New Projects
- A Cross Platform Information Query Tool for YOYOW blockchain (Mac/Windows/iOS/Android)
- A lot of my friends need a native tool on Mobile (iOS/Android) to query YOYOW related information, especially outdoors or on train.
Technology Stack
- Lua + Corona SDK
License
- MIT
Version
- V0.0.1
- Builds are available on Hockeyapp for testing purpose
Android Build
New Features
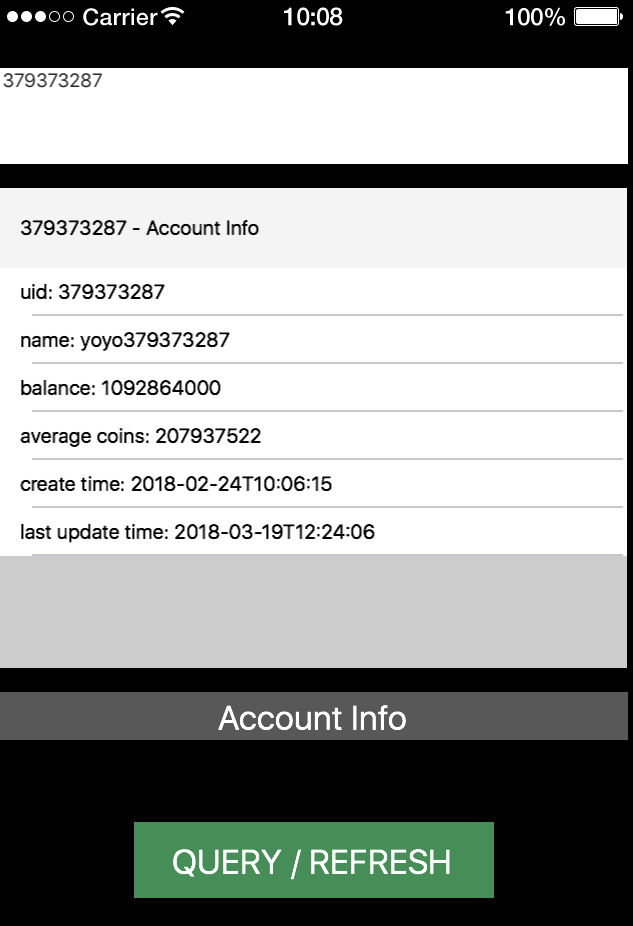
Query Account Information

function queryAccountInfo(username, uiInfoTableView)
yoyow_bts_ai.queryAccountInfo(
username,
function(event)
if (string.find(event.response, "The page you were looking for doesn't exist (404)")) then
print("The page you were looking for doesn't exist (404)")
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "404 Service Temporarily Unavailable. Try Later."}})
else
local accountInfo = json.decode(event.response)
uiInfoTableView:insertRow({
isCategory = true,
params = {
text = username ..
" - Account Info"
}
})
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "uid: " .. accountInfo["account"]["uid"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "name: " .. accountInfo["account"]["name"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "balance: " .. accountInfo["statistics"]["core_balance"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "average coins: " .. accountInfo["statistics"]["average_coins"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "create time: " .. accountInfo["account"]["create_time"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "last update time: " .. accountInfo["account"]["last_update_time"]}})
end
end)
end
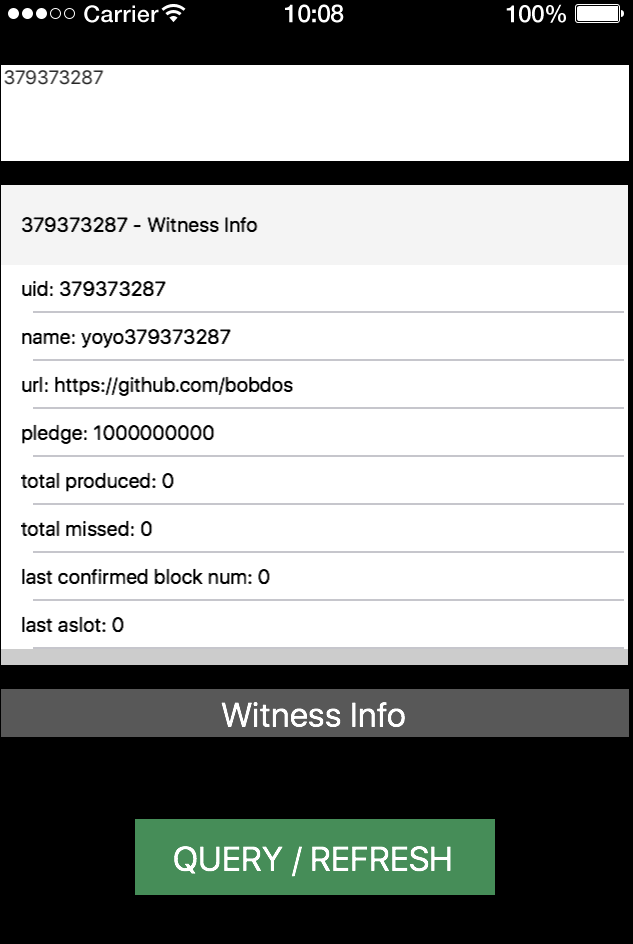
- Query Witness Info

function queryWitnessInfo(username, uiInfoTableView)
yoyow_bts_ai.queryAccountInfo(
username,
function(event)
if (string.find(event.response, "The page you were looking for doesn't exist (404)")) then
print("The page you were looking for doesn't exist (404)")
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "404 Service Temporarily Unavailable. Try Later."}})
else
local accountInfo = json.decode(event.response)
uiInfoTableView:insertRow({
isCategory = true,
params = {
text = username ..
" - Witness Info"
}
})
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "uid: " .. accountInfo["witness"]["account"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "name: " .. accountInfo["witness"]["name"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "url: " .. accountInfo["witness"]["url"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "pledge: " .. accountInfo["witness"]["pledge"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "total produced: " .. accountInfo["witness"]["total_produced"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "total missed: " .. accountInfo["witness"]["total_missed"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "last confirmed block num: " .. accountInfo["witness"]["last_confirmed_block_num"]}})
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "last aslot: " .. accountInfo["witness"]["last_aslot"]}})
end
end)
end
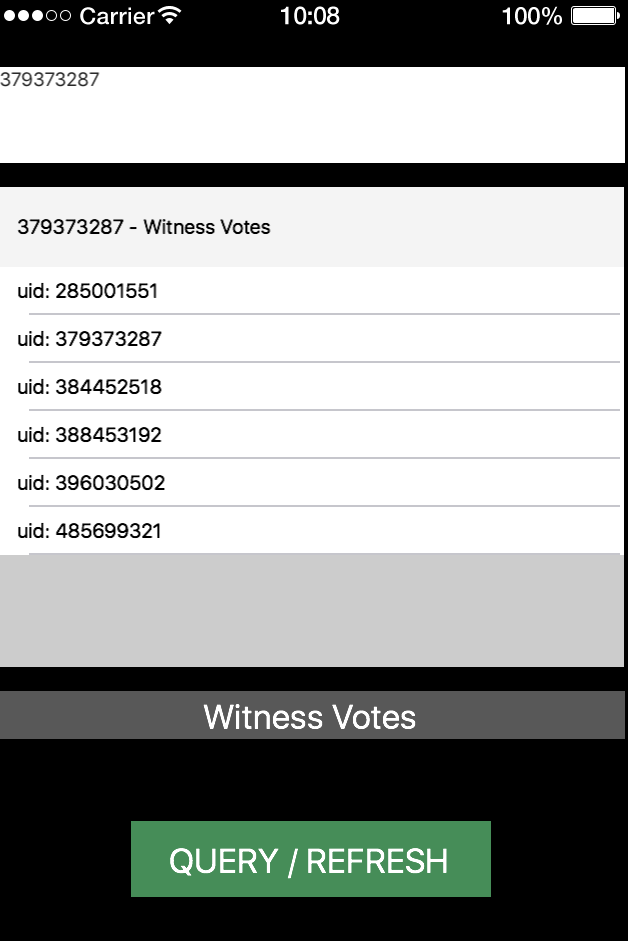
- Query Witness Votes

function queryWitnessVotes(username, uiInfoTableView)
yoyow_bts_ai.queryAccountInfo(
username,
function(event)
if (string.find(event.response, "The page you were looking for doesn't exist (404)")) then
print("The page you were looking for doesn't exist (404)")
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "404 Service Temporarily Unavailable. Try Later."}})
else
local accountInfo = json.decode(event.response)
uiInfoTableView:insertRow({
isCategory = true,
params = {
text = username ..
" - Witness Votes"
}
})
local rowHeight = math.ceil(display.contentHeight * 0.5 * 0.1)
for i = 1, #accountInfo["witness_votes"] do
uiInfoTableView:insertRow({
rowHeight = rowHeight,
params = {text = "uid: " .. accountInfo["witness_votes"][i]}})
end
end
end)
end
Roadmap
- Mac/Windows
- iOS/Android
- Account Information
- Witness Info
- Integrate yoyo123.com
- Integrate yoyow.bts.ai
- Integrate bitask.org
- More...
Contribution is Welcome
Github: https://github.com/bobdos/yow.ninja
- Fork it!
- Create your feature branch: git checkout -b my-new-feature
- Commit your changes: git commit -am 'Add some feature'
- Push to the branch: git push origin my-new-feature
- Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot for your support.
I will continue contribute to the open source community.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @bobdos I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit