New Features
- What feature(s) did you add?
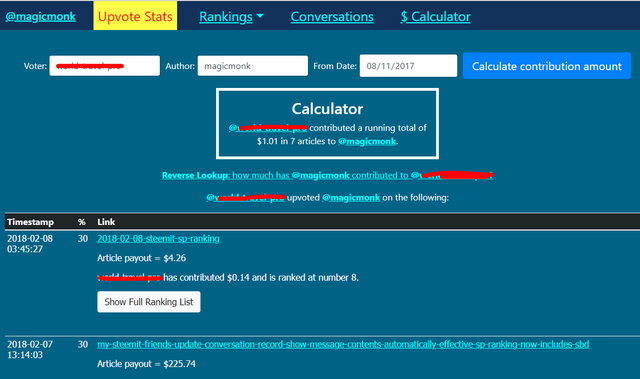
The contribution calculator which can calculate how much $ user A has contributed to user B in the last X months, is now a stand alone page, which you can access via:
http://mysteemitfriends.online/upvotelist.php
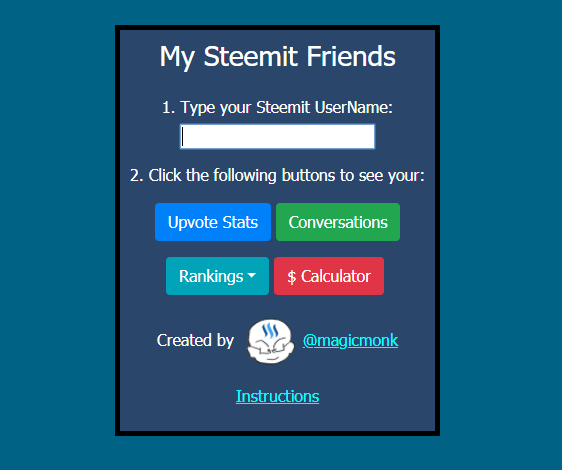
Or from the red "$ Calculator" button on the main page.

Previously, the contribution calculator can only calculate the amount contributed in the last X months. Now you can enter a specific date, with a default date being 3 months before today.
When you are on this page, you can simply type in a voter's username and an author's username, and select a "From Date", then click the blue "Calculate contribution amount" button. You will then see how much the voter has contributed to the author, as well as a list of articles below with the ranking of the voter's contribution with respect to others for each article.

Back to the main menu. If you enter your user name and then click Upvote Stats, you will see the following screen:

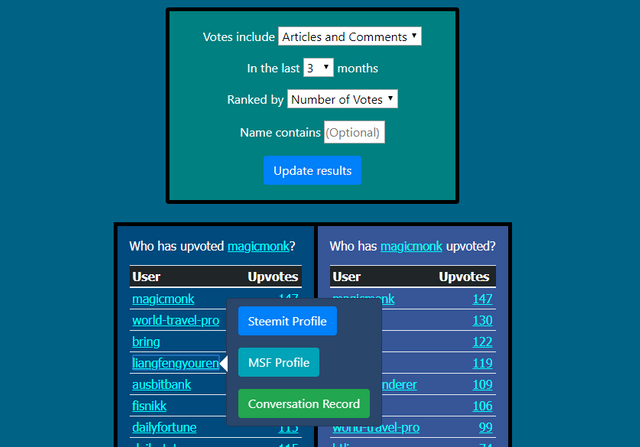
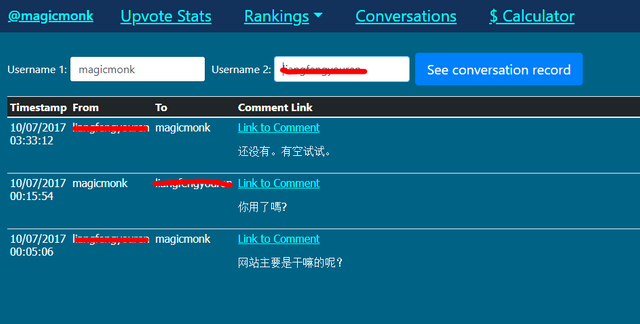
If you click on a user name, you will see the Green Conversation Record button has been added to each user's context menu. You can then click on the green button to see all of your conversations with that user.

- How did you implement it/them?
I added the from date feature by adding an HTML date control in the form, whose data is sent to the PHP file to be processed when user clicks submit. I used IF and IF-ELSE statements in PHP to ensure that the date displayed initially corresponds to the the number of months previously submitted by the user in the Upvote Stats page, if they came from that page. Otherwise the date will by default be 3 months. When the user submits a new date, the page refreshes with the new date in mind for the SQL queries, and calculates how much money the voter has contributed to the author using SteemJS async functions.
I added the $ Calculator button to the main menu as well as the navbar using bootstrap classes. I modified the CSS to made sure they are displayed inline to conserve space. I used Javascript to ensure when the upvote or ranking buttons are pressed, the other buttons are hidden while waiting for results. I used bootstrap popovers to dispaly the context menu for each user, which includes the button to the conversation record. I used PHP to ensure that if you press the conversation button or the $ calculator buttons, it will open up those pages with your user name and/or your voter's user name.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you so much vladimir!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @magicmonk I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thank you very much
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contributions are so valuable!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
https://steemit.com/steemit/@ai-crypto-tech/steemit-wallet-estimated-account-value-in-usd-is-not-working-correctly Check my post there is an issue I guess
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks a lot dear,you are the best,keep it up magicmonk.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for sharing such an amazing information.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit