Here I explain how to create a flutter project with Firebase.
1. Create a flutter project
The project name for this tutorial is 'avle_able'. For a flutter project, you should follow the name convention.
It is as simple as like this:
$ flutter create avle_able
2. Run a web app
Now you can run the app on a browser like this:
$ flutter run -d chrome
Then you will see the following app on the chrome browser

3. Create a firebase project
Create a new firebase project on Firebase console.
4. Setup Flutterfire
Before doing this, you have install firebase-cli and log in the firebase.
First, install flutterfire_cli. If you installed this before, you can skip this.
$ dart pub global activate flutterfire_cli
Second, go to the root of the new project folder, then run this with your project name:
$ flutterfire configure --project=avle-able
Then you will see the following prompt and then enter like this:
➜ avle_able flutterfire configure --project=avle-able
i Found 9 Firebase projects. Selecting project avle-able.
? Which platforms should your configuration support (use arrow keys & space t
✔ Which platforms should your configuration support (use arrow keys & space to select)? · android, ios, web
i Firebase android app com.example.avle_able is not registered on Firebase project avle-able.
i Registered a new Firebase android app on Firebase project avle-able.
i Firebase ios app com.example.avleAble is not registered on Firebase project avle-able.
i Registered a new Firebase ios app on Firebase project avle-able.
i Firebase web app avle_able (web) is not registered on Firebase project avle-able.
i Registered a new Firebase web app on Firebase project avle-able.
? The files android/build.gradle & android/app/build.gradle will be updated to apply Firebase configuration and gradle build plugins. Do you want to conti
✔ The files android/build.gradle & android/app/build.gradle will be updated to apply Firebase configuration and gradle build plugins. Do you want to continue? · yes
Firebase configuration file lib/firebase_options.dart generated successfully with the following Firebase apps:
Platform Firebase App Id
web
android
ios
Learn more about using this file and next steps from the documentation:
> https://firebase.google.com/docs/flutter/setup
Third, you have to add the following dependencies in the pubspec.yaml:
dependencies:
flutter:
sdk: flutter
# The following adds the Cupertino Icons font to your application.
# Use with the CupertinoIcons class for iOS style icons.
cupertino_icons: ^1.0.2
# firebase
firebase_core: ^2.3.0
firebase_auth: ^4.1.4
cloud_firestore: ^4.1.0
firebase_messaging: "^14.1.2"
cloud_functions: "^4.0.5"
Finally, add the following code to the main.dart file:
import 'package:flutter/material.dart';
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(const MyApp());
}
5. Upgrade the Firebase project to Blaze
You have to upgrade the firebase project to Blaze. Otherwise you cannot use Firebase functions and some other features.
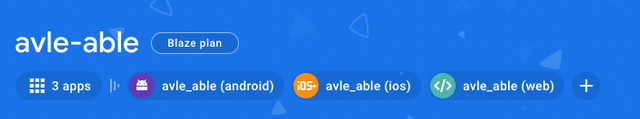
After upgrading and setting up the firebase, you can see the following in the firebase console:

Now run the web app again to check everything is working.
$ flutter run -d chrome
Posted through the AVLE Dapp (https://avle.io)
Thank you, friend!


I'm @steem.history, who is steem witness.
Thank you for witnessvoting for me.
please click it!
(Go to https://steemit.com/~witnesses and type fbslo at the bottom of the page)
The weight is reduced because of the lack of Voting Power. If you vote for me as a witness, you can get my little vote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit