This is a romanian translation of the Redux project. I am down to my 11th contribution.
The translation is going smooth as sails. The formatting is really good for this text, the best i have encountered in my projects so far. The wording is also very logical and straightforward and it leaves little room for error from the translator. The only word that i chose not to translate this time was “DevTools”. It was a logical choice.
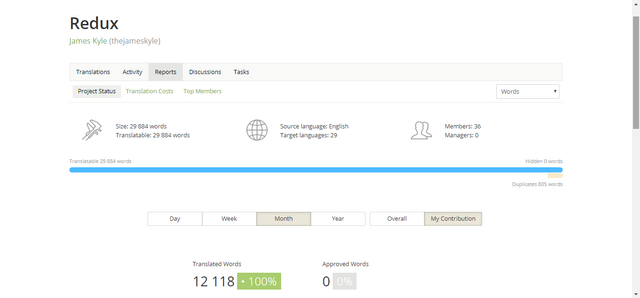
I have translated 40% of the Redux project. (12118 words).
Project Details
Redux is a predictable state container for JavaScript apps.
It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test. On top of that, it provides a great developer experience, such as live code editing combined with a time traveling debugger.
Redux evolves the ideas of Flux, but avoids its complexity by taking cues from Elm.
Whether you have used them or not, Redux only takes a few minutes to get started with.
As it’s own creator states:” My goal was to create a state management library with minimal API but completely predictable behavior, so it is possible to implement logging, hot reloading, time travel, universal apps, record and replay, without any buy-in from the developer.”
Links related to the translation
The link for the github page of the project can be found here, also the crowdin page of the Romanian language with my activity, can be found here.
Source Language
English
Translated Language
Romanian - 17766 words to be translated.
Number Of Words
12118
Number of words translated on this contribution: 1064
Proofread Words
0
Previous translation on the same project
Here is the link to the first part of the translation.
Here is the link to the second part of the translation.
Here is the link to the third part of the translation.
Here is the link to the fourth part of the translation.
Here is the link to the fifth part of the translation.
Here is the link to the sixth part of the translation.
Here is the link to the seventh part of the translation.
Here is the link to the eighth part of the translation.
Here is the link to the nineth part of the translation.
Here is the link to the tenth part of the translation.
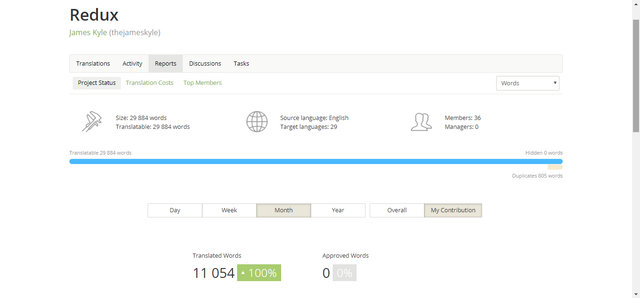
Number of words translated on the project before this report (if any): 11054
Bellow, I will provide a few screenshots that I took, while translating the Redux project:







The total translation time for this part was about 1 hour :
You suggested 56 translations into Romanian
Translation File Language Time
Sunt singura sursă de informații pentru stoc. Actions.md Romanian 01:01 PM
Acțiunile sunt sarcini de informații ce trimit date de la aplicația ta la stocul tău. Actions.md Romanian 01:01 PM
Mai întâi, să definim niște acțiuni. Actions.md Romanian 01:00 PM
Amintește-ți că reductorul tău ar trebuii să returneze un fel de stare inițială dacă starea dată lui ca prim argument esteundefined, și ești gata. createStore.md Romanian 12:59 PM
Nu este intenționat ca tu să te ocupi de acțiunea dummy direct. createStore.md Romanian 12:58 PM
Când un stoc este creat, Redux expediază o acțiune dummy la reductorul tău pentru a popula stocul cu starea inițială. createStore.md Romanian 12:57 PM
// return <TodoList todos={todos} dispatch={dispatch} /> } } export default connect( state => ({ todos: state.todos }) )(TodoListContainer) bindActionCreators.md Romanian 12:54 PM
let boundActionCreators = bindActionCreators(TodoActionCreators, dispatch) console.log(boundActionCreators) // { // addTodo: Function, // removeTodo: Function // } return ( <TodoList todos={todos} {...boundActionCreators} /> ) // O alternativă la bindActionCreators este să pasezi // doar funcția dispatch mai departe, dar atunci componenta copil // trebuie să importe creatorii de acțiune și să știe de ei. bindActionCreators.md Romanian 12:54 PM
// Asta va funcționa: let action = TodoActionCreators.addTodo('Use Redux') dispatch(action) } render() { // Injected by react-redux: let { todos, dispatch } = this.props // Aici este o utilizare bună pentru bindActionCreators: // Vrei o componentă copil să fie complet inconștientă de Redux. bindActionCreators.md Romanian 12:52 PM
// Trebuie să expediezi și acțiunea, deasemenea! bindActionCreators.md Romanian 12:51 PM
import { Component } from 'react' import { bindActionCreators } from 'redux' import { connect } from 'react-redux' import * as TodoActionCreators from './TodoActionCreators' console.log(TodoActionCreators) // { // addTodo: Function, // removeTodo: Function // } class TodoListContainer extends Component { componentDidMount() { // Injected by react-redux: let { dispatch } = this.props // Notă: aceasta nu va funcționa: // TodoActionCreators.addTodo('Use Redux') // Apelezi doar o funcție ce crează o acțiune. bindActionCreators.md Romanian 12:51 PM
SomeComponent.js bindActionCreators.md Romanian 12:49 PM
export function addTodo(text) { return { type: 'ADD_TODO', text } } export function removeTodo(id) { return { type: 'REMOVE_TODO', id } } bindActionCreators.md Romanian 12:49 PM
TodoActionCreators.js bindActionCreators.md Romanian 12:49 PM
Dacă ai pasat o funcție caactionCreators, valoarea de retur va fi deasemenea o singură funcție. bindActionCreators.md Romanian 12:49 PM
Function or Object): Un obiect mimând obiectul original, dar cu fiecare funcție imediat expediind o acțiune returnată de creatorul de acțiune corespunzător. bindActionCreators.md Romanian 12:48 PM
dispatch(Function): O funcțiedispatchdisponibilă în instanțaStocului. bindActionCreators.md Romanian 12:47 PM
actionCreators(Function or Object): Un action creator, sau un obiect ale cărui valori sunt creatori de acțiune. bindActionCreators.md Romanian 12:46 PM
Parametri bindActionCreators.md Romanian 12:45 PM
Pentru conveniență. poți pasa deasemenea o singură funcție ca primul argument, și să obții o funcție ca retur. bindActionCreators.md Romanian 12:45 PM
Singurul caz pentrubindActionCreatorseste când vrei să pasezi un creator de acțiune la o componentă ce nu este conștientă de Redux, și nu vrei să pasezidispatchsau stocul Redux la ea. bindActionCreators.md Romanian 12:44 PM
Dacă folosești Redux cu React, react-redux îți va furniza funcțiadispatchpentru ca tu să o poți apela direct, deasemenea. bindActionCreators.md Romanian 12:42 PM
Normal ar trebuii să apelezi doardispatchdirect în instanțaStoculuitău. bindActionCreators.md Romanian 12:41 PM
Schimbă un obiect ale cărui valori sunt creatori de acțiune, într-un obiect cu aceleași chei, dar cu fiecare creator de acțiune încercuit într-un apeldispatchastfel încât să poată fi invocați direct. bindActionCreators.md Romanian 12:40 PM
Imbricarea funcției poate fi intimidantă, dar majoritatea middleware-urilor pe care le vei găsi sunt, de fapt, 10 linii, și imbricarea și compozabilitatea este ce face sistemul middleware puternic. applyMiddleware.md Romanian 12:38 PM
Singura cale să înțelegi middleware-ul cu adevărat este să vezi cum funcționează un middleware existent, apoi să încerci să scri unul propriu. applyMiddleware.md Romanian 12:36 PM
Middleware sună mai complicat decât este în realitate. applyMiddleware.md Romanian 12:35 PM
Middleware-ul este mai puțin puternic ca un potențiator stoc, dar este mai ușor de scris. applyMiddleware.md Romanian 12:34 PM
Un alt exemplu de potențiator stoc este redux-devtools. applyMiddleware.md Romanian 12:34 PM
Este foarte improbabil că vei vrea să scri un potențiator de stoc tu însuți. applyMiddleware.md Romanian 12:34 PM
Într-adevăr,applyMiddlewareeste un exemplu de cel mai puternic mecanism de extensie Redux numit potențiatori stoc. applyMiddleware.md Romanian 12:33 PM
Ar trebuii să fie un mecanism de extensie mai puternic decât middleware-ul însăși. applyMiddleware.md Romanian 12:32 PM
Te-ai întrebat ce esteapplyMiddlewareînsuși? applyMiddleware.md Romanian 12:31 PM
Asta face lucrurile mai ușoare pentru uneltele ce vin la pachet să elimine modulele nedorite și să reducă mărimea build-urilor tale. applyMiddleware.md Romanian 12:31 PM
let middleware = [ a, b ] if (process.env.NODE_ENV !== 'production') { let c = require('some-debug-middleware'); let d = require('another-debug-middleware'); middleware = [ ...middleware, c, d ]; } const createStoreWithMiddleware = applyMiddleware(...middleware)(createStore); applyMiddleware.md Romanian 12:30 PM
Dacă vrei să aplici un middleware condiționat, asigură-te că îl imporți doar când este necesar: applyMiddleware.md Romanian 12:29 PM
De exemplu, ar trebuii să vină înaintea redux-devtools pentru că altfel DevTools nu vor vedea acțiunile brute emise de middleware-ul Promise și așa mai departe. applyMiddleware.md Romanian 12:29 PM
Dacă folosești alți potențiatori de stoc ca adiție laapplyMiddleware, asigură-te că puiapplyMiddlewareînaintea lor în lanțul de compoziție pentru ca middleware-ul este potențial asincron. applyMiddleware.md Romanian 12:27 PM
Technic, orice poate face un middleware, poți face manual prin încercuirea fiecărui apeldispatch, dar este mai ușor să te ocupi de asta într-un singur loc și să definești transformările acțiunii la scala întregului proiect. applyMiddleware.md Romanian 12:25 PM
Middleware-ul încercuiește doar funcțiadispatcha stocului. applyMiddleware.md Romanian 12:23 PM
Sfaturi applyMiddleware.md Romanian 12:23 PM
import { connect } from 'react-redux' import { Component } from 'react' class SandwichShop extends Component { componentDidMount() { this.props.dispatch( makeASandwichWithSecretSauce(this.props.forPerson) ) } componentWillReceiveProps(nextProps) { if (nextProps.forPerson !== this.props.forPerson) { this.props.dispatch( makeASandwichWithSecretSauce(nextProps.forPerson) ) } } render() { return <p>{this.props.sandwiches.join('mustard')}</p> } } export default connect( state => ({ sandwiches: state.sandwiches }) )(SandwichShop) applyMiddleware.md Romanian 12:23 PM
import { renderToString } from 'react-dom/server' store.dispatch( makeSandwichesForEverybody() ).then(() => response.send(renderToString(<MyApp store={store} />)) ) // Pot deasemenea să expediez o acțiune async thunk de la o componentă // de fiecare dată când props-urile se schimbă pentru a încărca datele lipsă. applyMiddleware.md Romanian 12:22 PM
withdrawMoney(42) : apologize('Me', 'The Sandwich Shop') ) ) } } // Asta este foarte folositoare pentru randarea de partea serverului, pentru că pot aștepta // până când datele sunt disponibile, apoi să randez sincron aplicația. applyMiddleware.md Romanian 12:21 PM
return dispatch( makeASandwichWithSecretSauce('My Grandma') ).then(() => Promise.all([ dispatch(makeASandwichWithSecretSauce('Me')), dispatch(makeASandwichWithSecretSauce('My wife')) ]) ).then(() => dispatch(makeASandwichWithSecretSauce('Our kids')) ).then(() => dispatch(getState().myMoney > 42 ? applyMiddleware.md Romanian 12:19 PM
return Promise.resolve() } // Putem expedia deasemenea acțiuni de obiecte simple sau alți thunks, // ce ne lasă să compunem acțiunile asincron într-un singur flow. applyMiddleware.md Romanian 12:19 PM
function makeSandwichesForEverybody() { return function (dispatch, getState) { if (!getState().sandwiches.isShopOpen) { // Nu trebuie să returnezi Promises, dar este o convenție la îndemână // astfel încât apelantul poate tot timpul apela .then() la rezultatul dispatch async. applyMiddleware.md Romanian 12:18 PM
store.dispatch( makeASandwichWithSecretSauce('My wife') ).then(() => { console.log('Done!') }) // De fapt pot scrie creatori de acțiune ce expediază // acțiuni și acțiuni async de la alți creatori de acțiune, // și pot să construiesc flow-ul meu de control cu Promises. applyMiddleware.md Romanian 12:16 PM
store.dispatch( makeASandwichWithSecretSauce('Me') ) // Se ocupă chiar de a returnă valoarea de retur a thunk-ului // de la dispatch, așa ca pot înlănțui Promises atât timp cât le returnez. applyMiddleware.md Romanian 12:15 PM
return function (dispatch) { return fetchSecretSauce().then( sauce => dispatch(makeASandwich(forPerson, sauce)), error => dispatch(apologize('The Sandwich Shop', forPerson, error)) ) } } // Middleware-ul thunk mă lasă să expediez acțiuni async thunk // ca și cum ar fi acțiuni! applyMiddleware.md Romanian 12:13 PM
// Middleware-ul thunk știe cu să schimbe acțiunile async thunk în acțiuni. applyMiddleware.md Romanian 12:12 PM
// Returnează o funcție ce acceptădispatchpentru a o putea expedia mai târziu. applyMiddleware.md Romanian 12:12 PM
function makeASandwichWithSecretSauce(forPerson) { // Inversează controlul! applyMiddleware.md Romanian 12:11 PM
// Acesta este un thunk. applyMiddleware.md Romanian 12:11 PM
// Un thunk este o funcție ce returnează o funcție. applyMiddleware.md Romanian 12:10 PM
// Fă cunoștință cu thunks. applyMiddleware.md Romanian 12:10 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @vellosid I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit