
We add basemaps gallery on our map in the last post. But basemaps gallery came below page. This is an unwanted situation. We can show that in window or we can make changer button like google maps. I will add gallery button and if it has been clicked basemaps window will be opened/closed. We can describe that briefly, i will create basemaps gallery widget.
What Will I Learn?
We will learn how to create basemaps gallery widget.
- How to access html element with Dojo.
- How to add event html element with Dojo.
- Basic css command.
- How to use fontawesome font icon.
Requirements
You can use any operating system and any ide or editor. I will use "Windows PC" and "Visual Studio Code". And i will use ESRI ArcGIS JS Library from web. But you can install library using bower from github repository. ESRI ArcGIS JS Library has include Dojo library. So there is no need to download it again.
- Windows 10 Operating System
- Visual Studio Code Editor
- ESRI ArcGIS JS API version 3.23
- Fontawesome Icon Font
- Basic knowledge of HTML
- Basic knowledge of JS
- Basic knowledge of CSS
- Basic knowledge of Dojo Toolkit
Difficulty
Either choose between the following options:
- Basic
Contents
1. File Schema
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- index.html
2. Add FontAwesome to Project
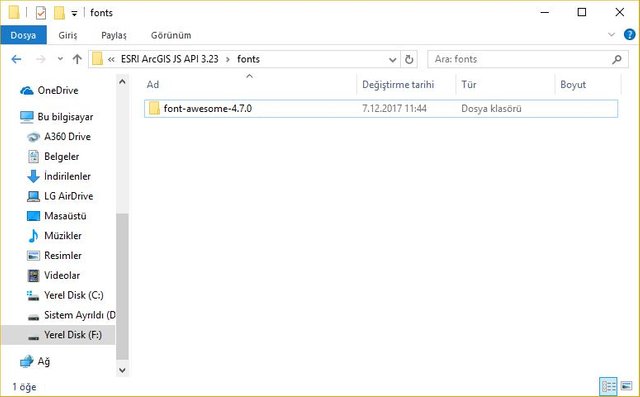
2.1 Create "fonts" Folder in Path
| -- ESRI ArcGIS JS API 3.23
| -- | -- js
| -- | -- | -- main.js
| -- | -- css
| -- | -- | -- main.css
| -- | -- fonts
| -- | -- index.html
2.2 Download FontAwesome
We can download this site.

And then extract zip into "fonts" folder.

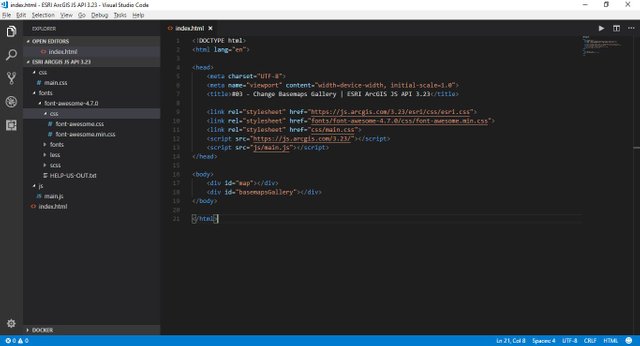
2.3 Add FontAwesome to Project
We will add "font-awesome.min.css" in our projct using "link" html tag.
<link rel="stylesheet" href="fonts/font-awesome-4.7.0/css/font-awesome.min.css">

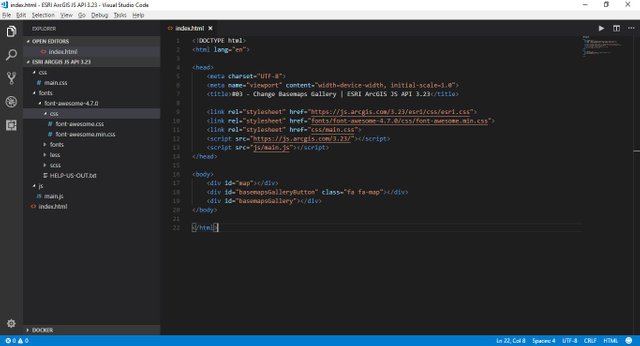
3. Create Basemaps Gallery Widget Button
We will create button that has "basemapsGalleryButton" id, using "div" element and fontawesome map font. Next we will move button top-right page using css command.
<div id="basemapsGalleryButton" class="fa fa-map"></div>

And here that css code.
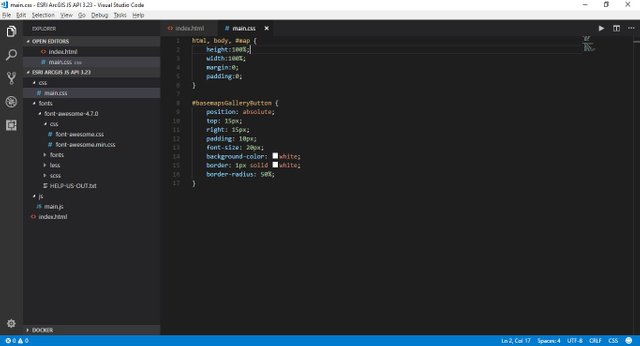
#basemapsGalleryButton {
position: absolute;
top: 15px;
right: 15px;
padding: 10px;
font-size: 20px;
background-color: white;
border: 1px solid white;
border-radius: 50%;
}

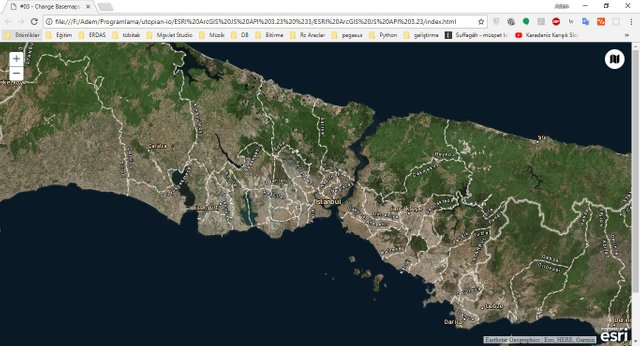
And here result.

4. Change Style and Move Basemaps Gallery Element
We created basemaps gallery. Now we will change style that and move to beside map icon.
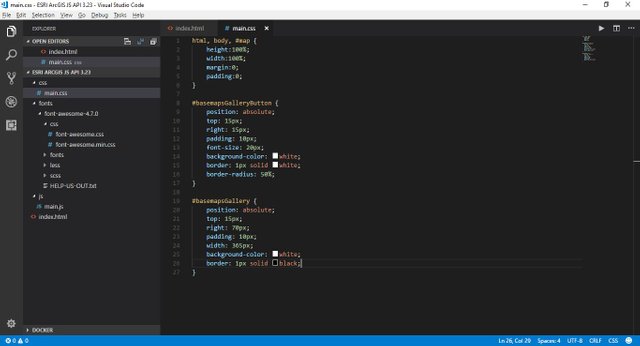
#basemapsGallery {
position: absolute;
top: 15px;
right: 70px;
padding: 10px;
width: 365px;
background-color: white;
border: 1px solid black;
}

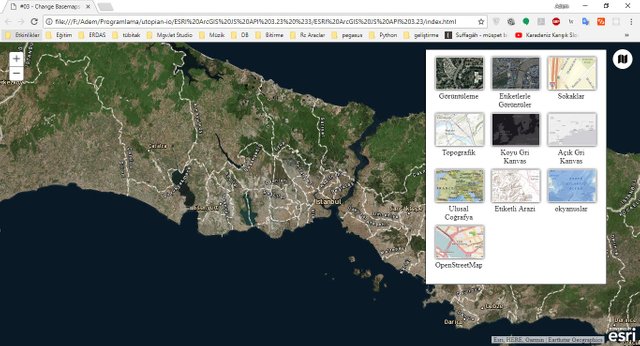
And result

5. Connect "basemapsGallery" Element With "basemapsGalleryButton" Element
Last, we create relationship between elements using Dojo in "main.js" file. First of all, we will add dojo dom library for select html element, dojo on library to add event in selected element and dojo dom-style library for change style element.
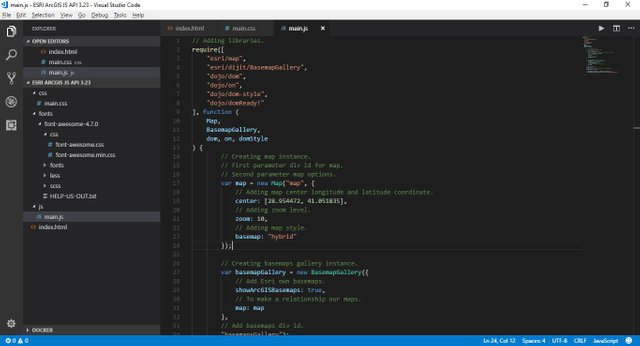
require([
"dojo/dom",
"dojo/on",
"dojo/dom-style"
], function (
dom, on, domStyle
) {...});

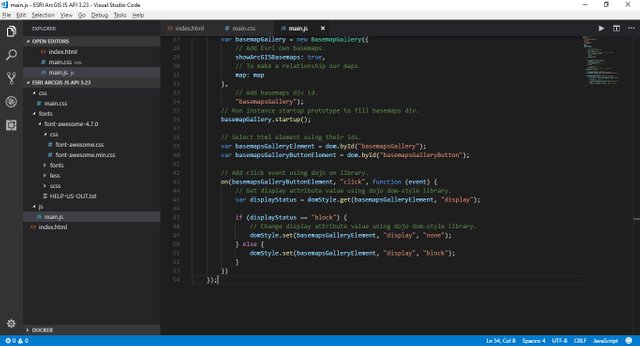
We will select elements "dom.byId" method.
var basemapsGalleryElement = dom.byId("basemapsGallery");
var basemapsGalleryButtonElement = dom.byId("basemapsGalleryButton");
We will create event for basemapsGalleryButtonElement.
// Add click event using dojo on library.
on(basemapsGalleryButtonElement, "click", function (event) {
// Get display attribute value using dojo dom-style library.
var displayStatus = domStyle.get(basemapsGalleryElement, "display");
if (displayStatus == "block") {
// Change display attribute value using dojo dom-style library.
domStyle.set(basemapsGalleryElement, "display", "none");
} else {
domStyle.set(basemapsGalleryElement, "display", "block");
}
})

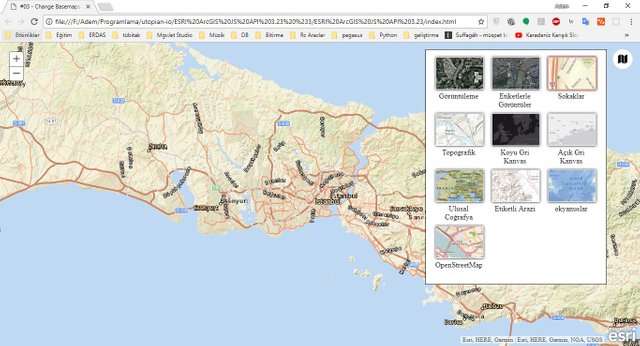
5. Result
Now you can use basemaps gallery widget.

We learned how to create basemaps gallery widget on map with ArcGIS JS API and Dojo in web.
Thank you for your attention and see you next time!
Curriculum
You can view old post below links.
Source
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @ademyildiz I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for fast feedback.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit