Hi !
I got homework to introduce myself using HTML and CSS at University.
On this occasion, I made # introduceyourself page with HTML and CSS!
大学でHTMLとCSSを使って、自己紹介ページを作るという課題を与えられました。
この機会に、#introduceyourself をHTMLとCSSで作ってみました!
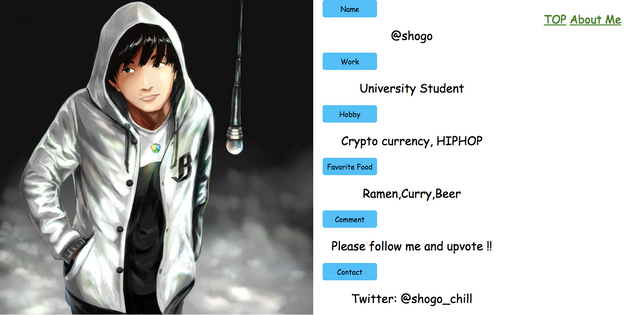
Top page

About me

I have not used HTML for a long time, so it took me about an hour.
If I have time, I think I will add it a bit more^^
If you want a source code, I will give it!
HTMLは長い間触っていなかったので、1時間くらいかかってしまいました!
暇だったら、もう少しいじってみようと思います^^
もし、ソースコード欲しい方いたら差し上げます。
@shogo
Please follow me and upvote if you like !
フォローとupvoteをお願いします!!
peace
How are you? Shogo, I'm just here to leave a nice Hello ^^. Unfortunately i don't have much voting power, but i will be back and vote my followers. Need to grow a little ^^. Have a great time @rightuppercorner
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
follow @steemit-optimism
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
私も自分のホームページはHTMLで作っていますが、CSSが難しくて。
やっぱりどういうデザインにするかはっきり決めないとだめですね。
色々忙しくて、なかなか更新できませんが……。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
僕はある程度CSSなどは書けるのですが、デザインのセンスがなくて。。。
こうしろ!と言われたら、ある程度はできます笑
暇なので、お手伝いできることあればさせていただきます^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post received a 3.64% upvote from @randowhale thanks to @shogo! To learn more, check out @randowhale 101 - Everything You Need to Know!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice to meet you dear freind, welcome to steemit, hope you are comfortable here,This is a new home for lovers
of bloggers and the best platform today,Very good intro,I like that,No forget to Visit my profile For Info and tricks about cyrptotrading.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
良いですね〜cssとhtmlでデザインも良い分かりやすい自己紹介ができますね。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit