Coinguide Update: A cryptocurrency trade guide (HitBTC USDT Market data now available)
Project Overview

COINGUIDE : a webapp that aims to guide crypto traders on the most popular Cryptocurrencies. It achieves this by fetching records from poloniex using their api, rating these records according to their buy orders.
Coinguide aims to keep traders informed about the popular coins (coins which the highest number of buy orders within a specific time range). A future goal of the project is to become a reliable platform that accurately ranks coins/tokens based on how much traders and buying a selling using a mathematical algorithms. Coinguide isn't a website that gives investors financial advise on which coin to buy or not, it simply gets the required data from crypto exchanges's api processes the data using an algorithm and tells users the coins gaining popularity and those loosing popularity.
Previous Update
Link to first update here
Link to second update here
Link to third update here
Link to fourth update here
Link to fifth update here
Link to sixth update here
Link to seventh update here
New Features
I have received a number of request for some features to be added to coinguide, one of which is other market data like Ethereum, Neo and USDT. I will be adding these features to the available ones.
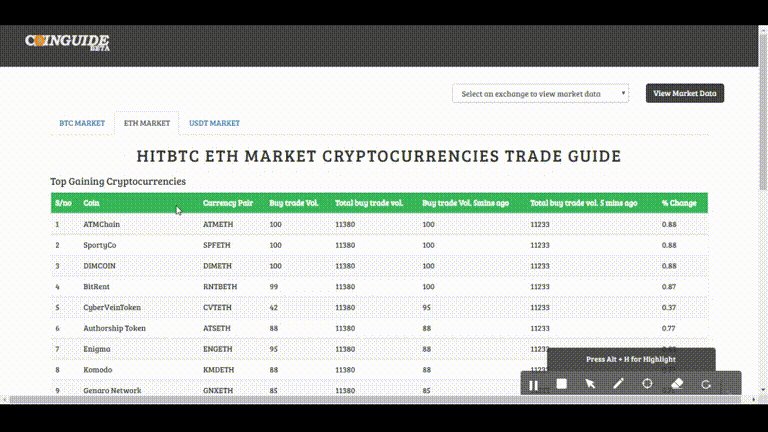
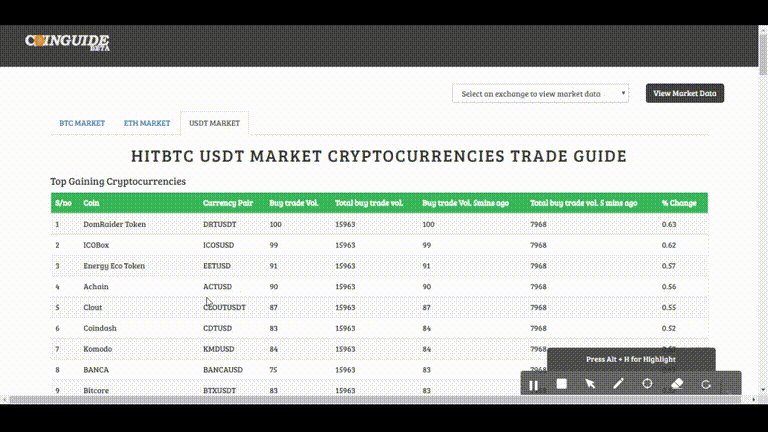
Coinguide now has HitBTC USDT market data. Users can now view BTC, ETH and USDT Market data from HitBTC

I added a bootstrap tab to help user switch from one market data to another as you can see above.
How I implemented this.
I started by fetching all available coins from HitBTC using the API endpoint https://api.hitbtc.com/api/public/getcurrencies , then i got the market symbols and currencypair for all having ETH as quoteCurrency using the endpoint https://api.hitbtc.com/api/2/public/symbol then i got the market summary for each for the coins using the endpoint https://api.hitbtc.com/api/public/getmarkethistory?market='.$currencypair.'&count=200
I analyzed and processed the data to produce the table above
<?php
function getCoins () {
$coins = file_get_contents('https://api.hitbtc.com/api/2/public/currency');
// Convert JSOn resource to object
$coins = json_decode($coins);
// Convert object to array
$coins = json_decode(json_encode($coins) , TRUE);
return $coins;
}
function getSummary () {
$coins = file_get_contents('https://api.hitbtc.com/api/2/public/symbol');
// Convert JSOn resource to object
$coins = json_decode($coins);
// Convert object to array
$coins = json_decode(json_encode($coins) , TRUE);
return $coins;
}
function getBuy ($currencypair) {
$buy = file_get_contents('https://api.hitbtc.com/api/2/public/trades/'.$currencypair);
// Convert JSOn resource to object
$buy = json_decode($buy);
// Convert object to array
$buy = json_decode(json_encode($buy) , TRUE);
return $buy;
}
function updateUsdtBuy ($buy, $currencypair)
{
require '../database/database.php';
$query = $pdo->prepare('UPDATE hibtcusdt SET current_buy = :buy WHERE currencypair = :currencypair');
$query->bindParam(':currencypair' , $currencypair);
$query->bindParam(':buy' , $buy);
if ($query->execute()) {
return true;
}else {
return false;
}
}
function saveUsdtData ($coin, $symbol) {
require '../database/database.php';
$query = $pdo->prepare('INSERT into hibtcusdt (coin, symbol) values (:coin, :symbol) ');
$query->bindParam(':coin' , $coin);
$query->bindParam(':symbol' , $symbol);
if ($query->execute()) {
return true;
}else {
return false;
}
}
function updateUsdtTable ($symbol, $currencypair)
{
require '../database/database.php';
$query = $pdo->prepare('UPDATE hibtcusdt SET currencypair = :currencypair WHERE symbol = :symbol');
$query->bindParam(':currencypair' , $currencypair);
$query->bindParam(':symbol' , $symbol);
if ($query->execute()) {
return true;
}else {
return false;
}
}
function updateTotalBuyUsdtMarket ($total_buy_trade)
{
require '../database/database.php';
$query = $pdo->prepare('UPDATE hibtcusdt SET total_buy_trade = :total_buy_trade');
$query->bindParam(':total_buy_trade' , $total_buy_trade);
if ($query->execute()) {
return true;
}else {
return false;
}
}
function getAllUsdtMarket ()
{
require '../database/database.php';
$query = $pdo->prepare('SELECT * FROM hibtcusdt ORDER BY buy DESC LIMIT 30');
if ($query->execute()) {
$data = $query->fetchAll(PDO::FETCH_ASSOC);
}
return $data;
}
I processed the data
<?php
require_once '../function/hitbtc.php';
$coins = getCoins();
foreach ($coins as $key => $coin) {
if ($coin['delisted'] == false) {
$coin_name = $coin['fullName'];
$symbol = $coin['id'];
$save_data = saveUsdtData ($coin_name , $symbol);
}
}
$summary = getSummary();
foreach ($summary as $key => $coins) {
if ($coins['quoteCurrency'] == "USD") {
$symbol = $coins['baseCurrency'];
$currencypair = $coins['id'];
$update_data = updateUsdtTable ($symbol, $currencypair);
}
}
$all = getAllUsdtMarket();
$total_buy_trade = 0;
foreach ($all as $key => $pair) {
$currencypair = $pair['currencypair'];
if (!empty($currencypair)) {
$trades = getBuy ($currencypair);
$buy = 0;
foreach ($trades as $key => $trade) {
if ($trade['side'] == "buy") {
$buy = $buy + 1;
}
}
$update = updateUsdtBuy ($buy, $currencypair);
$total_buy_trade = $total_buy_trade + $buy;
}
}
updateTotalBuyUsdtMarket ($total_buy_trade);
foreach ($all as $key => $value) {
$total_buy_trade = $total_buy_trade + $value['current_buy'];
}
updateTotalBuyUsdtMarket ($total_buy_trade);
?>
I added bootstrap tabs to allow user switch from one market data to another
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Popular Cryptocurrencies</title>
<link rel="stylesheet" href="../css/bootstrap.min.css">
<link rel="stylesheet" href="../css/main.css">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css">
<link href="https://fonts.googleapis.com/css?family=Bree+Serif" rel="stylesheet">
</head>
<body>
<div id="banner">
<p class=""> <img class="img img-responsive market-logo" src="../img/logo.png" alt=""></p>
</div>
<?php
include '../form.php';
?>
<div class="container tab-holder">
(html comment removed: Nav tabs )
<ul class="nav nav-tabs" role="tablist">
<li role="presentation" class="active"><a href="#hibtc" aria-controls="hibtc" role="tab" data-toggle="tab">BTC MARKET</a></li>
<li role="presentation"><a href="#hibtceth" aria-controls="hibtceth" role="tab" data-toggle="tab">ETH MARKET</a></li>
<li role="presentation"><a href="#hibtcusdt" aria-controls="hibtcusdt" role="tab" data-toggle="tab">USDT MARKET</a></li>
</ul>
</div>
(html comment removed: Tab panes )
<div class="tab-content">
<div role="tabpanel" class="tab-pane fade" id="hibtcusdt">
<h2 id="heading">HitBTC USDT Market Cryptocurrencies Trade Guide</h2>
(html comment removed: <h5>Sorted by popularity, in descending order</h5> )
<div class="container">
<div class="row">
<div class="col-md-12">
<h4>Top Gaining Cryptocurrencies</h4>
<table class="table table-striped table-responsive">
<thead>
<tr>
<th>S/no</th>
<th>Coin</th>
<th>Currency Pair</th>
<th>Buy trade Vol.</th>
<th>Total buy trade vol.</th>
<th>Buy trade Vol. 5mins ago</th>
<th>Total buy trade vol. 5 mins ago</th>
<th>% Change</th>
</tr>
</thead>
<tbody>
<?php
$counter = 1;
foreach ($coins_usdt as $key => $coin) {
$new_value = $coin['current_buy'];
$old_value = $coin['buy'];
$current_total_trade_volume = $coin['total_buy_trade'];
$difference = abs($new_value - $old_value);
$current_percentage = (($new_value / $current_total_trade_volume ) * 100);
$current_percentage = round( $current_percentage , 2, PHP_ROUND_HALF_EVEN);
?>
<tr>
<td><?=$counter;?></td>
<td><?=$coin['coin'];?></td>
<td><?=$coin['currencypair'];?></td>
<td><?=$coin['current_buy'];?></td>
<td><?=$coin['total_buy_trade'];?></td>
<td><?=$coin['buy'];?></td>
<td><?=$coin['last_total_buy_trade'];?></td>
<td><?=$current_percentage;?></td>
</tr>
<?php
$counter++;
}
?>
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
</body>
<script src="../js/jquery.js"></script>
<script src="../js/bootstrap.min.js"></script>
<script type="text/javascript">
$('#myTabs a').click(function (e) {
e.preventDefault()
$(this).tab('show')
})
$('#myTabs a[href="#hibtc"]').tab('show') // Select tab by name
$('#myTabs a[href="#hibtceth"]').tab('show') // Select tab by name
</script>
</html>
Links to commits:
I will be adding Eth Market data from other exchanges whose BTC data is currently available before i move on to adding other exchanges which haven't been added.
I will also be refactoring the code base to improve code quality and software functionalities.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for your contribution. I feel that is a lot of code duplication to your last contribution.
In my opinion the code dealing with USDT and ETH should be extracted so that in the future you can add more markets easily without copying quite similar code.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @justyy for your observation and suggestion. I will keep that in mind.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @profchydon! Thank you for the great work you've done!
We're already looking forward to your next contribution!
Fully Decentralized Rewards
We hope you will take the time to share your expertise and knowledge by rating contributions made by others on Utopian.io to help us reward the best contributions together.
Utopian Witness!
Vote for Utopian Witness! We are made of developers, system administrators, entrepreneurs, artists, content creators, thinkers. We embrace every nationality, mindset and belief.
Want to chat? Join us on Discord https://discord.me/utopian-io
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit