Hello Steemit friends ❤️,
Welcome to my post and hope you are doing good today!
I firmly believe that some of must discovered that there is a new feature had been added in Steemit!
Yes! You are right, it is the "COVER IMAGE". You may take a look of mine.
Today I will teach you to create your perfect cover image. ☺️
歡迎來到我的帖子,大家好!
我相信你們發現了Steemit 增加了一個新功能了吧?
對!就是cover image 封面照片喇!你可以看看我的啦~
今天就打鐵趁熱教大家設計自己的cover image !

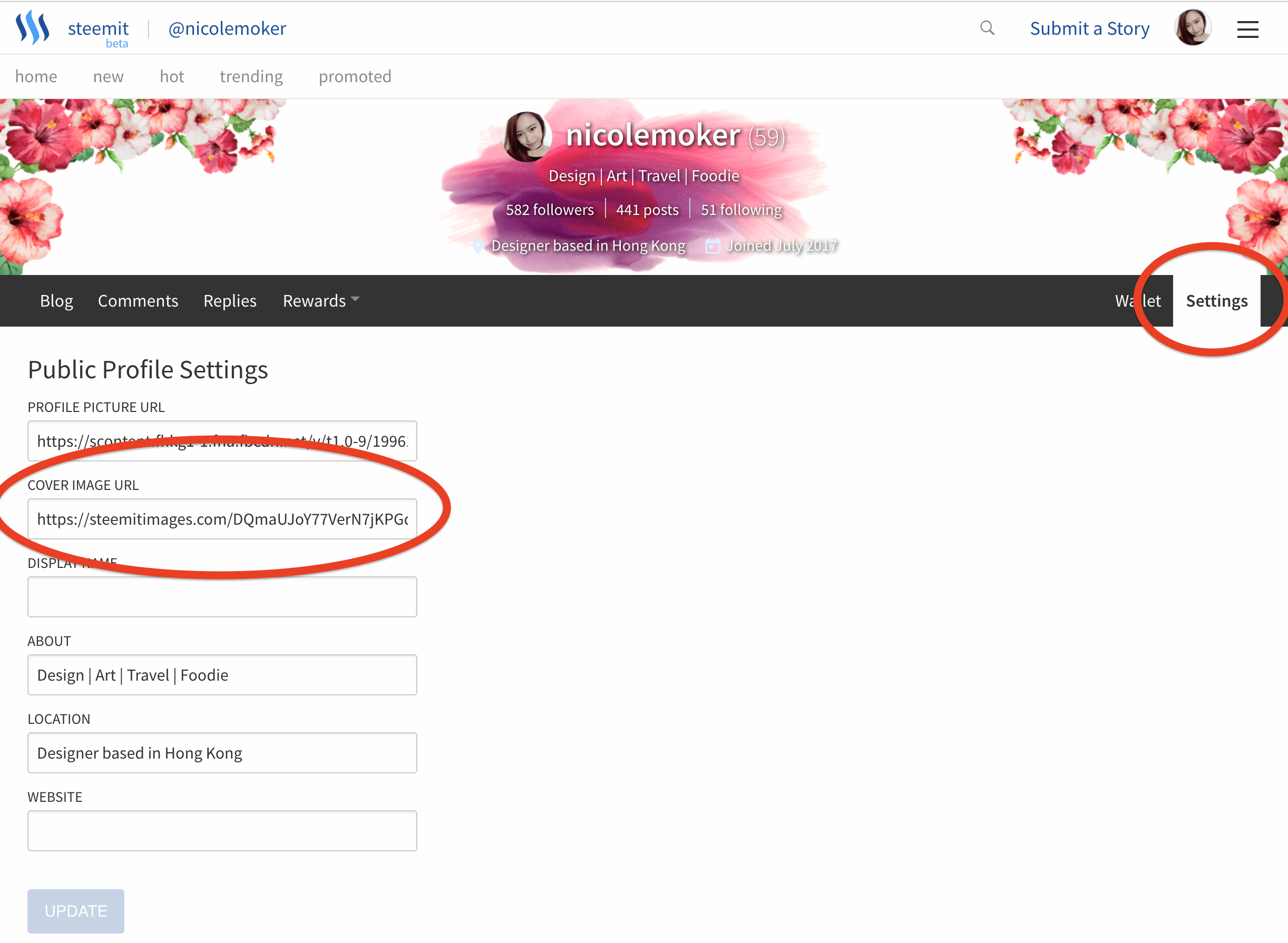
How to upload your cover image 如何上載你的封面照片
- Go to "Setting" (前往"Setting")
- Upload your image link in "Cover image URL" (上載你的照片在"Cover image URL")
Tips: You may get the link by opening a Steemit's draft and uploading it.
(提示:你可以把照片上載在Steemit 的初稿裏,然後你就得到link了。)

How to create your perfect cover image 如何製作完美的封面照片
1. Understand the size of the banner area 了解橫幅的尺寸

Red border(紅色範圍): W1366 x H177 px
Blue border(藍色範圍): W1130 x H140 px
Green border(綠色範圍): W310 x H155 px
The Steemit's Cover image, which is the banner of your blog's page. The size will be change according to the devices.
For a 27" iMAC user, you may need to use 1366 x 177 px banner.
For a iphone 5S mobile user, you may only need 310 x 155 px banner.
Therefore, please take note when you creating your cover image.
Steemit的封面圖片,就是你博客頁面的橫幅。 尺寸將根據電腦/手機設備而改變。
對於27“iMAC用戶,需要使用1366 x 177像素的橫幅。
對於iPhone 5S手機用戶,只需要310 x 155像素的橫幅。
因此,請在創建封面照片時注意。
2. Create according to the size of the banner 根據橫幅尺寸製作

Red border: This is the outer zone, some users may not see the images or graphic in this area.
Blue border: You should create your main graphic in this area and extend these graphic to Red border.
Green border: Your Info-text will be appear here, which is pre-set by Steemit in white colour text. This area will 100% appears on mobile devices.
紅色範圍: 這是外部區域,有些用戶在該區域會看不到圖像。
藍色範圍: 你應該在此區域創建主圖形,並將這些圖形擴展到紅色邊框。
綠色範圍:您的信息文本將出現在此處,由Steemit以白色文本預先設置。 該區域將100%出現在手機或移動設備上。
3. Tips for the Image Cover design 封面照片設計提示
- Keep your info area clean. Use plain or dark color to keep the words readable.
- Your banner is representing yourself, it gives the first image of your visitors.
- Do not upload low resolution image which makes your blog looks not professional.
- Do not upload large size file, loading time will be too long and may loss your visitors. 72 ppi resolution is good enough.
- 保持您的信息區域清楚可見。 使用單色或深色可以保持文字的可讀性。
- 你的橫幅代表你自己,它是給訪客的第一形象。
- 不要上傳低像素圖像,這樣你的博客看起來不專業。
- 不要上傳過大尺寸的文件,加載時間太長,可能會丟失訪客。 72 ppi的像素已經不錯。
Q&A 問答區
Hope you guys can create your perfect cover image!
If you have any questions about creating the cover images, you may leave your message below 👇🏻
See you all soon ❤️
希望你們可以創造出完美的封面圖片!
如果你對製作封面照片有任何疑問,可以將你的信息留在下方👇🏻❤️



👆🏻Upvote & Follow Nicole! 👆🏻
wut....谢啦。。。。我也放了cover....
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
黑色風格不錯哦~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
NIcole, I came across your post just now and did a cover image. I needed to use 1000 X 148 for mine. Today is my first day . Come and visit and follow me if you like. Rosa @rosatravels
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Saw your image banner :) cheers!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just found out about this two days ago, so I went ahead and created my banner in photoshop. Thanks for the details @nicolemoker. (☞゚∀゚)☞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cheers for your new banner :) good job!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are awesome! I've been struggling for HOURS trying to get the sizing right. Thanks for the clear instructions!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good job @truth-be-told ! I saw your new banner :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Seriously, thanks for your detailed explanation! It was perfect!
Really wish I had your artistic skill though, you have awesome talent!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Best, I try
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Looks awesome, I just made mine... I need to make it better 😂
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
not bad! I can see your social app clearly :P
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeah ,我也換好了~~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
顏色好鮮豔,天氣超美der
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Superb ! !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you arko :P I wanna go to Japan from seeing your new banner!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What software did you use for editing your graphic?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I use adobe illustrator :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
One day I'll learn that tool...one day :-/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great informative post. I learned something today. Thanks.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the advise.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
很专业,很漂亮,让个人页面上了一个档次。Steemit的功能越来越丰富了,Steem On!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes! Steemit is adding personal features!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Love this one
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
这个好,大赞
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
好吧!O哥你要大力支持啦~~ 嘿嘿
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
我也发现了这个功能,只是不知道具体尺寸,感谢妮可!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
去製作你的banner !! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
看完你的贴马上就做了一个,你要不要看一下,很搞笑的说哈哈哈
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Really appreciated the info about the banner perfect size, I'll start working on mine today !
thank you! <3 ^^/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you Andy. By the way, I had read and passed your message to @pakyeechan , she will do the chinese translation later about Steem Bnb. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
that's really great, Thank you so much for everything! =D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
cool
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, thank you very much. We'll absolutely try to make our own one :) What's your favourite things to computer draw?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
What's computer draw refer to? :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great work @nicolemoker
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your banner makes me feels relaxing:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
很專業的!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good !!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
好詳細啊,like
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
你也換一個吧!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice explaination, thank you very much :) I should design one for myself!
Would be glad if you checked out my channel, some nice nature pics on there ;) greets from Austria!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Already checked out :) u did a good job !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow 画这个花应该很难吧 好想跟你学😄
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
這個花不是我畫的,是素材。我用了不同的素材去構成現在的橫幅。:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super awesome you included the size of the banner! Good write up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, I did tried few times to get the best size of the banner;) hope everyone can do it easier !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for teaching us.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
A nice update here on steemit.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @homeartpictures :) hope u will like the new features too!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I tried it yesterday, when I learned about it.....it is great
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
超專業解說!!😍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hehe thank you @lydiachan! you should create yours too! ❤️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
哈!! 有機會再找個時間!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The banner looks awesome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @tiamaria ! You should create one for yourself! By your drawing :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
PRO!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
很快很專業!逼不及待去轉了我的封面圖片🙆🏻♂️
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Good post,
Thanks for the info, but I did it before you posted it
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super helpful post! I love how the feature helps add individual flair to users' blog pages.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you! hope u will like it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
坐等banner比賽xD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very useful I was wondering how to do it for a while!! Thanks so much you're awesome!💫💚
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
waiting for your new banner :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
有水彩的写意感很美!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
很實用的解說文,謝謝你的分享。
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
專業!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Must try this, xiexie
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi! I discovered your blog only today, but I'm happy I did:) Following you now, I also create art as you do. And this post was really useful for me, I kept seeking everywhere what the frame size for the background image must be - so thank you for it!:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You are welcome @inber ! Hope you can create your favourite cover image soon! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think I'll do it today evening:)
Have a god day!:)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit