이제 막 javascript 걸음마를 떼보려고 발버둥 치는 와중에,
메디팀에서 M-shape 여름호 발간을 앞두고 기사를 모으고 있었습니다.
저도 어느새 글이 쌓여서 수작업으로 하나하나 찾기가 쉽지 않아서,
저도 한번 javascript로 응용을 해보았습니다.
해당 author의 글을 긁어오기
일단 steem.js 를 가져와야합니다.
저는 라이브러리 설치하기 귀찮아서
cdn(content distribution network, 콘텐츠전송네트워크)을 가져와보았습니다.
<script src="https://cdn.steemjs.com/lib/latest/steem.min.js"></script>
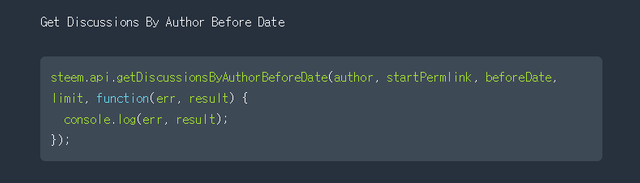
그런다음 steem.api reference를 살펴봅니다.
Get Discussion By Author 라는 항목이 있네요.

저는 author = 'cancerdocor' 이고 오늘 날짜 '2018-03-27T00:00:00' 이전으로 검색을 하고 limit 항목수는 대충 100개로 제한해보겠습니다.
steem.api.getDiscussionsByAuthorBeforeDate('cancerdoctor','','2018-03-27T00:00:00',100, function (err,response) { });
그럼 대충 이렇게 되네요.
그럼 function (err,response {}) 안에 response 에 어떻게 정보가 들어가는지 확인해보니
0: {id: 40571242, author: "cancerdoctor", permlink: "7mlfsm", category: "kr", parent_author: "", …}
1: {id: 39981323, author: "cancerdoctor", permlink: "fb1b6", category: "kr", parent_author: "", …}
...
이런식으로 들어가더라구요.
이 안에 하나 하나 살펴보니
글의 제목은 'title' 에, 글본문은 'body'에 들어가 있었습니다.
글 제목에 원하는 키워드가 있는 글만 분류하기
저는 이번에 '비타민' 관련 글을 모아서 싣기로 하였습니다. 그래서 한번 '비타민'이라는 키워드가 들어있는 제목의 글만 출력해보겠습니다.
var output='';
steem.api.getDiscussionsByAuthorBeforeDate('cancerdoctor','','2018-03-25T00:00:00',100, function (err,response) {
console.log(response);
for (var i = 0; i< response.length; i++) {
if (response[i].title.includes("비타민")) {
output += response[i].title + response[i].body;
}
}
});
이런식으로 output이라는 변수에 글 제목+본문을 때려박았습니다.
그런데 이렇게 출력하였더니, markdown 형태로 그대로 어지럽게 출력되더라구요.
그러면 이것을 html 형태로 예쁘게 출력해야 보기 편하겠죠.
markdown을 html로 변환하여 출력하기
저는 showdown.js 를 이용하였습니다.
<script src="https://cdnjs.cloudflare.com/ajax/libs/showdown/1.8.6/showdown.js"></script>
showdown reference를 찾아보면 markdown-->html 변환시켜주는 메소드는 showdown.Converter() 라는 녀석이 있습니다.
이를 이용하여 코드를 완성해 보았습니다.
<p id="outcome"></p>
<script>
var output='';
var converter = new showdown.Converter();
steem.api.getDiscussionsByAuthorBeforeDate('cancerdoctor','','2018-03-25T00:00:00',100, function (err,response) {
console.log(response);
for (var i = 0; i< response.length; i++) {
if (response[i].title.includes("비타민")) {
output += '<h2>'+response[i].title+'</h2>'+'<br />+response[i].body+'<br /><br />';
}
}
output_html = converter.makeHtml(output);
document.getElementById('outcome').innerHTML = output_html;
});
</script>
이러면 '비타민'의 제목을 가진 글들의 제목과 본문이 주루루루룩 최근글부터 순서대로 출력됩니다.
그런데... 그림이 막 엄청 크게 원본크기로 출력되는것을.. 보기좋게 하고싶은데 그것까지는 어떻게 못했습니다.
그래도 이로써 작업량을 대폭 줄일 수 있었습니다.
이렇게 하고 보니.. 그냥 수작업으로 하는게 더 빨랐겠구나 하는 생각도 드는군요.
이제 다음 M-Shape 여름호가 어떻게 나오게 될지 기대가 됩니다!


@리스팀 켬
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
리스팀 댓글 안내 서비스가 등록되었습니당.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @cancerdoctor! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
To support your work, I also upvoted your post!
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ㅋㅋ...봐도 읽어도 어렵네요..
저도 코딩 잘하고 싶은 1인입니다..^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
저도요 ㅠ 코딩 저는 ‘생활코딩’이라는 사이트통해 공부중이에요! 저같은 초보한테 딱좋더라구요
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
유투브 "생활코딩"보면서 공부중인데... 닥터님 글은.. 아직도 어렵네요^^;;
더 공부해야겠습니다 잘보고 가요~
리스팀 해도 되겠...죠??
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
네네 택님께서 리스팀해주시다니 영광입니다! ㅎㅎ
저도 너무 부족합니다 ㅠ 저도 생활코딩 애용하고 있어요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@tttaek님께서 이 포스팅에 많은 관심을 가지고 있어요. 리스팀을 해주셨군요~!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit