
Summary:
Chartjs is a very popular open source chart code.Today I'll show you how to use chartjs to create a polar area chart.
Chartjs是一个非常流行的开源图表库。今天我刚教大家如何通过它创建极区图。即使你不会HTML5或者没有相关的代码基础,一样可以使用它创建极区图。
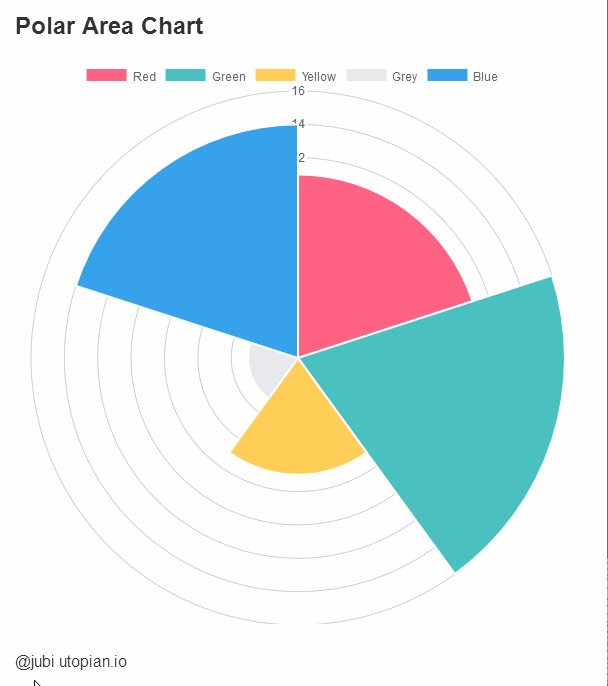
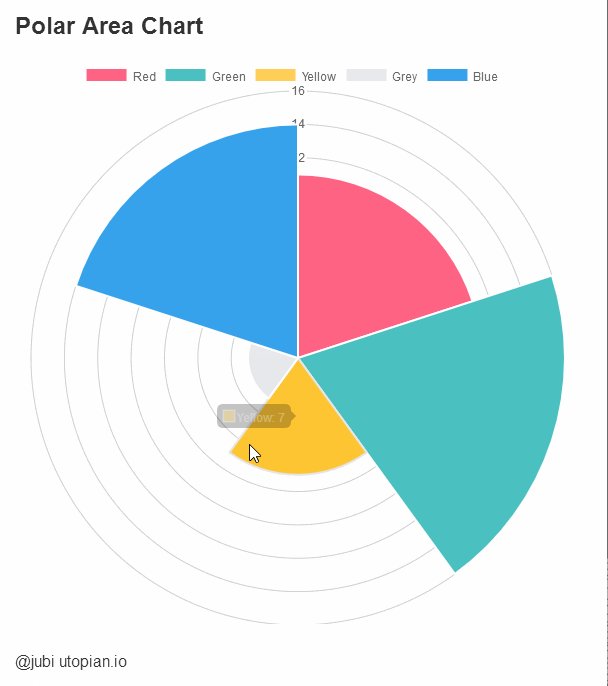
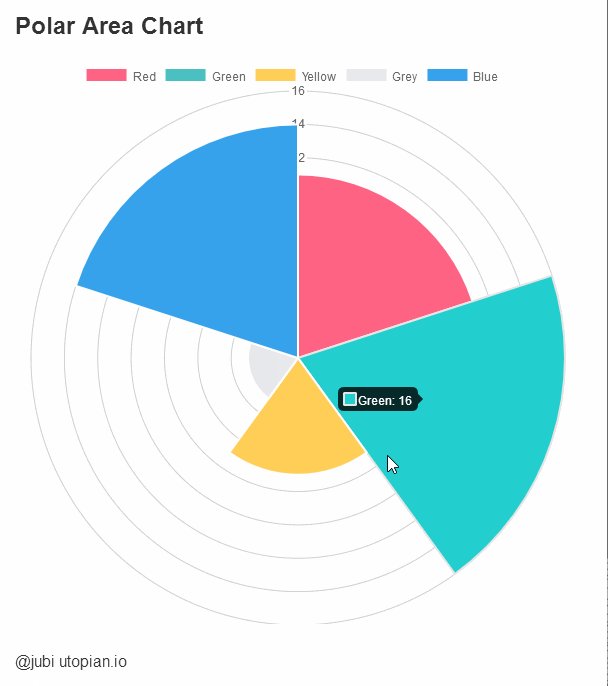
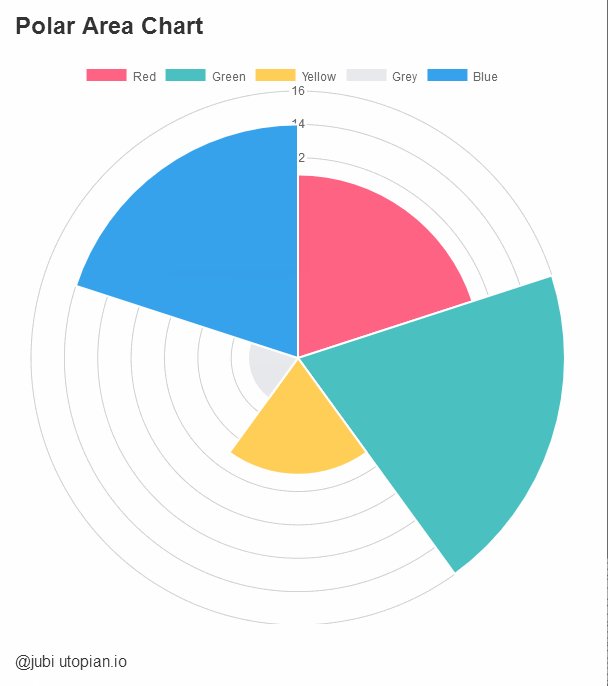
首先,我们先看一个例子:

实现它部分代码如下:
{
"type": "polarArea",
"data": {
"datasets": [
{
"data": [
11,
16,
7,
3,
14
],
"backgroundColor": [
"#FF6384",
"#4BC0C0",
"#FFCE56",
"#E7E9ED",
"#36A2EB"
],
"label": "极区图样例"
}
],
"labels": [
"Red",
"Green",
"Yellow",
"Grey",
"Blue"
]
},
"options": {}
}
1.使用的开发工具
很明显透过上述代码可以看出,没有进行js定义,没有html,也就是这仅仅是对数据,样式进行简单处理的代码。chartjs可以说是一个图表引擎,任何工具网站都可以搭载它,如果我们在已经搭载它的工具上面创建图表,就可以不需要考虑调用js等问题,直接通过书写chartjs的相关代码就可以实现生成图表。本次演示的工具是Markdown plus,当然也有网页版本,其网址为:http://mdp.tylingsoft.com/
2.语法格式
因为我们是借助于一款markdown编辑器的扩展功能实现chartjs图表创建,所以我们的代码输入仍然需要遵循markdown的格式,如下:
····chart
此处为chartjs代码块
····
英文状态下的顿号
下面让我们来看下chartjs的代码部分:
主体部分分为四个参数区域:
1.data 数据
"data": [
11,
16,
7,
3,
14
],
极区图是根据类别的数据比例生成的,所以每个类别对应一个数值,之间用逗号隔开。
2.backgroundColor 背景颜色
"backgroundColor": [
"#FF6384",
"#4BC0C0",
"#FFCE56",
"#E7E9ED",
"#36A2EB"
],
每个类别根据数值比例不同,区域大小不同,需要通过颜色来对每个区域进行区分,颜色代码需要用双引号括起来,以逗号间隔。 颜色代码可到 http://www.114la.com/other/rgb.htm 查看
3.label
可以看作是标题,属于图表的一个属性
"label": "极区图样例"
4.labels 类别名称
"labels": [
"Red",
"Green",
"Yellow",
"Grey",
"Blue"
]
总的结构如下:
{
"type": "polarArea",
"data": {
"datasets": [
{
"data": [
数据
],
"backgroundColor": [
颜色
],
"label": "极区图样例"
}
],
"labels": [
名称
]
},
"options": {}
}
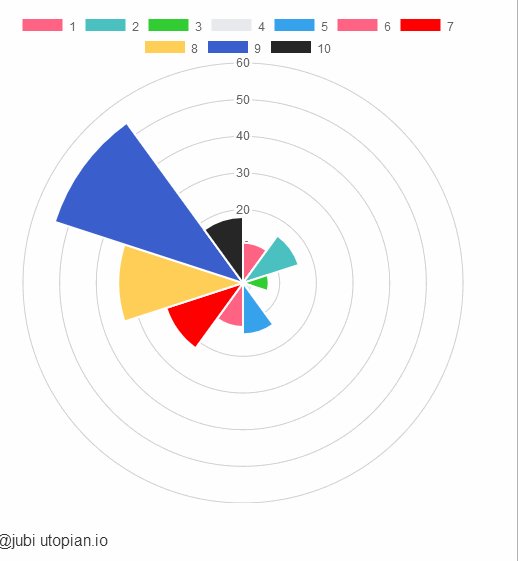
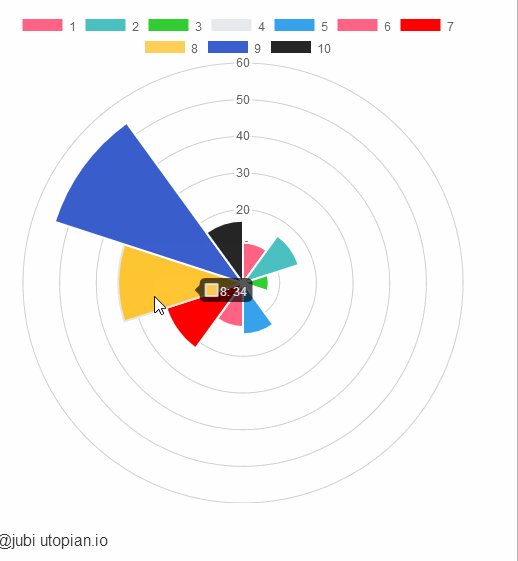
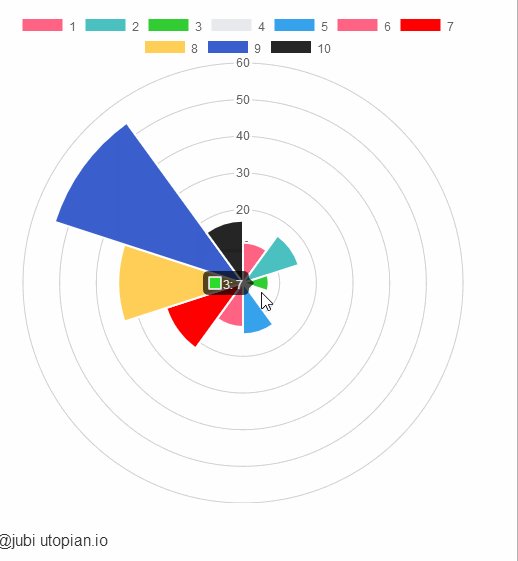
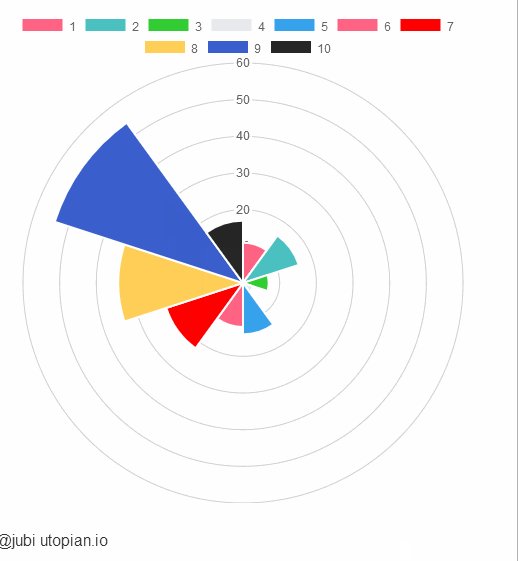
只要按照这个结构输入相关参数,就可以直接输出极区图,本文样例是使用5个类别,下面我将使用10个类别做演示:

本次教程到此结束,谢谢阅读。
Posted on Utopian.io - Rewarding Open Source Contributors
Wonderful it helps thanks deserve my upvote
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @jubi I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit