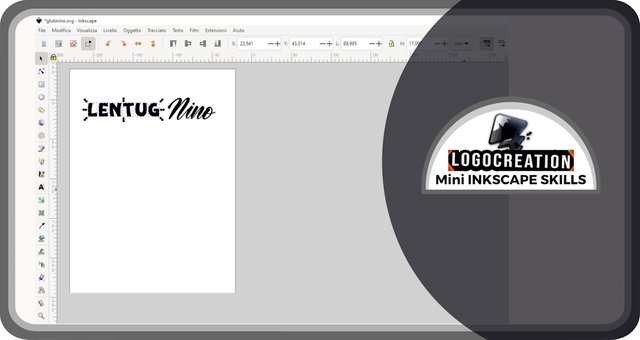
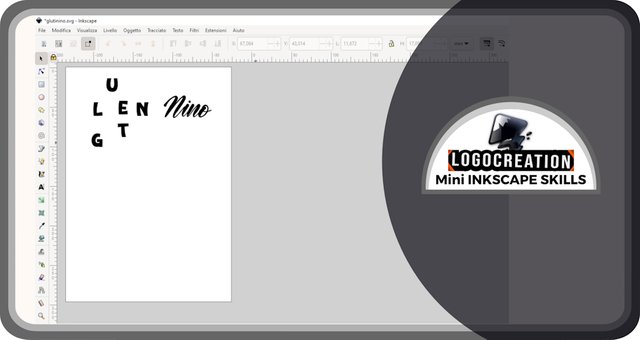
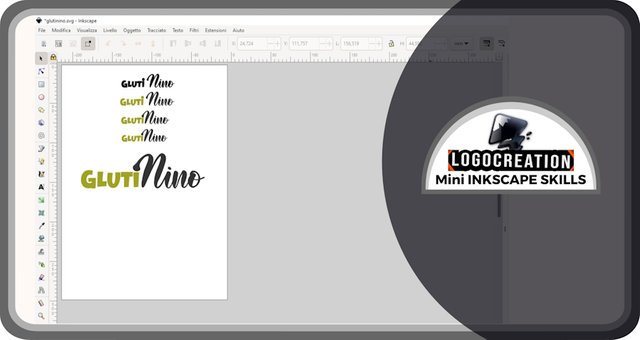
Per fare un esempio molto semplice di ciò che possiamo fare a questo punto, ho voluto fare un puzzle e ricomporlo in maniera differente. Nella coppia di immagini sottostante trovi infatti la prima fase – in cui ho deselezionato cliccando con il cursore sulla pagina bianca, poi riselezionato e spostato le lettere una per una – e la seconda, in cui ho ricomposto (con le stesse lettere trasformate in tracciati) una nuova parola (senza alcun senso in Italiano, ma utile solo per far capire ciò che posso fare con le lettere di una parola trasformata in tracciato).


Se poi tu volessi ricomporre la parola come elemento unico (cosa che ti permetterà di poter agire su di essa come se fosse un tutt'uno) ci sono due procedimenti:
- il testo "RAGGRUPPA" che puoi attivare selezionando un oggetto con il tasto destro del mouse, poi cercandolo e cliccandoci sopra nella finestra a discesa che si sarà aperta;
- il tasto "UNIONE" che puoi attivare dalla barra in alto, cliccando sulla sezione "TRACCIATO" vista in precedenza. All'interno della finestra a discesa troverai il tasto con la dicitura – appunto – "Unione".

Usando il procedimento del primo caso, le lettere continueranno ad essere elementi singoli e potrai tornare a trattare le lettere come elementi singoli in seguito; avrai il vantaggio di poter agire su di loro come un tutt'uno, tranne alcune eccezioni. Questo è lo svantaggio: non potrai applicare molte azioni che potranno essere applicate soltanto sull'elemento vettoriale singolo.
Il secondo – l'Unione – porta gli elementi uniti a essere un elemento singolo, ma non si può più tornare alla situazione di partenza in molti dei casi più comuni, se non con processi macchinosi. Vedremo in futuro alcuni esempi. È consigliato nel caso l'elemento raggiunto sia quello finale o dove tu voglia applicare effetti/azioni che impattino in toto su di lui.
Logo "GLUTININO"
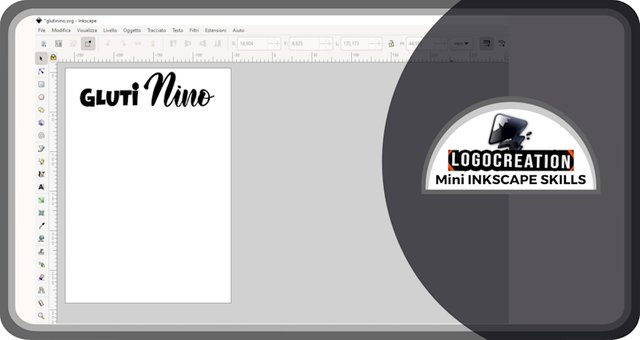
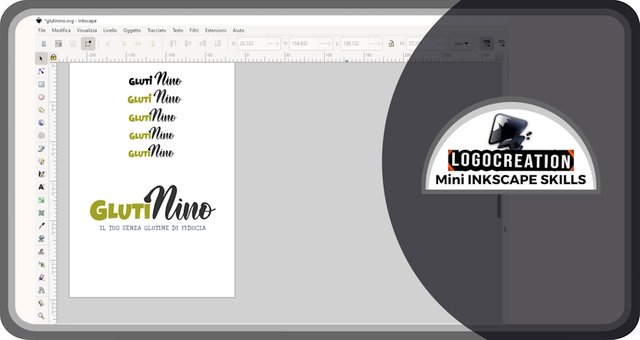
La seconda parte di questo articolo è quella che tratta la creazione di un ipotetico logo. Un logo in cui ho largamente utilizzato i procedimenti menzionati finora. In questo caso, la mia immaginazione è andata a un negozio di Senza Glutine lanciato dal signor Nino, per questo denominato GLUTININO.
Per sfornare questo logo, ho utilizzato due diversi font abbinati assieme. Ho scritto due parole: "Gluti" e "Nino".

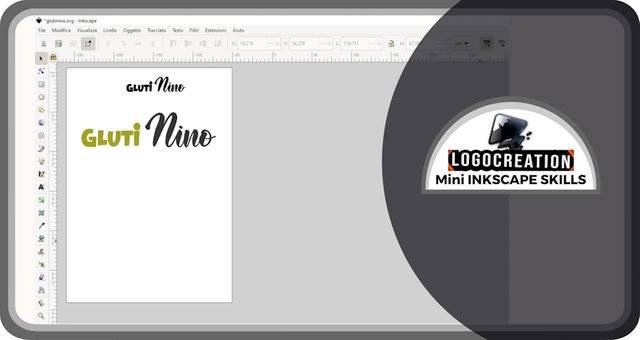
Ho poi cercato un abbinamento di colori che mi piacesse, andando in parte su un tono chiaro che potesse ricordare il grano o l'ambiente green.

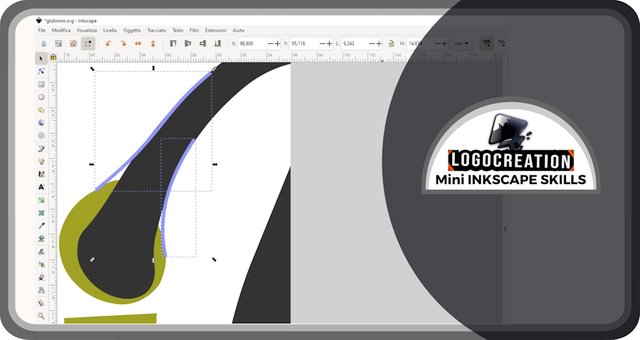
Ho poi utilizzato la trasformazione in tracciato e la divisione delle singole lettere, per poter così ridimensionare la lettera iniziale in qualcosa di più imponente. Oltre a ciò, per la parola "gluti", avevo un'idea aggiuntiva che necessitava questa trasformazione vettoriale per essere realizzata.

L'idea a cui accennavo è l'accorpamento tra il punto (sopra la specie di asta della "i") e la lettera"N" di "Nino". Ho così utilizzato delle linee e delle forme che potessero rendere questa unione più armoniosa.


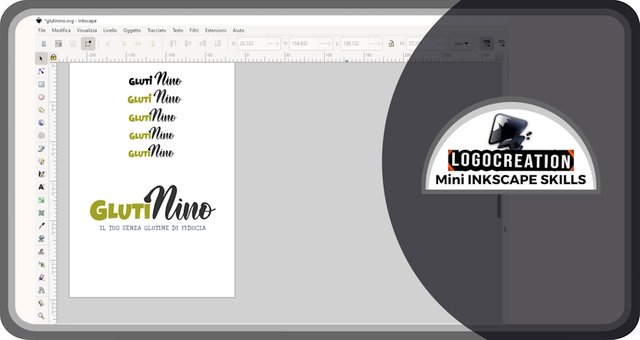
Infine, ho aggiunto un piccolo slogan promozionale: "Il tuo senza glutine di fiducia" in lingua italiana. Come ti sembra?

E anche stavolta abbiamo finito. Spero che la spiegazione su come vettorializzare le parole sia stata chiara e che possa poi risultarti utile nel caso volessi iniziare una carriera da creator con Inkscape. Detto questo ti saluto e ti lascio i link dei miei precedenti tre post:
Ciao!
Below, the ENGLISH translation I previously published on Blurt.
All Rights Reserved.
All the uses of the contents herein - and their derivatives - are strictly prohibited without the explicit consent of the author, except for dissemination without modification through media and social media channels.
The technical information you find in this article is the result of personal experiences or research. Always delve further with other sources and experiences to have a more complete view of possible techniques or scenarios.
Some of the information/images you find in this article may have a joking nature: don't consider them an instrument of offence because they weren't conceived or distributed with that purpose, but only to lighten a post that could prove too technical.

Hello!
Today I'm back with the third real episode of my space dedicated to building graphic design and using Inkscape. Some weeks ago I launched the topic with an introductory post that you can find CLICKING HERE. Inside, you can get information about the two foundations of this kind of initiative:
1. Creation of hypothetical logos as an example
2. Using the vector graphics program Inkscape
I won't repeat everything you can find there, but - basically - my article will try to show some of the basic actions of Inkscape during the creation of an imaginary logo; a logo that will often have playful features, and therefore I invite you not to take this characteristic as a desire to offend someone.
Let's start with the first part, the tutorial-shaped one.
Words VECTORIZATION in Inkscape
In this third appointment, I thought I would show the process necessary to transform one or more words into single vector elements. To better understand vector elements, you will find a dedicated space in the introductory article I previously linked. Inside, you will also find an explanation of how to write words within the Inkscape application and how to change fonts.
After opening the program on our computer, we look for the text box, the one with the representation of a capital A in bold style (which, as I usually do with the areas you have to pay attention, I highlighted with a red and black circular outline). We click with the left button, then move the cursor to the white page and click again with the left button: after typing the letters on our keyboard, the words appear on the page. I leave an example with two different words that you can see in the image below.

Then, let's click on the button representing an arrow, which you will find on the side in the column to your left: it's the SELECTION tool, a button that allows you to select the objects you want to act on. So, move the cursor to a word and click on it with the left mouse button. A dotted rectangle will appear around the word, delimited by arrows pointing in different directions. If we go to these arrows and click – CONTINUING TO HOLD CLICKED the left mouse button – and then move the cursor, we can resize, enlarge, reshape, etc., the word we have selected. This process doesn't alter the quality of the outlines of the letters, and from this point of view it can be considered an element similar to a vector. However, if we proceed in detail, it ISN'T a vector element in the strict sense, since the connection points between one line and another (the lines that constitute the outlines of the letters) cannot be modified.

The VECTOR elements properly so-called are instead those defined by a PATH, a sort of outline that delimits an element (which could be a word, a shape, etc., depending on the cases). These paths are no more than the union of several points through straight or curved lines.
To transform an object (such as a word) into a path, you must have selected it as mentioned a few lines ago; then, move the cursor to the top of the screen, where the Inkscape application displays a row full of names. We have to left-click on the word "PATH" (see the image above when you see it as "tracciato" in Italian).
At this point, a drop-down window will open. We have to move the cursor over the box marked "From object to path" and click with the left button.

At this point, our text became a path. However, the difference isn't immediately apparent, because the text will be surrounded by the same dotted line seen previously. But something has changed: what?
To understand this, we must carry out a further action: we move the cursor over the selected object and click - be careful - with the RIGHT BUTTON of the mouse. In this way, a new drop-down window will appear in which we will have to locate the button with the wording "Split" ("Dividi" in Italian); by clicking with the left mouse button on it, we will have the first evidence of a change.

This evidence can be found in the image below. At this point, each letter that made up the text we initially typed will be surrounded by a dotted line. This has a single meaning: each element without continuity with the others - within what was our written word - becomes an element in itself. Thus: each letter becomes an element in itself, sometimes even more than one (the "i" - for example - will form two different elements, specifically a circular shape above a shape with the features of an auction).

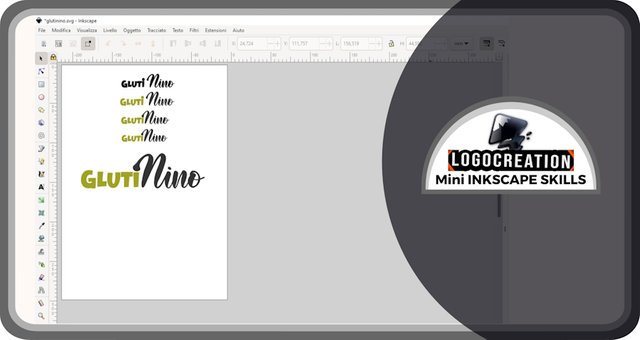
To give a simple example of what we can do at this point, I wanted to make a puzzle and recompose it differently. In the pair of images below you will find the first phase - in which I deselected by clicking with the cursor on the white page, then reselected and moved the letters one by one - and the second, in which I recomposed (with the same letters transformed into paths) a new word (without any sense in Italian, but useful only to explain what I can do with the letters of a word transformed into a path).


Then, if you want to recompose the word as a single element (which will allow you to act on it as if it were a whole) there are two procedures:
- the "GROUP" button, which you can activate by selecting an object with the right mouse button, then searching for the button in the drop-down window that opens, and clicking on it;
- the "UNION" button, which you can activate from the top bar by clicking on the "TRACE" section seen previously. Inside the drop-down window, you will find the button with the wording – precisely – "Union".

Using the procedure in the first case, the letters will continue to be single elements, and you can return to treating the letters as single elements later; you will have the advantage of being able to act on them as a whole, with some exceptions. This is the disadvantage: you cannot apply many actions, which can only be used on the single vector element.
The second - the Union - brings the united elements to be a single element, but it is no longer possible to return to the starting situation in many of the most common cases, except with cumbersome processes. We will see some examples in the future. It is recommended if the element reached is the final one or where you want to apply effects/actions that impact it entirely.
Logo "GLUTININO"
The second part of this article deals with the creation of a hypothetical logo. A logo in which I have largely used the procedures mentioned so far. In this case, my imagination went to a Gluten Free shop launched by Mr. Nino; a shop therefore named GLUTININO.
To churn out this logo, I used two different fonts together paired. I wrote two words: "Gluti" and "Nino".

I then looked for a color combination I liked, partly going with a light tone that could recall wheat or a green environment.

I then used the transformation into a path and the division of the individual letters, and resized the initial letters into something more imposing. On top of that, for the word "Gluti", I had an additional idea that needed this vector transformation to be realized.

The idea I was mentioning is the union between the dot (above the sort of shaft of the "i") and the letter "N" of "Nino". I therefore used lines and shapes that could make this union more harmonious.


Finally, I added a small promotional slogan, which means "Your trusted gluten-free" in Italian. How does that sound to you?

And this time too we reached the end line. I hope the explanation on how to vectorize words was clear and that it can be useful if you want to start a career as a creator with Inkscape. Having said this, I greet you and leave you the links to my previous three posts:
Bye!

Congratulations, your post has been upvoted by @dsc-r2cornell, which is the curating account for @R2cornell's Discord Community.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit