
What Will I Learn?
- With this tutorial you will learn how to put in your different products sizes with different prices.
Requirements
- Need to have the CMS Wordpress platform.
- Plugin installed and activated from WooCommerce.
Difficulty
- Basic
Tutorial Contents
Sometimes in certain online stores in our products we have the need to put sizes and different prices for each size. The most usual of this happen are in the online stores that sell clothes or footwear.
To be able to include the sizes and prices you need to follow the order of the steps that I will mention in the tutorial.
In this tutorial I will make an example of clothing size.
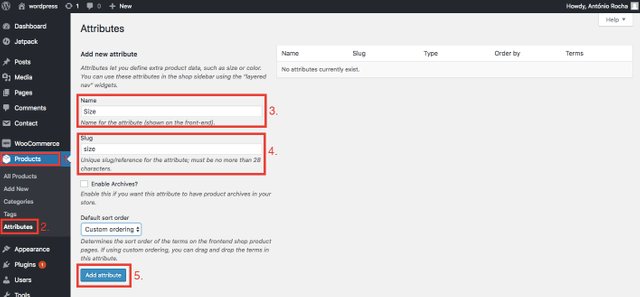
- Go to the menu "Products".
- Click in submenu "Attributes".
- Fill in the "Name" field: Size.
- Fill "Slug": Size (this is only the field reference).
- Click in the button "Save Attributes".

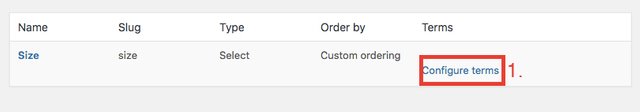
- Click in "Configure terms" (here you will fill the size options of your clothes).

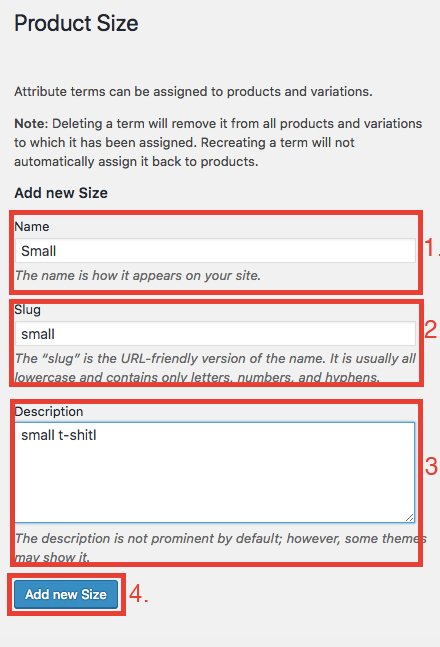
I'll give an example of just one size that will be the small.
- Fill in the field of the size name.
- Fill in the size reference name.
- You can enter a description, but it will only appear in the backoffice.
- Click in button "Add new Size".

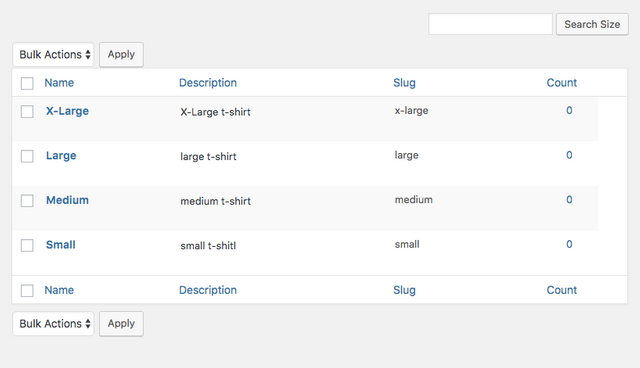
With this step you have already created the first attribute for the small size. If you want to add more sizes you will have to do the same process.
Here you can check the various sizes I created:

Now we will add the sizes and prices to our products.
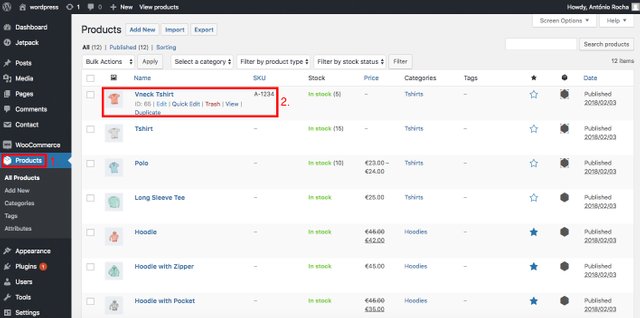
- Go to the menu "Products".
- Edit a product.

In the product edition, go to the "Product data" and select "Variable product".
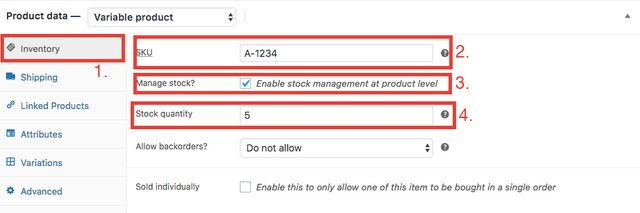
- Click on the tab "Inventory".
- Fill in the "SKU" field.
- Select Manage Stock.
- Put the amount you have of your total product "Stock quantity".

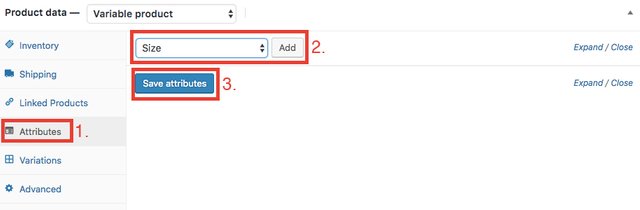
- Now go to tab "Attributes".
- Select the attribute "Size" and click in the button "Add".
- Save attributes.

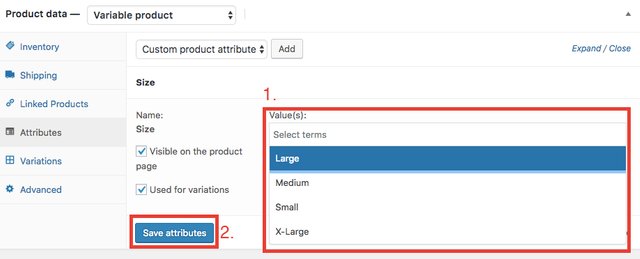
Select the sizes you created in the previous steps and select "Used variations".
- Select values (your sizes).
- Save attributes.

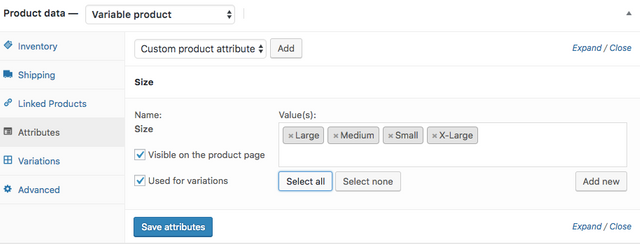
In my case I added all the sizes I created earlier.

Now let's associate the sizes with the prices that we want to put in the online store.
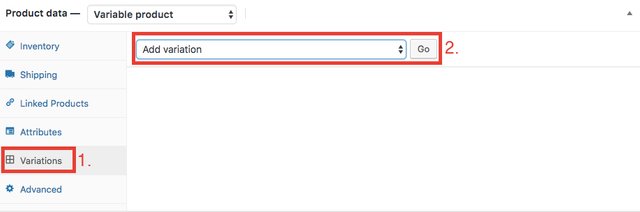
- Click on the tab "Variations".
- "Add" variations.

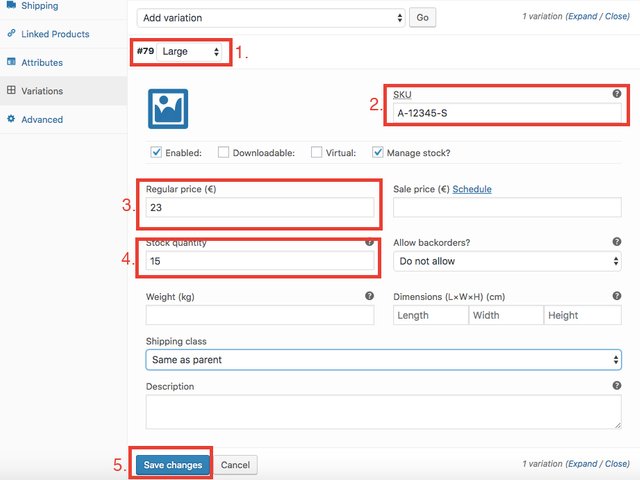
The size you can choose to edit appears.
- Choose the size.
- Give a unique reference to this size "SKU".
- Fill the price.
- Put the amount you have available for this size.
- Click in "Save Changes".

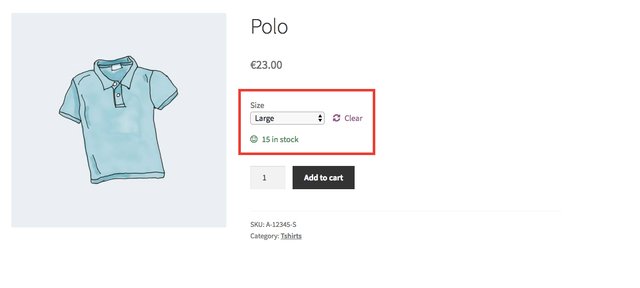
If you go to your site to detail the product you edited in these steps you will see that you have a select box with the size option to choose. With the choice of size will appear the respective price and stock that we put in the edition of the product.

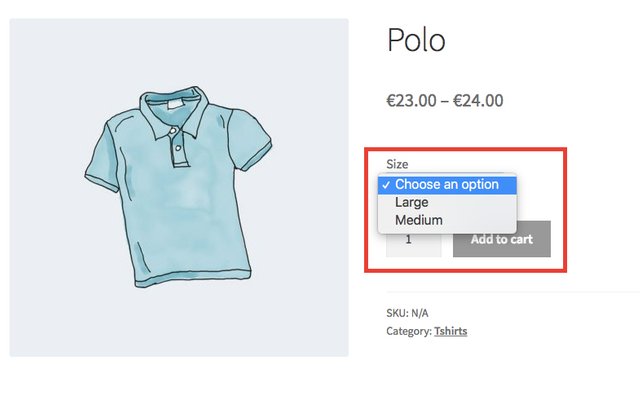
If we do the same process of adding sizes and prices in the edition of the product we will have the possibility to choose different sizes.

Curriculum
In my curriculum find tutorials on wordpress as it is my daily work tool. Many more will be made.
- Tutorial:How to add breadcrumb in wordpress
- Tutorial: How to create a data table with filters and Import & Export data table (Wordpress)
- Tutorial: How to use Lazy Load in Wordpress
- Tutorial: How to use EU Cookie Law (Wordpress)
- Tutorial: How to use tawk.to in wordpress
- Tutorial: Wordpress: Album and Image Gallery Plus Lightbox
- Tutorial: Wordpress: WP Multilang
- Tutorial: How to use disabe comments plugin
- Tutorial: How to use duplicate pages plugin (Wordpress)
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @portugalcoin I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit