안녕하세요. @u robotics입니다.
예전에 대회에서 만들려고 했으나
제대로 못 만들었던 화상 채팅 프로그램을 생각해봤어요.

문득 그냥 간단한 채팅 프로그램을
한 번 올려볼려고 합니다.
여러분들도 가벼운 마음으로 한 번 해보세요.
먼저 개발툴은 아무거나 깔아도 되는데요.
이번에는 웹스톰을 깔아볼려고 합니다.
(저한테 가르쳐주신 분이 웹스톰을 사용하셨기 때문에)
아직 툴간 차이를 몰라서
그냥 가르쳐주신 분 꺼를 그때마다 쓰고 있답니다. ㅎㅎㅎ
제 수준이 소름이 돋네요 갑자기.
툴도 자기껄 못 쓰는 수준인가. ㅋㅋㅋㅋ
아무튼
webstorm 을 설치해주시고요.
https://www.jetbrains.com/webstorm/Node.js 를 설치해주세요.
https://nodejs.org/ko/
그리고 나서
인터넷 켜시고
socket.io
사이트를 봐주세요.
여기에
간단한 채팅 프로그램 소스가 있습니다.
이걸 보고 따라할 겁니다.
(독학 가능하신 분은 직접 읽고 따라해보시면 됩니다.)
그럼 차근차근 해봅시다.
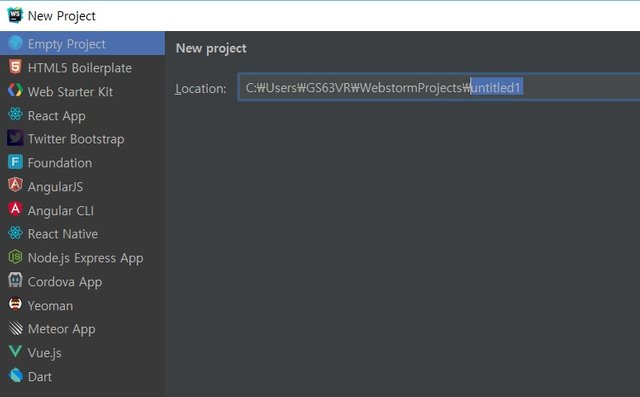
일단, 웹스톰을 켜시구요.
프로젝트 이름을 정하시고요.
empty project를 선택해줍니다.

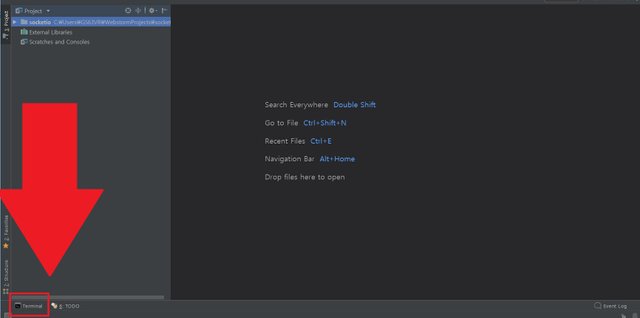
그리고 맨 왼쪽 아래에 보시면
터미널이라고 있어요.
그걸 클릭해주세요.

그러면 맨 밑에 창이 하나 뜨는데요.
여기서 이제 명령어를 입력할 수 있습니다.

웹스톰을 안 쓰시고,
따른 개발툴을 쓰시는 분들은
(아톰, 서브라임 텍스트3 등등)
터미널 대신에
windows + R 키를 눌러서
명령 프롬프트를 열고
거기서 작업하셔도 똑같습니다.
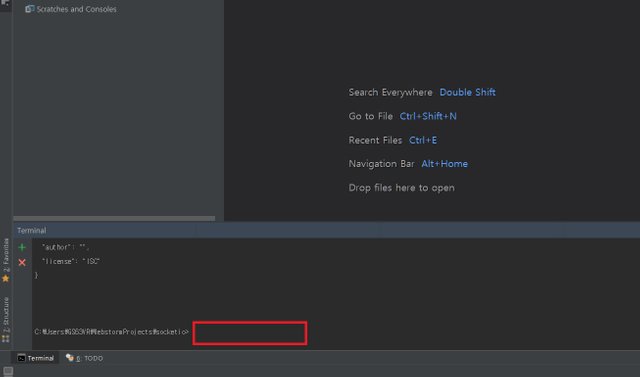
그러면 이제 터미널에 명령어를 입력해보겠습니다.
npm init -y
npm i express --save
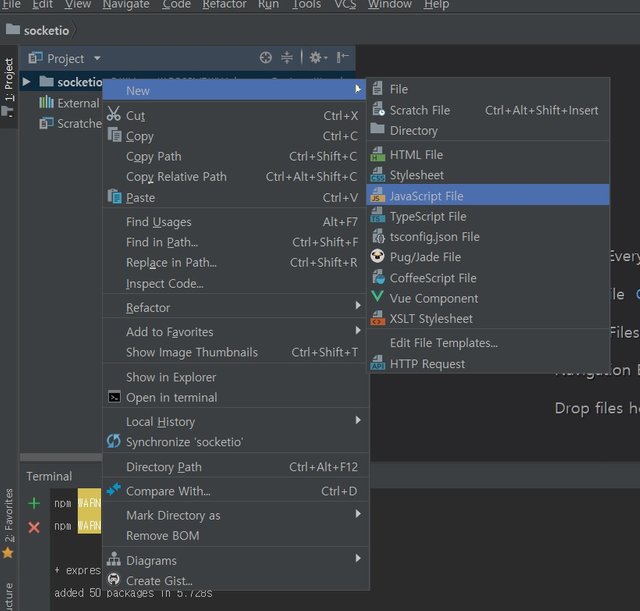
그 다음에 js(자바 스크립트) 파일을 하나 만들어줍니다.
이름은 server.js 로요.

그러면 이름 넣으라는 창이 뜹니다.
server라고 입력해주시면 됩니다.
(다른 걸 쓰셔도 괜찮아요 ㅎㅎㅎ)
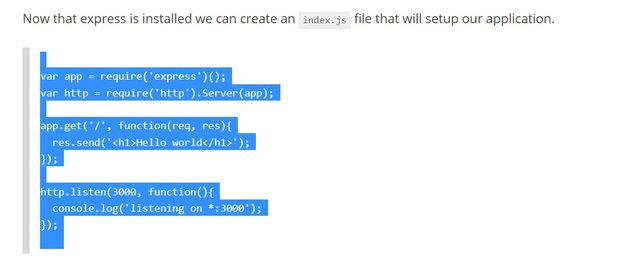
server.js 파일에 이제 뭔가 내용을 넣어야 하는데요.
socket.io에서 get-started 클릭하시면 내용이 있어요.
https://socket.io/get-started/chat/

특히 이 부분을 복사하셔서
server.js 파일에 넣어주세요.
그리고 터미널에서
node server
를 입력하세요.
그러면 서버가 떴습니다.
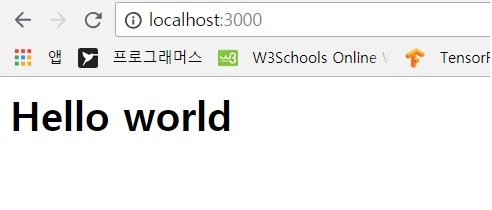
웹 창에서
localhost:3000
입력하시면
hello world가 출력됩니다.

일단 화면은 떴네요. ㅎㅎㅎ
덜 했는데 잠 와서
내일 또 쓰겠습니다.
감사합니다. ^^;;
(jjangjjangman 태그 사용시 댓글을 남깁니다.)
호출에 감사드립니다! 즐거운 스티밋하세요!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
짱짱맨 고맙습니다. ㅎㅎ^^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
헉 아 몰랑!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
경문나라님 잠이와서요. ㅎㅎㅎ 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
정신이 혼미해지는 글이네요...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
kiwifi 님 컄컄ㅋㅋ컄캬 그래도 소스만 복사해서 넣으면 채팅프로그램이 딱 나와요. ㅎㅎㅎ 저도 첨에 이거 개발할 때는 울면서 했는데 ㅎㅎㅎㅎ 다시 읽어보니깐 html 배운거랑 javascript 배운 거네요. 이해 되는 게 신기합니다. ㅎㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
꿀잠주무세요^-^
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
디디엘엘님 ^^ 덕분에 꿀잠 잔듯요. 감사합니다.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아니!! os 개발하셔야죠!! ㅋㅋㅋ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
snackplus 님 하 하겠습니다. ㅎㅎㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
소켓싫어요~ ㅠㅠㅠㅠㅠㅠㅠㅠㅠㅠ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
secure-kor 님 소켓 별로인가요? 소켓통신 말고는 또 뭐가 있나요?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
가~끔 코드건드리면 에러뿜는 소케ㅔ에에에에엣
아마도...공부를 안해서겠쬬.........
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
secure-kor 헉 ㅋㅋㅋㅋ 그렇군요. ㅎㅎㅎㅎ 아직 저는 소켓 코드를 건드려보지 않아서 ㅎㅎㅎㅎ 무슨 에러가 나는지 궁금해지는군요. ㅋㅋ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
nodejs이용하는군요 ㅋㅋ 다음 포스팅도기대됩니다 ~~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
minhan 님 예 ^^ nodejs 좋아요. 기대해주셔서 감사합니다. ㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
node.js 서버하셨군요.
전 라즈베리파이에 설치해서 아톰에 코딩하면 바로 서버에서 갱신되게 해야하는데 라즈베리파이에서는 그게 안되서 아톰으로 편집하고 나서 복사해서 올리고 참 귀찮게 node.js를 가지고 노네요.
뭔가 재밌는 서버를 만들어서 운영해 볼까 지금 고민중이네요.
개인용서버로요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
오호. 제가 만든 게 nodejs 서버였다는 사실을 답변보고 알았네요. 핳핳 codingman님 라즈베리파이는 그게 안 되는군요. 몰랐습니다. 오 재밌는 개인용 서버라 뭘 만드실지 기대가 되네요. ㅎㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
코딩한고 저장하면 바로 서버가 업데이트 해야하는데 그게 잘 갱신이 안되고 서버를 닫았다 다시 재실행해야 하는게 좀 라즈베리파이에서 귀찮더군요.
생활코딩에서 node.js 과정을 예전 하루 날잡아서 한번 따라 해 봤어요.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
아하. 그렇군요. 라즈베리파이 쓸 때 유의해야겠습니다. 생활코딩의 nodejs 과정이라... 아 그걸 봐도 되겠군요. 저도 한 번 봐야겠습니다. ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
재미있는 코딩이군요!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
예. codingart 님 조금더 이해되면 더 재밌을 것 같아요. ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
어.................어려워요....
역시 전문가라 다르세요.
뭔가....
밥아저씨가 "참 쉽죠잉?"하는 느낌이에요....
대단하세요 ㅠㅠㅠ 따라하기도 힘든데 저걸 저렇게 설명하고 만드시는 거 자체가...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
판다님 저도 헥헥 거리면서 따라가는 수준이라서 ㅎㅎㅎㅎ 민망 ㅎㅎㅎㅎ 고맙습니다. 별 설명 없이 그냥 쭉 따라가고 있어요. 얼른 설명 잘 하게 되면 좋겠습니다. ㅎㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
응원합니다.^_^ 화이팅!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
울곰님 응원 감사합니다. ^^ ㅎㅎㅎ
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit