
Image source: pixabay.com
What is this project about?
This contribution is made to both gornanization/1k-table and gornanization/1k. If you would like to find more info - I strongly recommend reading this post first.
PRs:
Details:
Recently I was testing phases transition from the very beginning (registering players) through bidding phase until the stock cards are shared with a opponents. Now it's time to test how does a trick phase is being handled.
In order to test the UI transitions, we do not want to reproduce state from the very beginning of the game (starting with registering players etc.). Let's prepare appropriate state representing the game just before the throwing cards phase.
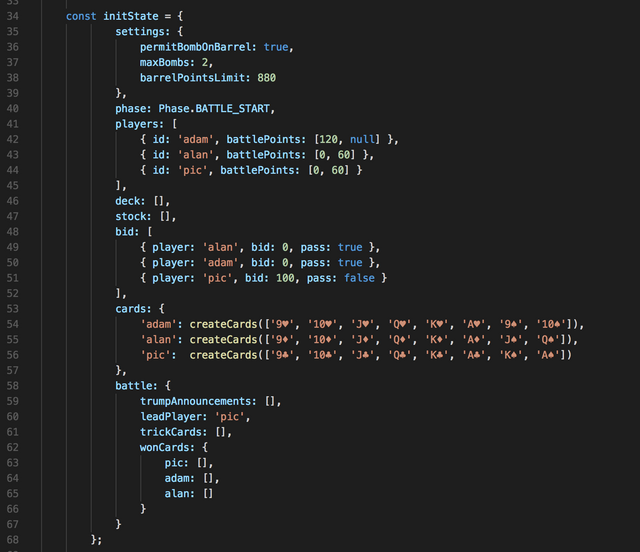
Here we go:

Let's review it quickly. battle.trickLeader suggests, that the trick leader is pic, so he is the first player who throws a card into the table. Next players in turn are respectively alan and adam.
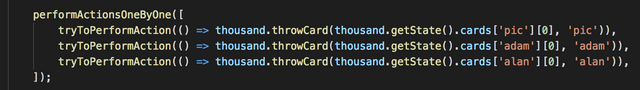
Ok, state is ready. Now, let's prepare some set of throw actions:

So, pic starts with throwing his first card. We know this card, it's 9♣, as declared on the state object (:54). Next players in turn are alan (with 9♥) and adam (with 9♦).
When we have all cards on the table, game flow changes the phase into TRICK_FINISHED where we can perform animation of removing cards from the table.
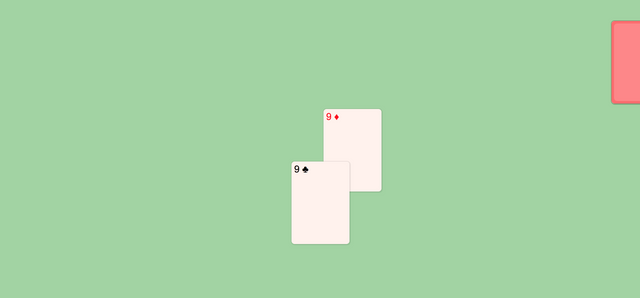
The overall result is visible below.
For those who are following my contributions: you might see similar animation earlier. It was mocked, just to check how does the pure animation behaves. Now, we have transitions fully driven by user actions.
But how about the players position? Why pic "sits" at the bottom of the screen?
It's related to the registering process. See :42 - :44. First registered player (adam) sits at the left side of the table, second one (alan) sits opposite adam (right side of the screen) and the third one (pic) sits at the bottom of the screen.
Cards colours and ranks matches those specified in the state, so you can believe me that it works as designed.
But, in order to achieve above described effect, I had to update 1k logic as well...
Why?
Imagine case, there are two cards already thrown, and we are waiting for third and the last player:

Last card is being thrown and then what happens? As game logic is synchronous by nature, throw action is being made instantly. Then, in a game logic state there are three cards in the trick, so the appropriate validator checks, whether we can move forward, and assign this cards to the trick winner.
And it's correct... so where is the problem?
The problem is that the table UI is not fully synchronous because of animations.
So how does the problem affect UI?
When last player throws a card, animation is started. It takes some time, about one second for now. But just after the animation started, game logic proceed next step, which is setting new game phase, which is TRICK_FINISHED. When the phase is activated, another animation, which moves those three card into the player won cards section is being performed. So eventually, we can't even see what was the third player card, as it's instantly moved into a trick winner cards set.
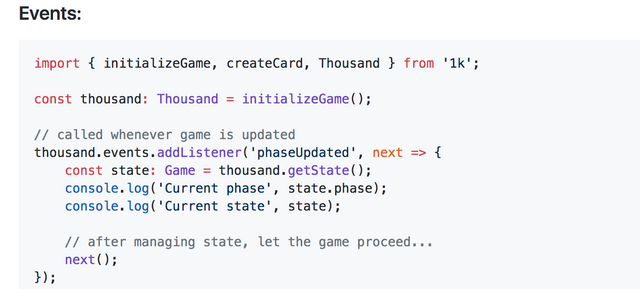
Of course, while implementing game logic I have had such cases at the back of my head. I even managed this problem, but only for ordinary phase changes. See the game logic README.md fragment:

As you can see, while phase is being update, we have to call next() to let the game flow proceed. But it's only for phaseUpdated events...
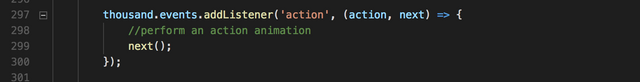
So, in the current contribution I updated action event emitter, to let the UI builders ( me :D ) to perform the animation first:

As you can see, action event callback was extended with additional next argument. You should call it after performing your animation, always. You don't use this action event listener at all? No problem. This case was also covered to let the game flow proceed itself.
I also removed unnecessary console.log() entries from a codebase. What's more, I moved all development-type libraries into devDependencies to make the game logic npm package #slim and #fit.
More details? See linked PRs.
Later, gamers!
Recent articles:
Thousand Card Game: Testing Phases Transition
Thousand Card Game: Positioning Cards
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good pot brother
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution doesn't meet Utopian quality standards. This PR is very short and doesn't add much. Please consider merging it with the other contribution that I ve commented
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @adasq I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit