Introduction to Logo Turtle
LogoTurtle is currently the FIRST and only one Chrome Extension for Turtle Graphics. I have also written a PHP version of Logo Interpreter in 2006 but that runs only on the server.
Previous Contributions
- v0.0.6: Turtle Programming v0.0.6: Adding Circle, MoveTo, Turn and Screen!
- v0.0.5: Turtle Programming v0.0.5: Adding IF/ELSE and STOP!
- v0.0.4: LogoTurtle: Make Variables and Comments
- v0.0.3: Turtle Graphics Programming Update: Adding text, jump, dot, fontsize, download as png
- v0.0.2: LogoTurtle v0.0.2: ShowTurtle, HideTurtle, Color, Width and Help.
- Teach Your Kids Programming - The First Logo Interpreter (Turtle Graphics) in Chrome Extension!
v0.0.1
v0.0.7 New Features
Along with bug fixes and code tweaks, This Commit has added the support of function declaration and function invoke with parameters
This is the most useful, important and most difficult feature of the LOGO parser!
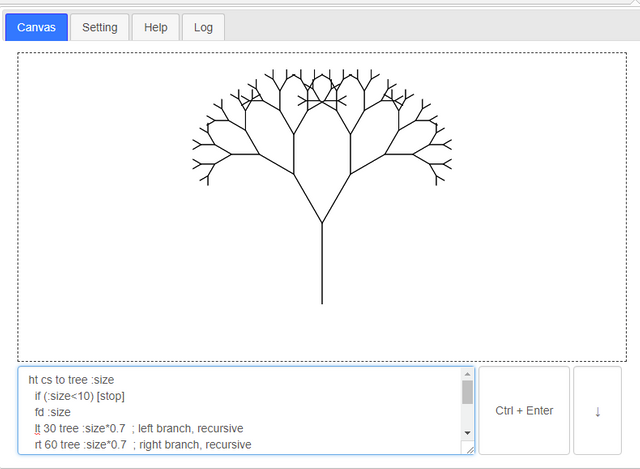
Screenshots
The following LOGO source code has a two recursive functional call. I have spent quite some time and came across the same problem that I had years ago when writing the PHP Logo Parser. The fix is to copy the variables before recursive calls and restore them once the function calls return so the variables value update do not affect globally.
ht cs to tree :size
if (:size<10) [stop]
fd :size
lt 30 tree :size*0.7 ; left branch, recursive
rt 60 tree :size*0.7 ; right branch, recursive
lt 30
bk :size
end
pu fd -120 pd tree 100

Version 0.0.7 supports single-line comments that are denoted using ; or # or //
How to Parse To/End LOGO function in Javascript?
The following Javascript parses the TO/END LOGO function pairs and stores it in class attribute this.funs dictionary. The content of the dictionary value is an array of [function parameters, function body].
case "to": // define a function
let next_word;
let funs_name = y.word.trim();
if (!isValidVarName(funs_name)) {
this.pushErr(word, LOGO_ERR_INVALID_FUN_NAME, funs_name);
return false;
}
i = y.next;
let start_fun_idx = i;
let end_fun_idx = -1;
for (;;) {
let prev = i;
next_word = getNextWord(s, i, U);
i = next_word.next;
if (next_word.word.toLowerCase() == 'end') {
end_fun_idx = prev;
break;
}
if ((next_word.word == '' || next_word.next >= U)) {
this.pushErr(word, LOGO_ERR_MISSING_END, next_word);
return false;
}
}
if (end_fun_idx == -1) {
this.pushErr(word, LOGO_ERR_MISSING_END, '');
return false;
}
let funs_s = s.substring(start_fun_idx, end_fun_idx).trim();
if (funs_s && y) {
let ii = 0;
let UU = s.length;
let funs_params = []; // funs parameter
let j = ii;
while (ii < U) {
j = ii;
let to_word = getNextWord(funs_s, ii, UU);
ii = to_word.next;
if (to_word.word.startsWith(':')) {
let to_word_param = to_word.word.substring(1);
if (!isValidVarName(to_word_param)) {
this.pushErr(word, LOGO_ERR_INVALID_VAR_NAME, to_word_param);
return false;
}
funs_params.push(to_word_param);
} else {
break;
}
}
let funs_body = funs_s.substring(j, UU).trim();
// declare the function
this.funs[funs_name] = [funs_params, funs_body];
}
break;
Roadmap of Chrome Extension: Logo Turtle
Add FunctionsAdd IF/THEN/ELSEAdd VariablesAdd ColorsAdd MoveToAdd PrintTextAdd Circle- Add Arc
- Add Eraser
- Add Fill
Save As Picture- Save As Program
CommentsAdd Recursion Support- Add Global/Local Scopes
- Sleep
- etc. etc.
Technology Stack
If an App can be written in Javascript, eventually it will be written in Javascript.
Chrome Webstore
Install the Turtle Programming for Kids Now!
Contribution Welcome
Github: https://github.com/DoctorLai/LogoTurtle
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Posted on Utopian.io - Rewarding Open Source Contributors
@justyy, Upvote is the only thing I can support you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
尽管没有看懂,仍然点赞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nice post, I like your post @justyy
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great post about logoturtle @justyy thanks for sharing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
已投
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
感谢。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit