Hi ,
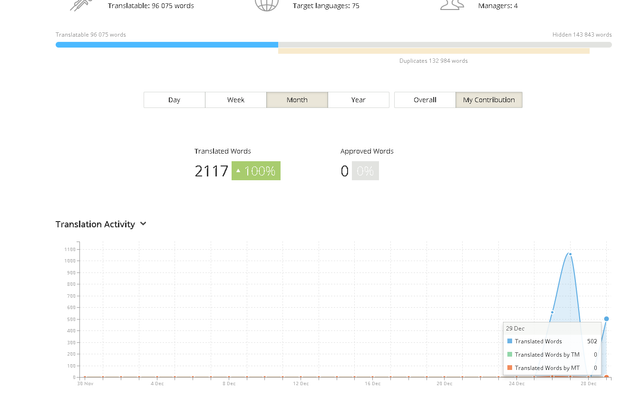
This is the fourth part in React project.I translated 500 words.
React : A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
Project Activity Page
My Crowdin Profile
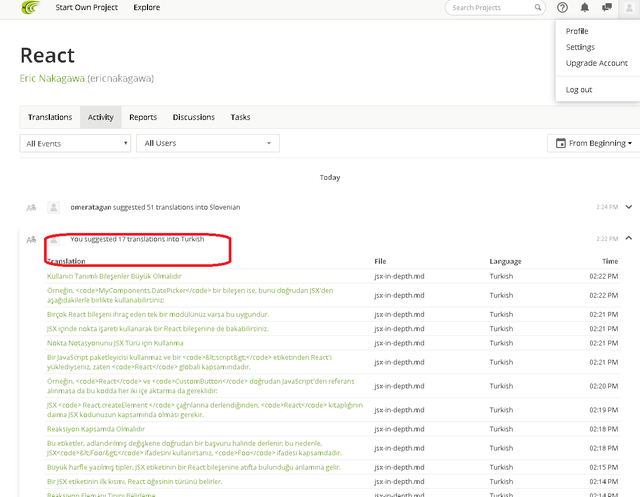
PROOF
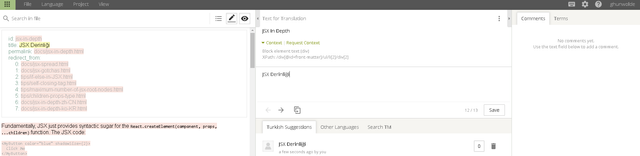
Some Examples
Translation File Language Time
Kullanıcı Tanımlı Bileşenler Büyük Olmalıdır jsx-in-depth.md Turkish 02:22 PM
Örneğin,MyComponents.DatePickerbir bileşen ise, bunu doğrudan JSX'den aşağıdakilerle birlikte kullanabilirsiniz: jsx-in-depth.md Turkish 02:22 PM
Birçok React bileşeni ihraç eden tek bir modülünüz varsa bu uygundur. jsx-in-depth.md Turkish 02:21 PM
JSX içinde nokta işareti kullanarak bir React bileşenine de bakabilirsiniz. jsx-in-depth.md Turkish 02:21 PM
Nokta Notasyonunu JSX Türü için Kullanma jsx-in-depth.md Turkish 02:21 PM
Bir JavaScript paketleyicisi kullanmaz ve bir<script>etiketinden React'i yüklediyseniz, zatenReactglobali kapsamındadır. jsx-in-depth.md Turkish 02:21 PM
Örneğin,ReactveCustomButtondoğrudan JavaScript'den referans alınmasa da bu kodda her iki içe aktarma da gereklidir: jsx-in-depth.md Turkish 02:20 PM
JSXReact.createElementçağrılarına derlendiğinden,Reactkitaplığının daima JSX kodunuzun kapsamında olması gerekir. jsx-in-depth.md Turkish 02:19 PM
Reaksiyon Kapsamda Olmalıdır jsx-in-depth.md Turkish 02:18 PM
Büyük harfle yazılmış tipler, JSX etiketinin bir React bileşenine atıfta bulunduğu anlamına gelir. jsx-in-depth.md Turkish 02:15 PM
Bir JSX etiketinin ilk kısmı, React öğesinin türünü belirler. jsx-in-depth.md Turkish 02:14 PM
Reaksiyon Elemanı Tipini Belirleme jsx-in-depth.md Turkish 02:14 PM
Bazı belirli JSX'in JavaScript'e nasıl dönüştürüldüğünü test etmek isterseniz, çevrimiçi Babel derleyicisi. jsx-in-depth.md Turkish 02:14 PM
Posted on Utopian.io - Rewarding Open Source Contributors



https://www.clixsense.com/?12315177
https://www.neobux.com/?r=jfe323
have a nice day
please dont forget vote and follow :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
edited, thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://crowdin.com/translate/react/985/en-tr#54243
codes shouldnt be translated still there are mistakes.
https://crowdin.com/translate/react/985/en-tr#54240
next time be sure that you corrected all mistakes before reapply for approval
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
sorry , checked all translations and edited
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ghunwolde I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit