Utopian Moderator & Supervisor
Utopian Moderator & Supervisor is the FIRST chrome extension that is intended to help the Utopian Moderators & Supervisors in moderating work.
New Feature
As promised earlier, I am adding a very useful feature to the version 0.0.2: Allow Easy switch between Utopian and SteemIt posts.
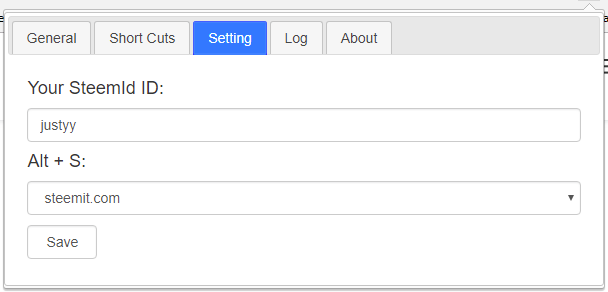
Configuration
Adding a Dropdown menu to allow user select the prefered 'steem' sites i.e. steemit.com or busy.org (more can be added in the future)

Now, as you are moderating utopian posts, you can easily switch between Utopian to the preferred steem sites by Alt+S short cut. For example, utopian.io -> busy.org and busy.org -> utopian.io
How to do?
In Chrome Extension, you need to inject the scripts to the page, which is a bit tricky. The commits are: here
Add this to manifest.json
"content_scripts": [{
"matches": ["<all_urls>"],
"js":[
"js/jquery-3.2.1.min.js",
"js/content.js"
],
"run_at":"document_start"
}],
The logic code:
$(function() {
let id;
let website;
// load settings
chrome.storage.sync.get('utopian_settings', function(data) {
if (data && data.utopian_settings) {
let utopian = data.utopian_settings;
if (utopian["steemit_id"]) {
id = utopian["steemit_id"].trim();
}
if (utopian["steemit_website"]) {
website = utopian["steemit_website"].trim();
}
}
});
// use steemit.com if not set
website = website || "steemit.com";
// short cut Alt + S to switch between utopian and steemit
$(document).keydown(function(e) {
if(e.key.toLowerCase() == "s" && e.altKey) {
var url = document.location.href;
if (url.includes("utopian.io")) {
document.location.href = url.replace("utopian.io", website);
} else if (url.includes("steemit.com")) {
document.location.href = url.replace("steemit.com", "utopian.io");
} else if (url.includes("busy.org")) {
document.location.href = url.replace("busy.org", "utopian.io");
}
}
});
})();
Roadmap
I am adding the following features in the next coming versions:
- Show More statistics for a given category.
- Show Personal Moderating statistics
Contributing
Github: https://github.com/DoctorLai/utopian-moderator
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Install now at Chrome Webstore: https://chrome.google.com/webstore/detail/utopian-moderator-supervi/dcjdbldgiiboblbaconadffdaicicebc
Posted on Utopian.io - Rewarding Open Source Contributors
你好,你猜我是谁?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@bobdos
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
no no no
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
虽然用不到,友情支持一下,哈哈
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
Please try to put in more work into one contribution.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you, will do. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @justyy I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Upvoted ☝ Have a great day!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit