Summary:
Javascript has a lot of open source chart Libraries,g2.js is one of them,today i will show you how to create a bar chart by g2.
Javascript 有很多开源图表库,g2.js就是其中之一,今天教程将教大家如何使用g2.js去绘制一张柱状图。
- 兼容浏览器:IE, Chrome,Firefox等等
您能从本教程学到什么?
- 代码整体结构
- 怎么调用g2.js
- 怎么创建容器
- 怎么录入数据
- 怎么创建chart对象
- 怎么调用数据
- 怎么创建柱形以及渲染图表
需要的准备条件
- 你需要一个代码编辑器,比如atom,EmEditor等等,当然因为是文本编辑,可以直接通过浏览器打开,typora这类文本编辑器也可以进行代码编辑。
- 你需要下载g2.js(如果不下载到本地,也可以在线调用,参考要点2.)
本教程难度
- 简单
教程内容
下面请先看一个简单例子:

要点1:代码整体结构
<html>
<head>
<title>bar chart</title>
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
</head>
<body>
<div id="container-demo"></div>
<script>
//g2 code here
</script>
</body>
</html>
html结构,我们创建图表的代码是js语句,所以关键代码是放在< script>里面。下面将详细讲解关键代码。
要点2:怎么调用g2.js
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
如果本地没有g2.js库,可以使用其在线js资源。直接在head区域引用就可以了。
要点3:怎么创建容器
<div id="container-demo"></div>
在body区域内,创建名为:container-demo 的容器,名字可以随便取。
要点4:怎么录入数据
const chart_data = [
{ name: 'A', data1: 25 },
{ name: 'B', data1: 15 },
{ name: 'C', data1: 10 },
{ name: 'D', data1: 30 },
{ name: 'E', data1: 10 },
{ name: 'F', data1: 21.5 },
{ name: 'G', data1: 50 },
{ name: 'H', data1: 32 },
{ name: 'I', data1: 20 },
{ name: 'J', data1: 14 },
{ name: 'K', data1: 18 }
];
使用const 定义,此处使用 变量名为chart_data,有2组数据,前面name定义是名称,后面data1是具体数据。
要点5:怎么创建chart对象
const chart = new G2.Chart({
container: 'container-demo',
width : 500,
height : 400
});
container 指定图表容器
width 图表宽度
height 图表高度
要点6:怎么调用数据
chart.source(chart_data);
使用chart.soure() 函数, 此处调用 chart_data数据源。
要点7:怎么创建柱形以及渲染图表
chart.interval().position('name*data1').color('name')
chart.render();
chart.interval()创建图形,将name 和data1 分别映射到x轴和y轴。
.color('name')
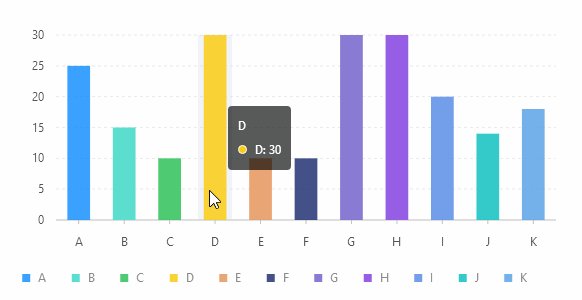
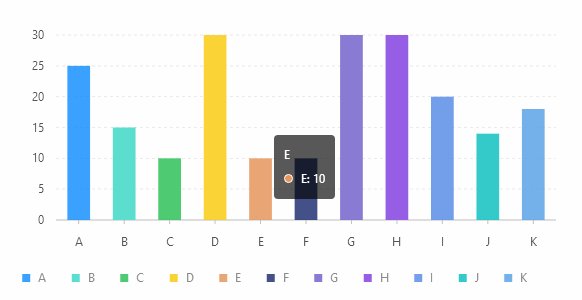
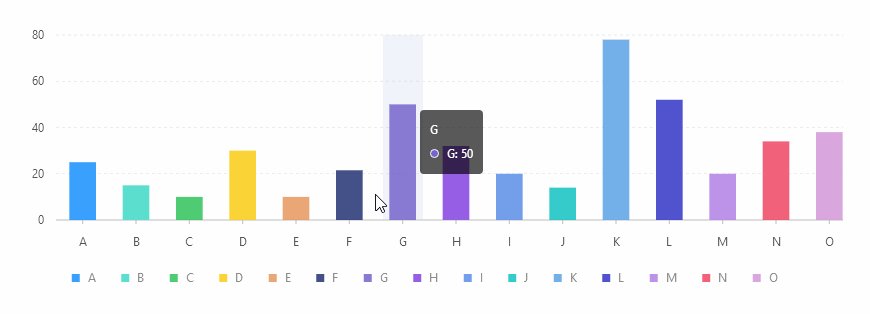
是图例颜色,name映射到x轴,所以图例显示x轴name名称。如果此处设置为.color('data1'),则图例显示Y轴数值变化,实例为:

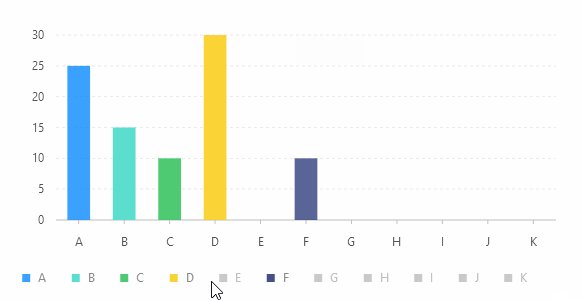
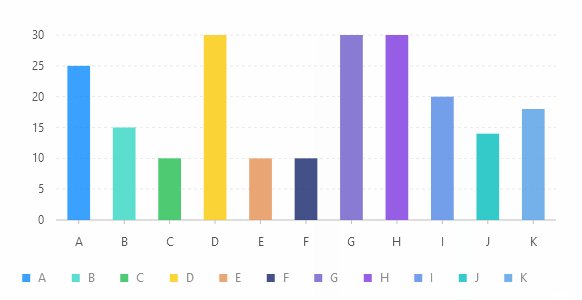
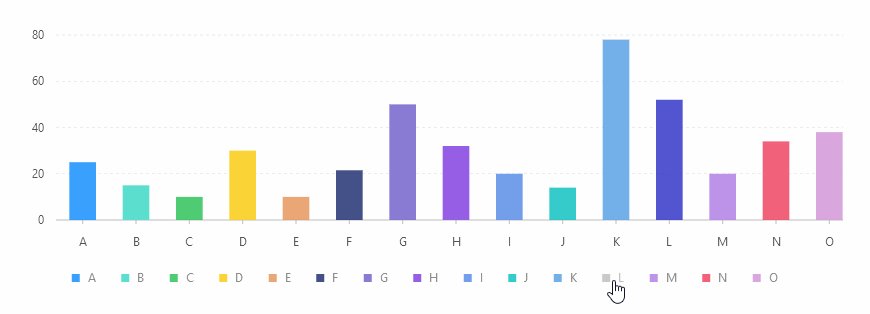
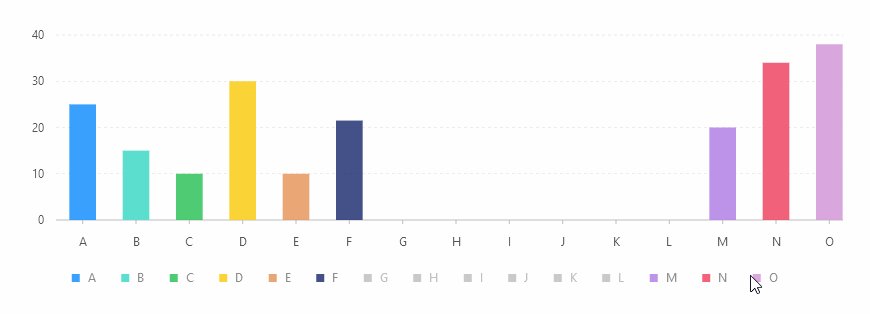
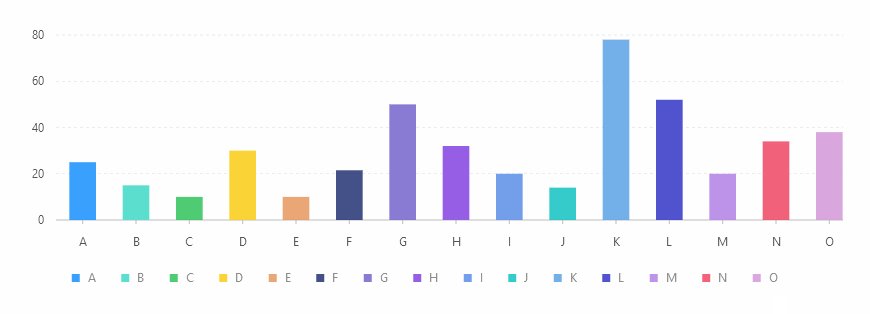
如果.color('name'),则图例显示的是x轴名称,实例如下:

完整实例如下:

完整代码如下:
<html>
<head>
<title>bar chart</title>
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
</head>
<body>
<div id="container-demo"></div>
<script>
const chart_data = [
{ name: 'A', data1: 25 },
{ name: 'B', data1: 15 },
{ name: 'C', data1: 10 },
{ name: 'D', data1: 30 },
{ name: 'E', data1: 10 },
{ name: 'F', data1: 21.5 },
{ name: 'G', data1: 50 },
{ name: 'H', data1: 32 },
{ name: 'I', data1: 20 },
{ name: 'J', data1: 14 },
{ name: 'K', data1: 78 },
{ name: 'L', data1: 52 },
{ name: 'M', data1: 20 },
{ name: 'N', data1: 34 },
{ name: 'O', data1: 38 }
];
const chart = new G2.Chart({
container: 'container-demo',
width : 900,
height : 300
});
chart.source(chart_data);
chart.interval().position('name*data1').color('name')
chart.render();
</script>
</body>
</html>
Posted on Utopian.io - Rewarding Open Source Contributors
Thanks for the code
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you , if you like , you can try it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
大神,我只能默默点赞了。对于我来说,就是一堆天书
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
都是固定模式,比如你想创建柱形图,修改部分数据,就可以生成了。
没有代码基础也可以的 :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit