Zastanawiałem się czy podszlifować marynarzyka, zająć się dokumentacją czy może nową grę. Nikt nie dał odpowiedzi, więc postanowiłem zrobić chyba ostatnią część "tworzenia marynarzyka" na którą zapraszam.
Gra naturalnie działa, więc teraz będziemy ją szlifować do końca po prostu.
Usunięcie trybu "debugującego"
Jak pamiętacie wcześniej - gra wyświetlała nam wartości wylosowane przez komputer i wybrane przez nas. W grze do wydania nie powinny się znaleźć takie rzeczy, więc usuwamy pierwszy blok z Draw - 2 linijki zawiera i wyświetla zmienne - wybraną przez komputer opcję i swoją.
Usuwamy je przez co gra nie będzie podpowiadać nam nic.

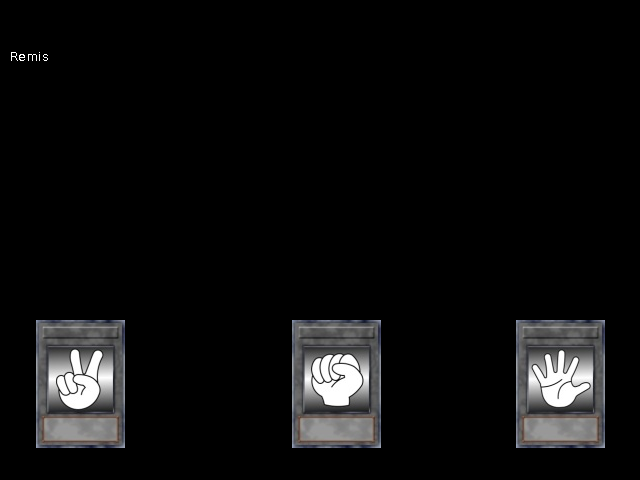
Duże widoczne wyniki

Jak widzimy - wyniki, które dostajemy od gry są napisane małą czcionką i gdzieś po lewej. Może wyśrodkujmy napis i powiększmy? Musimy to rozbić na dwa.
Czcionka
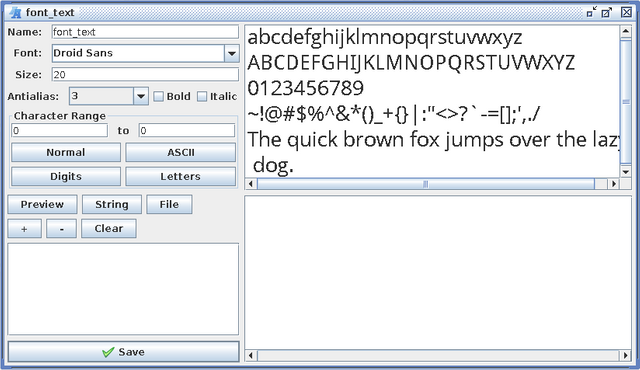
Sam Game Maker / Enigma nie ma możliwości powiększenia czcionki - trzeba dodać własną. Dodajemy Fonts i wypełniamy jak chcemy, tutaj mój przykład:

Następnie musimy w kodzie dodać obsługę tej czcionki (a dokładniej by gra ją wykorzystywała). W obiekcie controller dodajemy w Draw linijkę
draw_set_font(font_text);

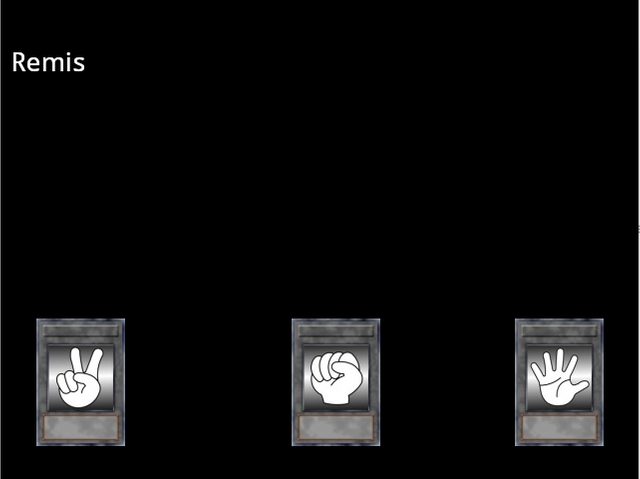
Czcionka o wiele czytelniejsza!
Wyśrodkowanie
Wcześniej do wyświetlania wyników używaliśmy na przykład linijki
draw_text(10, 50, "Remis");
Wskazywaliśmy od którego miejsca ma być rysowany (pisany) tekst.
Gra domyślnie działa w 640x480. 320 to połowa 640 (szerokości). Ale sam tekst też swoje zajmuje, więc użyjemy funkcji
string_width("Remis")
Która zwraca szerokość tekstu "Remis". Ale co to nam daje?
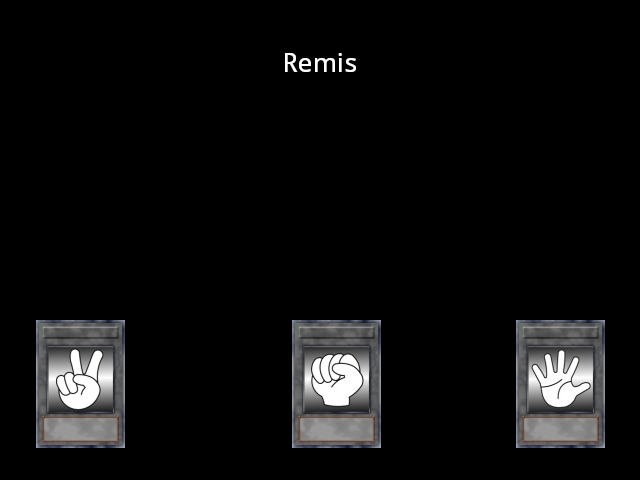
Wkleję tutaj przykładowe wyświetlenie tekstu Remis po zmianach i omówię to
draw_text(320-(string_width("Remis")/2), 50, "Remis");
Straszne ... ale czy jednak?
Musimy tekst wyświetlić na środku. Czyli bierzemy 320. Sam tekst Remis jakąś długość ma (np. 40 pikseli ustalmy). Więc od 320 musimy odjąć 40. Ale wtedy tekst będzie kończył się na środku, a nie będzie sam na nim. W takim razie musimy odjąć nie całe 40, a połowę, czyli 20.
Całe zadanie dla rysowanie tekstu dla pozycji X działa tak:
Od 320 odejmij połowę z długości tekstu "Remis".
Proste? Mam nadzieję. Podobnie robimy z każdym wynikiem zmieniając tekst w string_width. I działa ;)

Fajerwerki
Jak się bawić to się bawić - zróbmy fajerwerki! ;)
Fajerwerki będą się wyświetlać gdy wygramy.
Musimy zapoznać się z funkcją od "Simple effects"
effect_create_above(kind, x, y, size, colour);
Przyjmuje ona 5 parametrów
- Rodzaj efektów (u nas ef_firework)
- Pozycja w szerokości
- Pozycja w wysokości
- Rozmiar (0, 1, 2)
- Kolor
Więcej o tym przeczytasz tutaj
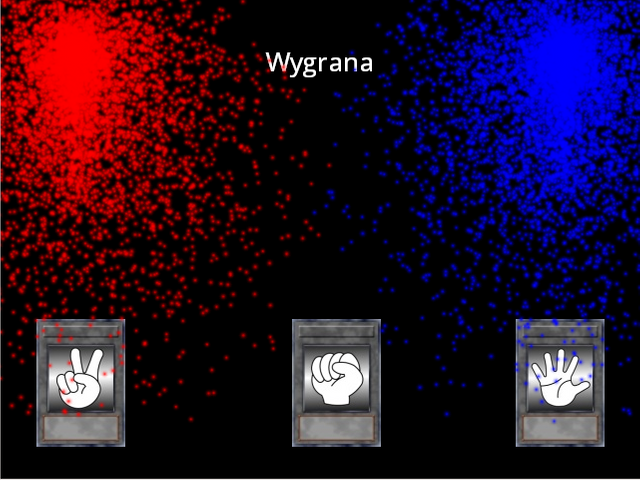
Zróbmy czerwony i niebieski sztuczny ogień.
Działa, ale to wręcz deszcz firewerków!

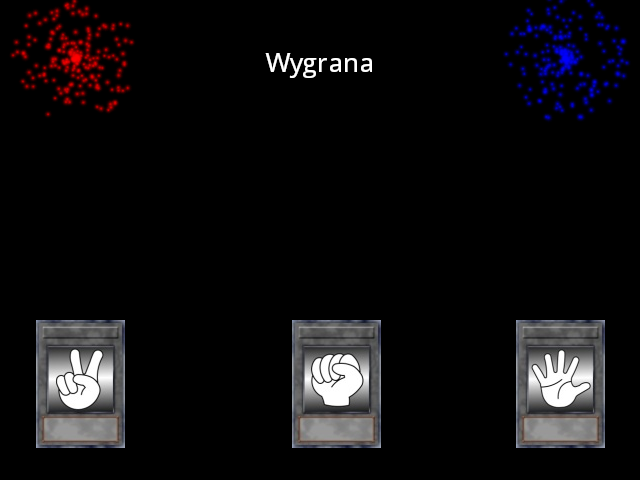
Jak zrobić pojedynczy strzał? Musimy zrobić zmienną np. efekty=0.
Jeśli efekt jest równy 0 - zrób firewerki i zamień efekt na 1.

Działa! Oto kod na wyświetlanie wygranej:
if(((global.wybor_gracz=1 && wybor_cpu=3) || (global.wybor_gracz=2 && wybor_cpu=1)) || (global.wybor_gracz=3 && wybor_cpu=2) )
{
if(efekty=0)
{
effect_create_above(ef_firework, 75, 50, 2, c_red);
effect_create_above(ef_firework, 565, 50, 2, c_blue);
efekty=1;
}
draw_text(320-(string_width("Wygrana")/2), 50, "Wygrana");
}
Warto zauważyć, że kolory poprzedza się prefiksem c_
Na koniec
Dziękuję za uwagę i możecie dawać swoje propozycje na temat gier czy co chcecie w serii widzieć!
Krótkie podsumowanie
- Zawsze usuwaj zbędne rzeczy z gry
- Ciężko się manipuluje czcionkami - najłatwiej dodać nową
- Jeśli robisz grę, która dostosowuje się do rozdzielczości - musisz bazować nie na konkretnych wartościach
- Simple Effects to fajna rzecz, którą warto się pobawić ;)
- Kolory poprzedza się prefiksem c_
To co robisz to po prostu nie ogarniam.
Podziwiam takich ludzi.
Pozdrawiam.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
To nie takie trudne, ale warto rozpocząć serię od początku i wtedy powoli wprowadzać to u siebie
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Osobiście widzę efekt wygranej w kolorach złotym i srebrnym :D albo może tylko złotym
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super robota :D W ogóle, ze taki pomysł akurat na taką gierkę Ci wpadł xD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Podoba mi się to że pokazujesz kody, jak co powstało :) Można zobaczyć jak co działa, jak rozgryzłeś dany temat :) pozdrawiam, miłego dnia :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Najprościej jak zwykle zacząć grę robić, gdyż wtedy błędy widzisz natychmiast i szukasz rozwiązań. Mimo, że w Game Maker siedzę od gimnazjum o tyle dopiero po studiach (lub pod koniec) zacząłem robić pierwszą grę. Dużo się przy tym nauczyłem
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Bardzo fajnie Ci to wyszło :) Sam chciałem się kiedyś zabrać za tworzenie gier, ale ilość pracy jaką trzeba włożyć nawet w tak prostą gierkę mnie przeraża. Fajnie piszesz i ciekawie przedstawiasz temat, oczywiście upvote + follow.
Zapraszam na techstories, gdzie można poczytać różne ciekawostki technologiczne :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit