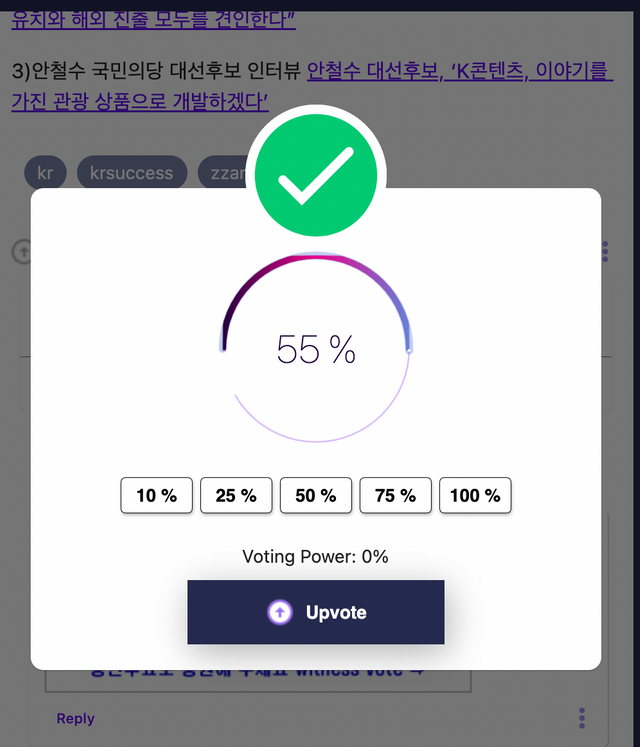
I refactored the voting dialog.
The AVLE dapp is made in Flutter (with Dart lang).
Previously, I used the StatefulBuilder in the dialog to update the state of voting like this:
late AwesomeDialog dialog;
dialog = AwesomeDialog(
context: context,
headerAnimationLoop: false,
dialogType: DialogType.SUCCES,
width: UIConst.SCREEN_MAX_WIDTH,
body: StatefulBuilder(
builder: (context, setState) {
return Center(
child: Column(
...
But it is not desirable in Flutter. Instead I applied a cubit for handling states of voting dialog like:
body: BlocProvider(
create: (context) => VotingCubit(
authBloc: context.read<AuthBloc>(),
settingsBloc: context.read<SettingsBloc>(),
steemPostRepository: context.read<SteemPostRepository>(),
),
child: BlocConsumer<VotingCubit, VotingState>(
listener: (context, state) {
if (state.status == VotingStatus.voted) {
The way to use a cubit is much neat compared to StatefulBuilder case. I will refactor other dialogs like the way I did for the voting dialog.
The dialog UI looks the same but its logic is clearer and simpler.

Please vote for me as a witness.
I am ranked at 30 now. I go up slowly day by day. Thank you guys who vote for me.
https://steemitwallet.com/~witnesses
(find etainclub ranked at 30)
or here:
https://steemyy.com/witness-voting/?witness=etainclub&action=approve
응원합니다. ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted! Thank you for supporting witness @jswit.

Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit