The more I publish materials on the Steemit platform, the more relevant for me is the question of structuring the published information. In addition, I'm increasingly thinking about the need to have a convenient navigation menu at the bottom of each of my articles (footer).
I came to the conclusion that I need to define the current categories, distribute all the articles for these categories and create a menu in which all these categories will be displayed.

List of categories of my publications and description:
[FOR GOURMETS] - author's recipes for delicious dishes, as well as ideas for fast and healthy breakfasts for the whole family.
[WORLD OF NATURE] - educational materials about the world around us, natural phenomena, animals and plants.
[ARCHITECTURE] - information about monuments of architecture.
[OTHER] - articles not included in other categories.
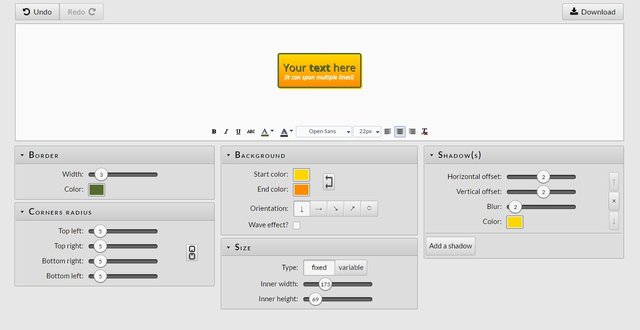
To create buttons, I used the site: www.imagefu.com
To use it is intuitively simple.
Here is a screenshot of my settings:

I created the layout of the footer. It is located at the bottom of the article.
It still does not work completely. I have to publish messages with links to archive articles. These messages need to set up a new tag corresponding to the menu buttons.
Adding buttons to the footer:
Each button requires a code of the following type:
[ ![Label] (http://imagehost.com/image.png ) ] (https://steemit.com/link)
The code must be written without spaces. I put the spaces for a better understanding of the structure.
If you did everything correctly, you should get this button with a hyperlink:

Make the code for all buttons and arrange them in a row.
In addition, I added icons from the SteemitBoard @arcange, for details on how to do this, see the article: [SteemitBoard] - How to create an awesome footer with your awards
I hope my experience is useful to you! Write, please, comments about it.
Best regards @olegst!











A visual format with continuity can go a long way in helping official-ize a person's submissions. Nice site for quickly making buttons!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks, @olegst.
Very usefull.
Regards.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank You :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing this information. I like to resteem the exceptional images of other creatives, as well as informative blogs, but then my own work faces being lost in the stream. Having buttons in the footer of each post is an aesthetic and pratical way to keep ones own collections of work together. Resteemed.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Many thanks! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Helps a whole bunch. Thanks!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit