Hi, AVLE developer @etainclub is here!
I fixed the critical bug which is related to image upload by copy-and-paste.
It was due to that the event removing was not working in some cases.
If you want to know the detail, please refer to the following post (in Korean):
https://avle.io/hive-138689/@etainclub/flutterweb-5
You can try the AVLE dapp here:
http://avle.io
Recently, the number of users has reached 200! wow! Thank you for using AVLE!
Here are updates:
1. Fixing image upload by copy-and-paste
Now you can upload an image by copy-and-paste.

This was tested both using posting key and keychain.
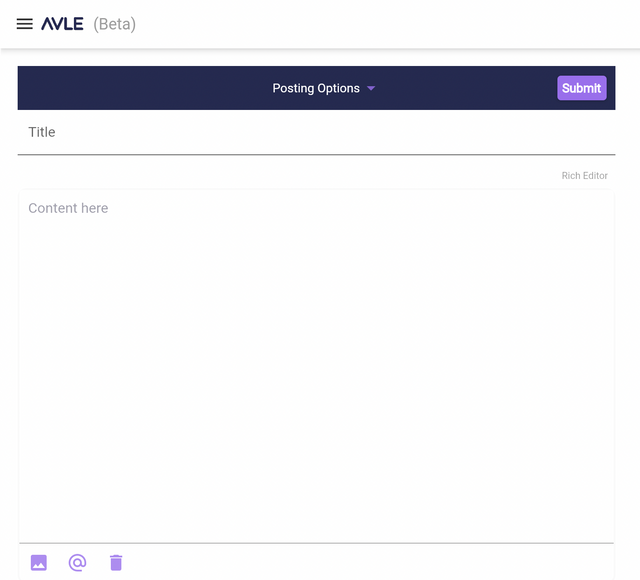
2. Disabling WYSIWYG editor
The WYSIWYG editor has some issues such as converting markdown to html.
FYI, AVLE uses Flutter web framework but all WYSIWYG editors are not satisfactory.
If there are requests from users, I would consider enabling the WYSIWYG editor.

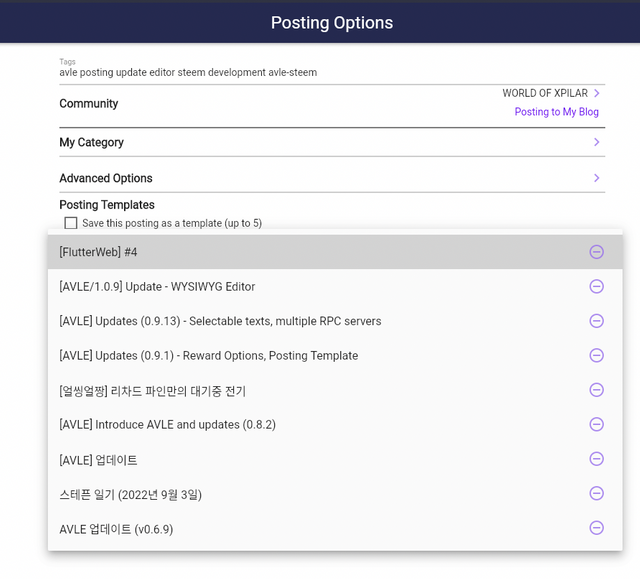
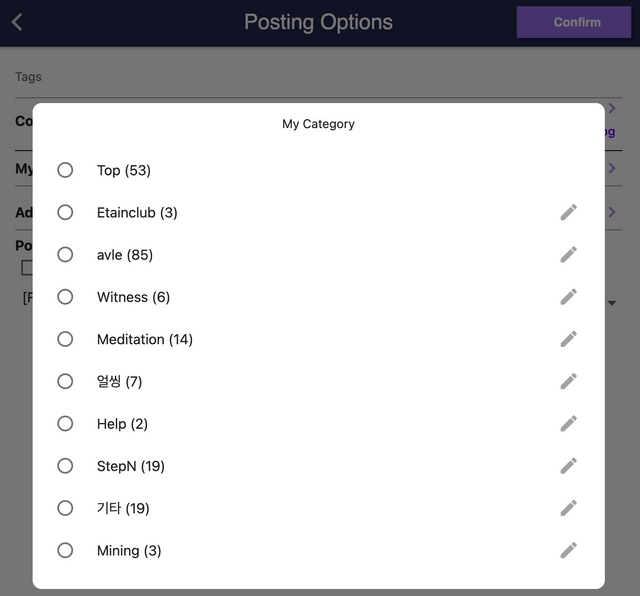
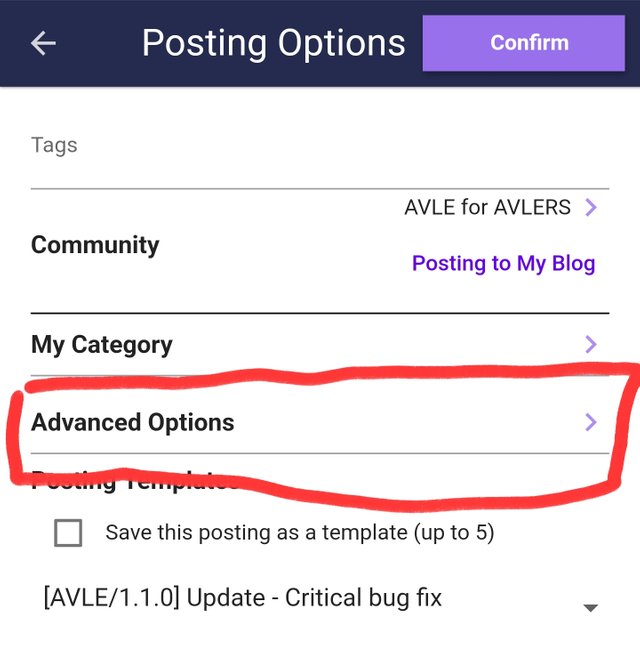
3. Creating a separate screen for posting options
There was an issue that the posting option sheet could not be tapped when a Youtube video is in the background. I guess it is due to the preview renderer. To be clear, I created a separate screen to set the poting options.

The posting options include the following
- Tags
- Community to be posted
- Your own category of the post
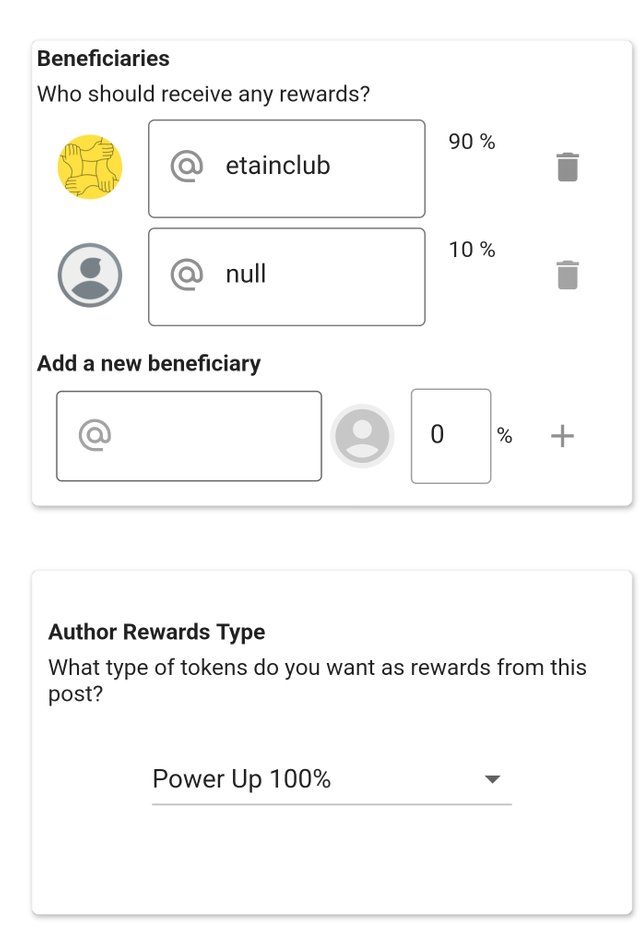
- Beneficiaries
- Posting template (you can save a post as a template and load later)
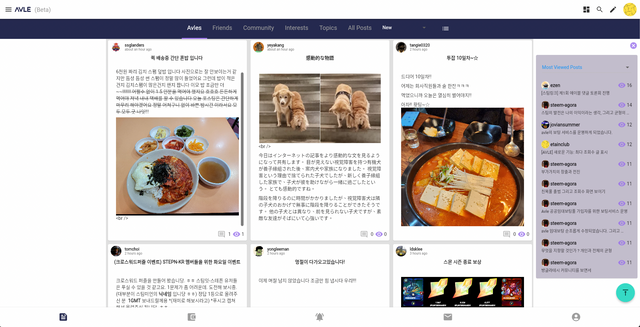
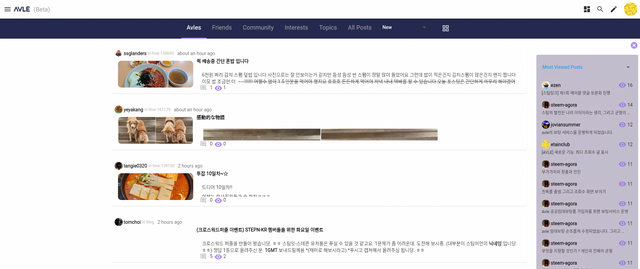
4. Feed screen
I rollec back the original feed screen. I had to change the feed screen to adopt the WYSIWYG editor.

You can switch from the grid view to the list view and vice versa.

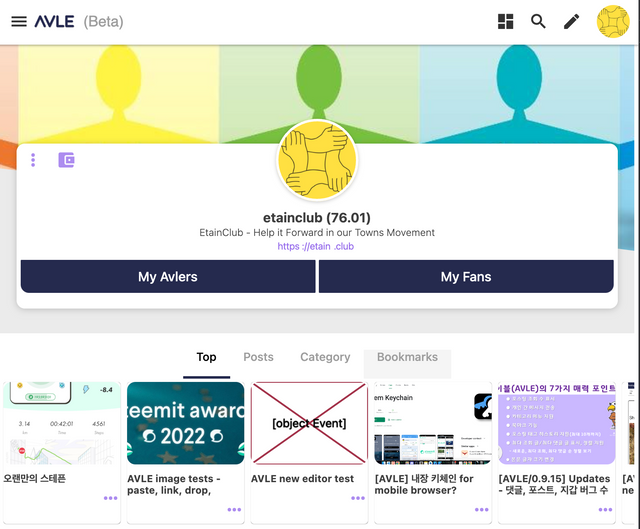
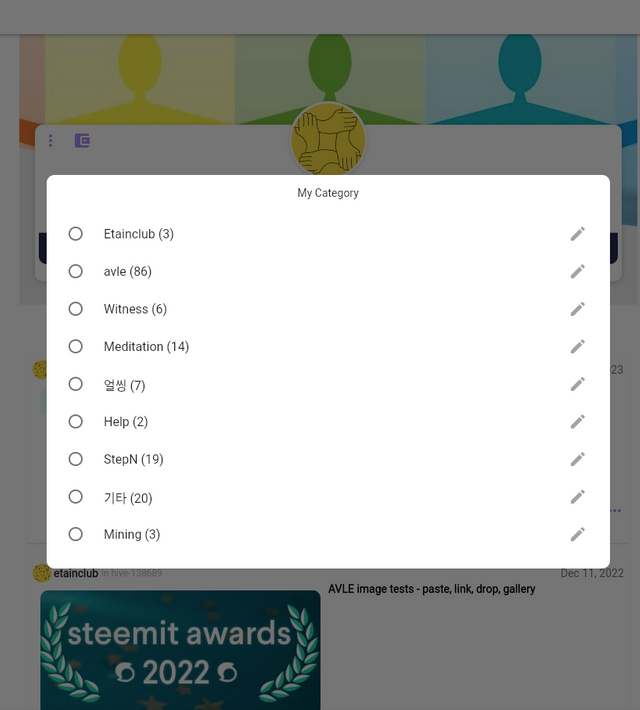
5. My Category
The default category of a post was 'Top' but now there is no default category.
You have to set a category if you want, whenever you create a new post.

The posts of each category are shown in your profile screen:

You can enjoy other cool features of AVLE
- Push Notifications
- 1:1 Chat
- Push Notification when your favorite author creates a new post
- Post translation
Enjoy AVLE!
Here are some tutorials on how to use AVLE:
https://avle.io/tutorials
Please vote for me as a witness and Resteem this post
Thank you everyone for voting.
https://steemitwallet.com/~witnesses
@steemcurator01, Thank you for Your Support
cc.
@pennsif
Posted through the AVLE Dapp (https://avle.io)
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Greetings my friend @etainclub
Excellent work, but I have a doubt, how do I add a beneficiary, I enter in the window "Posting Option" I have tried but it does not save it,
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you. it is in the advanced options

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Try null, it won't let me save it or add it as a beneficiary.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I tried and I was able to add null.

the suggestion list is from your following accouts. you have to type null and hit enter key to add null or ones not from the following.
And don't forget to click the '+' icon to add.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It's a good development. i like this new style I hope there are more and more users. Thank you for the ever-changing development.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you! I will keep developing new services.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Excellent, cheers for you, my friend.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you friend!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the update, pinned
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks a lot!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
늘 감사 드립니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
댓글 고맙습니다~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello, is there a mobile version of your dapp?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hi friend. although it is not a native mobile app, it seems like a mobile app since it is a progressive web app. You can do what a mobile app can do except a few things.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Do I need to access the app from my phone using a browser? Which one is better to use?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
only option is using the browser. it is a web app. visit the
https://avle.io
in yout mobile browser.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
OK, thank you👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been featured in the latest edition of Steem News...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit