
The Scenario
We know that WordPress is one of the topnotch CMS tool ahead of other cms like Drupal and Joomla. And Wordpress has several very good to use out of the box Themes. Rather build your own SEO friendly landing page for your app and common pages such as about|contact|blog, it would be nice to have a WordPress site handle that. But here comes the dilemma, you might not be able to host WordPress on Heroku.
So you would need a workaround.
Let say you have a web platform built on Ruby on rails at https://example.com and hosted on Heroku. But your landing and about pages are built in WordPress and hosted on another hosting platform let say Digital Ocean. (I love Digital Ocean(DO))
Problem number 1
Your users would visit your landing page. Let say https//exampleblog.com while they would have access to your app at https://example.com which might be confusing to the user #BadUserExperience. :confused: and :angry: customer
Problem number 2
Your user cannot authenticate into your main app https://example.com from https://exampleblog.com.
Not Okay Solutions
In your home/index action controller you have
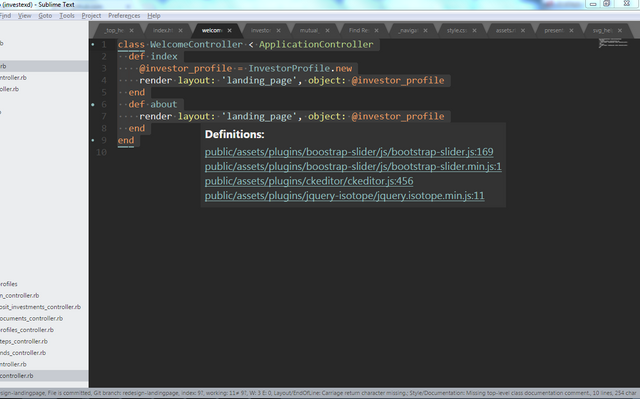
class WelcomeController < ApplicationController
def index
@user = User.new
render layout: 'landing_page', object: @user
end
def about
render layout: 'landing_page', object: @user
end
end
The workaround must people do is to redirect the user to the blog to https://exampleblog.com once they check they are not login
This would show on the user browser URL https://exampleblog.com
Solution two
Using an Iframe in the rendering of the home/index view pointing to the CMS site. It would works because it stills present your site URL correctly. But is not good because
- It seems kind of fishy
- Deep linking and navigation does not seem to work correctly.
My solution
Create a subdomain on your hosting provider, blog.example.com and make your authenticated user go to that url. And for authenticated user use regular example.com url. And you can maintain the session as long as the user has not closed his/her browser
In your config/routes.rb
...
# Blog routes
constraints(BlogSubdomain) do
resources :users
resources :posts
end
...