I still have trouble figuring out how to do it. Anyone? Is there a good post on how to post images on Steemit?
RE: Want To Be A Steemillionaire? Here Are The Crucial Things To Do For Newbies on Steemit
You are viewing a single comment's thread from:
Want To Be A Steemillionaire? Here Are The Crucial Things To Do For Newbies on Steemit
Use
! [] ( https ://server.tld/path/to/image.png )
(remove spaces)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@dollarvigilante right click on the image -> copy image address
Go to your posting and hit ctrl+v as long as the image is posted on the internet SOMEWHERE it will just come through.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I just made one for you guys:

--> How to post a picture?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
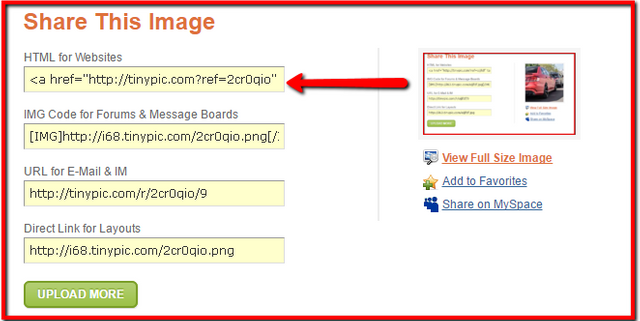
Any site where you can upload photos for printing or storage (such as Photobucket) will automatically generate html codes for your photos. All you need to do is copy and paste that code wherever you want it in your post. This way, there is no markdown required.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hey @dollarvigilante try this https://steemit.com/static/search.html
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I just made my first post here last night, and had a hell of a time figuring out how to do images. The little image URL box didn't work for me. So, I set up WordPress on an unused domain of mine, and uploaded a bunch of photos into the photo library. I didn't publish any of them on the WordPress site, but putting them in the photo gallery gave me a URL to use for the images.
Then, I converted my post, which I wrote first, into raw HTML code, and inserted the image URLs where I wanted them. It worked perfectly, except some of the photos were way too big.
So, I went back to my photo editor, reduced their size, re-uploaded them to the photo library on the WordPress site, got a new URL for them, and re-entered them into the post where I wanted them.
That's how I did it, and it worked really well. The post has lots of images, which I also captioned, and it all looks beautiful. I'm pleased with it. I'm sure there's an easier way than what I did, but with no tutorials to go on that I could find, I just kind of winged it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit